Photoshop: Clipping Masks Tutorial
This is an intermediate topic. You will need to possess some basic understanding and have some experience with Drupal content editing.
Recommended Tool
This documentation is demonstrating the use of Adobe Photoshop CC (but it will also be very similar in older versions of photoshop)
Working with Clipping Masks
This tutorial will teach you about clipping masks and how to build this simple image.
What is a Clipping Mask?
A clipping mask is a mechanism to control the viewable portion of one or more layers by the shape of the layer directly beneath it.
Some helpful guides or resources to review before starting this process.
- Guide to image sizes
- UGA Branding Typography Guidelines
- UGA Branding Color Guidelines
- Installing Typefaces/Fonts
Table of Contents
Step 1: Create a New Photoshop Image
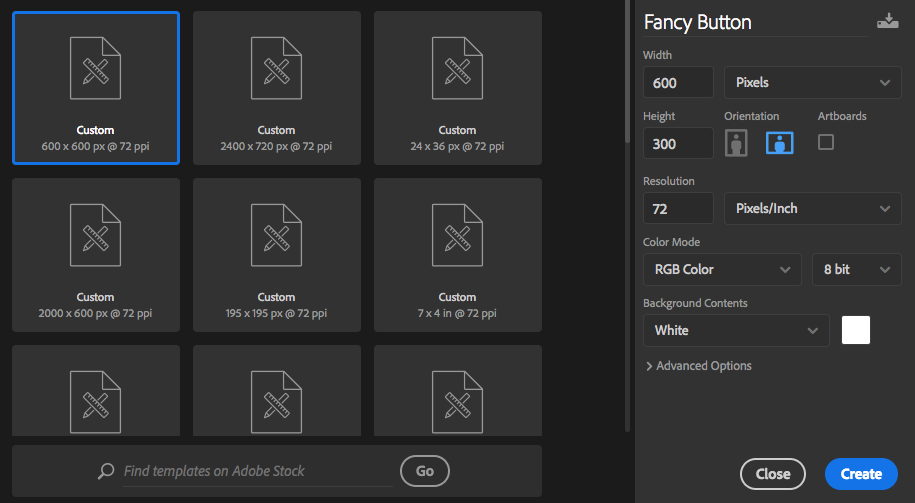
Select "File > New" from the top menu, and set the image size to 600 pixels wide x 300 pixels high

Step 2: Draw a Shape
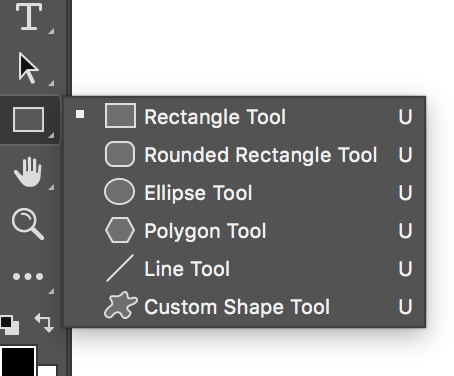
Select the custom shape tool on the toolbar - it looks like this:

If you don't see it on your photoshop bar, right click the Rectangle tool.

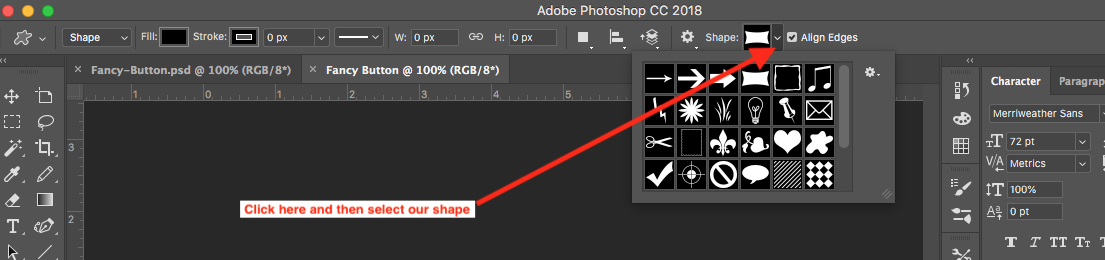
Click the down arrow next to the shape options in the option bar.

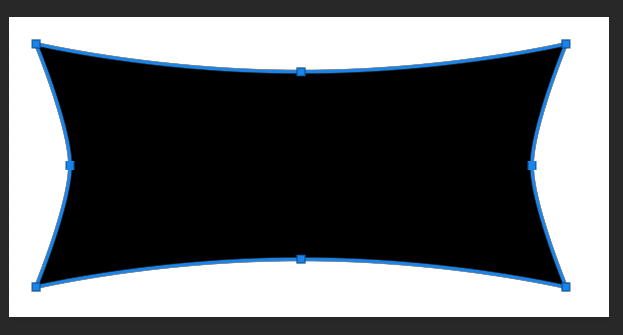
Next, using your mouse click on the canvas and drag the shape to the size you want it. You will end up with something like this. The color of your shape may not be black. It depends on what color you have set as the foreground color in the color palette tool. It's fine with whatever color it is, unless it is white and you can't see it.

Step 3: Insert a Photograph Element
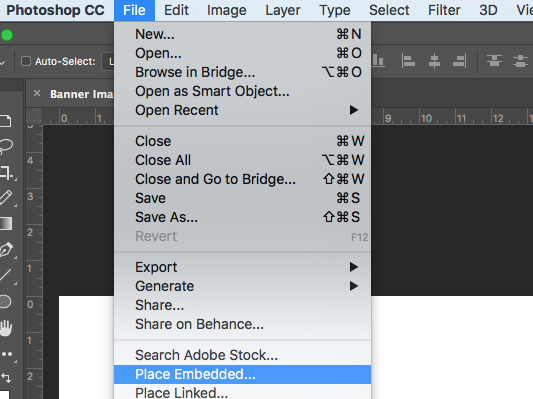
Let's place a photograph into our photoshop document. Click the word "file" on the menu bar, then click "place embedded" from the drop down menu that is exposed. Download this image of the orchestra you can use today if you do not have an image you want to use.

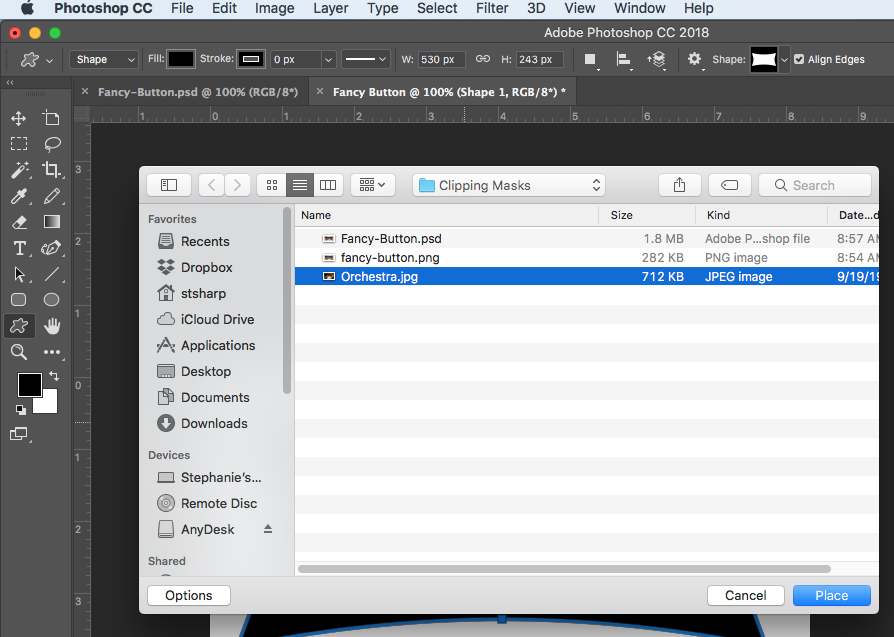
Locate the image you want to embed from your file finder, select and click the "place" button.

Step 4: Adjust the Size of the Photograph
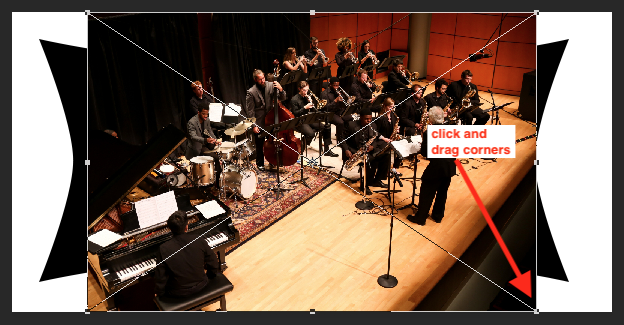
After you have embedded the image, it will have a big X over it that represents the scale of the image like this

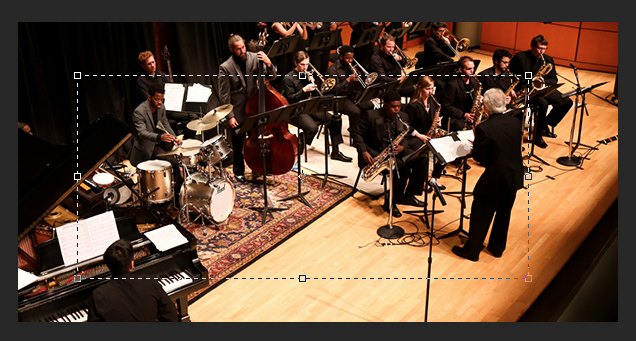
You can adjust the size of it by clicking on the corners and dragging inward or outward depending on if you want the image to get smaller or larger. If you hold your shift key while dragging, it will control the proportions of the image. You can also click and drag from within the image to change the position of the image on the document. Make sure to stretch the image to cover the entire shape so you don't see any of it peaking around. It should look like this now.
Step 5: Accept the Size and Position of the Image
If you are happy with the size and placement of the image, simply click your "enter" key on your keyboard. you will notice the big X goes away. You can still change the position and size of the image later.

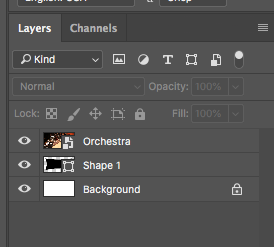
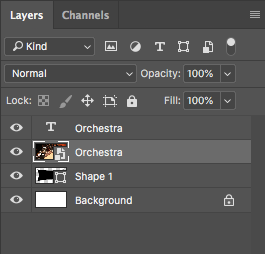
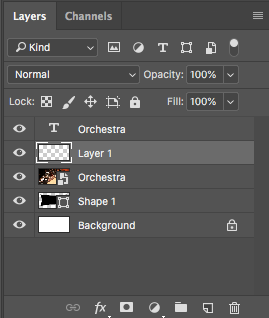
Also notice your layers palette now. You should have three layers: background, shape 1, and your photograph.

Step 6: Add Some Text
Let's add the text to accompany the image. Select the "text" tool from the toolbar. It looks like the letter "T". Also make sure the foreground color is white.

You can click anywhere on the image to add text or you can draw a box that is about the size of the button underneath. Since you can't see it, you might have to guesstimate. Type "Orchestra" in font size 72 using Merriweather Sans Bold.

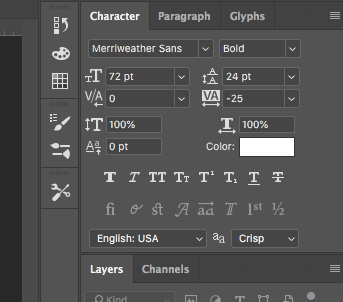
Notice the character palette to the right to choose the font and size of text. You may want to reference the UGA Type Guide to use approved fonts. I'm going to use Merriweather font, size 72, and White Color (from the UGA Color Guidelines). If you don't have the approved UGA typefaces installed on your machine, follow this tutorial for installing them.

After you type your text, if you want to change the position just grab the move tool and drag it where you want it. Here is what it should look like at this point:

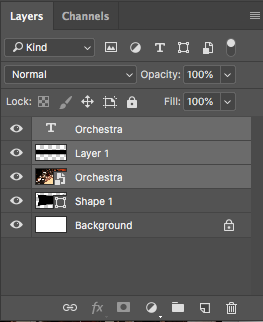
And now you should have 4 layers like this:

Step 7: Create the Black Bar Layer
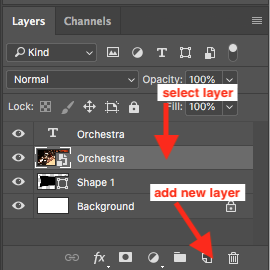
Now we will create the black bar layer that goes under the text and over the photograph. In your layers palette, click on the photograph layer, and then click the new layer icon at the bottom of your palette.

![]()
Now you will see a new layer called "Layer 1" in your palette. (see below)

I am going to use the marquee tool which looks like a square with dashed outline.

I place my cursor on the canvas where I want the bar to begin and click and drag the size of the box to the other side where I want it to stop. You will see a blinking dashed outline for the area you chose to select.

Now that this area is selected, we are going to fill that selection with black.
Step 8: Add Color to Your Box
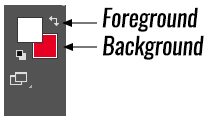
Check your layer palette to make sure you still have your new Layer 1 highlighted. While we are Layer 1, let's add a color of black on the layer. First let's choose a color to add. Click on the "color" selector tool from the tool bar. The color square to the left is the foreground color and the one to the right is background color.
See below.

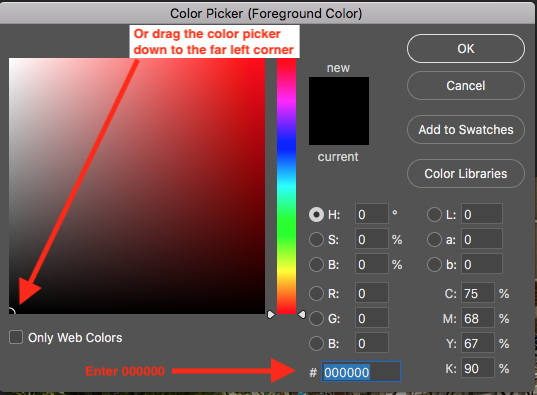
Select the foreground palette by clicking on it, and then a color picker will come up. Choose the color you want to use by clicking in the color picker OR type a hex-code in manually. Refer to the UGA Branding Color guidelines for hex-code color options. After you choose your color or manually enter it, click the OK button.

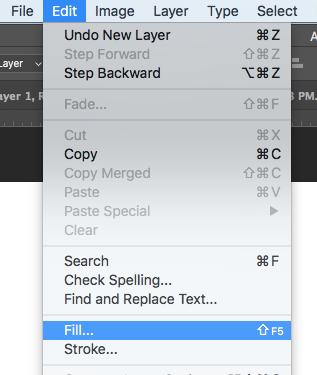
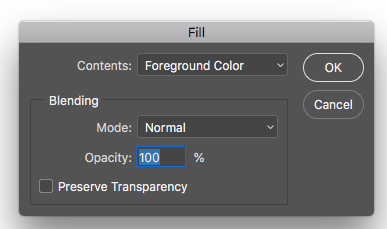
Next, select "Edit > Fill" from the top menu, then choose "foreground color" from the pop up window.


Now your image should look like this:

Step 9: Making the Magic Happen
Now we have all the essential pieces for us to finish this image. You are going to select several layers at one time. First click on the photography layer, then hold your shift key and select the text layer and the black bar layer. Now there should be three layers selected.

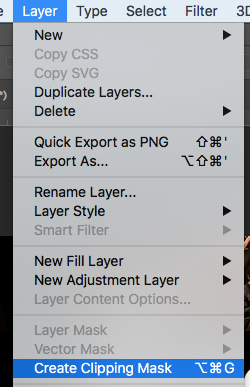
From the menu bar, click "Layer > Create Clipping Mask"

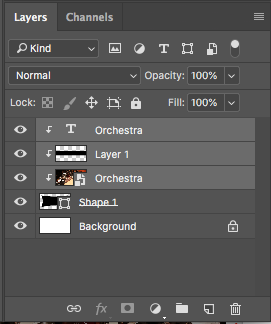
VOILA! Your image should look like this now. And your layers palette should look like this:


If your text or image isn't completely within the realm of the shape below, select each layer from the layer palette, and the move tool, and just move things around until it looks balanced and within the shape below.
Step 10: Change Opacity of Black Bar
There is still some improvement we can make. Maybe it will look better if the black bar is slightly transparent so you can see part of the photo behind. This is easy. Make sure you have the black bar layer selected, and simply adjust the opacity using the layer options.
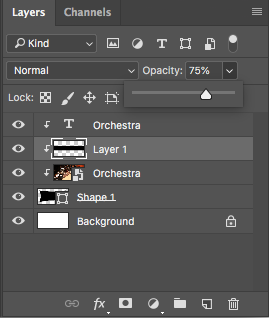
Adjust the "opacity" scale by clicking the little arrow next to the word and change to 75%

Step 11: Save Your Work
Voila! My image is completed.

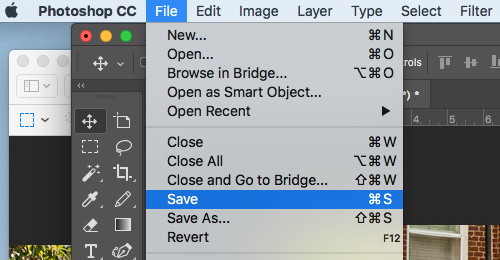
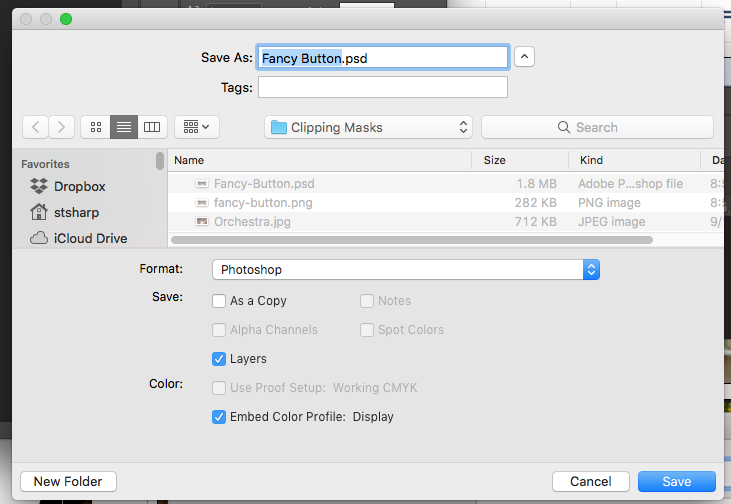
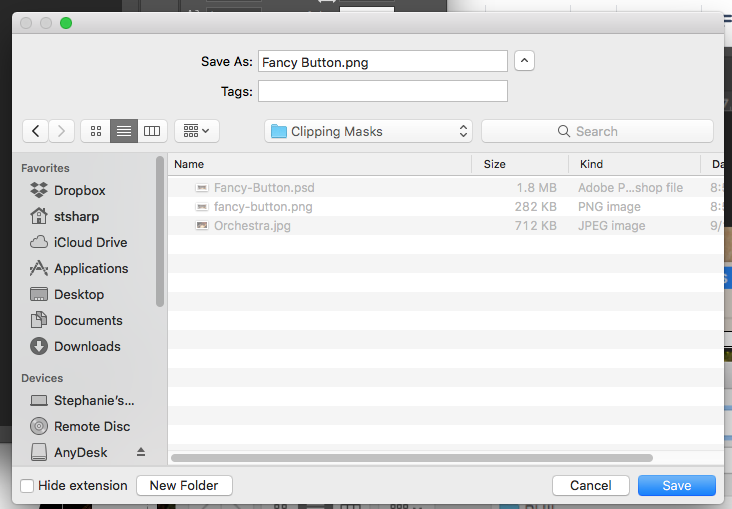
Now I just need to save my work so I can use this same template to drop in other images and change the text. Select "File > Save" from the top menu, then choose where to save your file and click "save". This file will be a PSD file which is only editable in photoshop.


Step 12: Export to a PNG to Use on Your Website
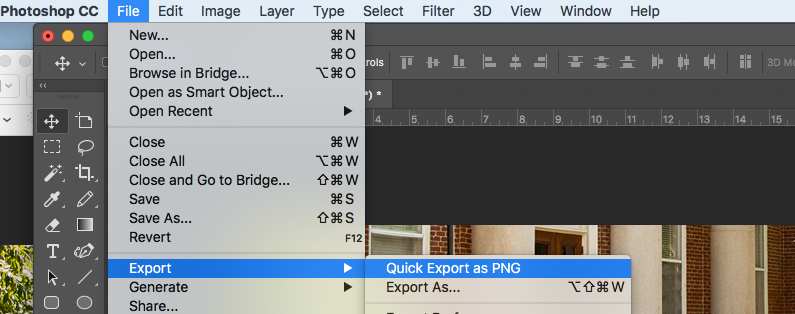
Select "File > Export > Quick Export as PNG" from the top menu, then choose where to save your file and click "save".


Step 13: You Are Done
Now get creative and think about graphics you might want to make that have a shape with an image or text inside.
To manage any part of your web site, you will have to be logged into the Drupal CMS. If you need help logging in, please review this login help document.
Monday - Friday 8:00 a.m. - 5:00 p.m. Homepage Directory Service Offerings Franklin OIT Status http://status.franklin.uga.edu/ Receive or Discontinue Status and Service Updates from Franklin OIT UGA/EITS Systems Status Pages https://www.facebook.com/uga.eits USG Systems Status PageContact the Franklin OIT Help Desk
Hours of Operation
Website Information
Systems Status Information
