How to Add Buttons to Content
This is a beginner topic. Little to no advanced knowledge is required.
Permission Level
Level 2 or Higher - See permission level document for details
Overview
This document details how to add buttons to pages on your website. For more information on how to add links in general, please visit our documentation on Adding Links to Content.
Table of Contents
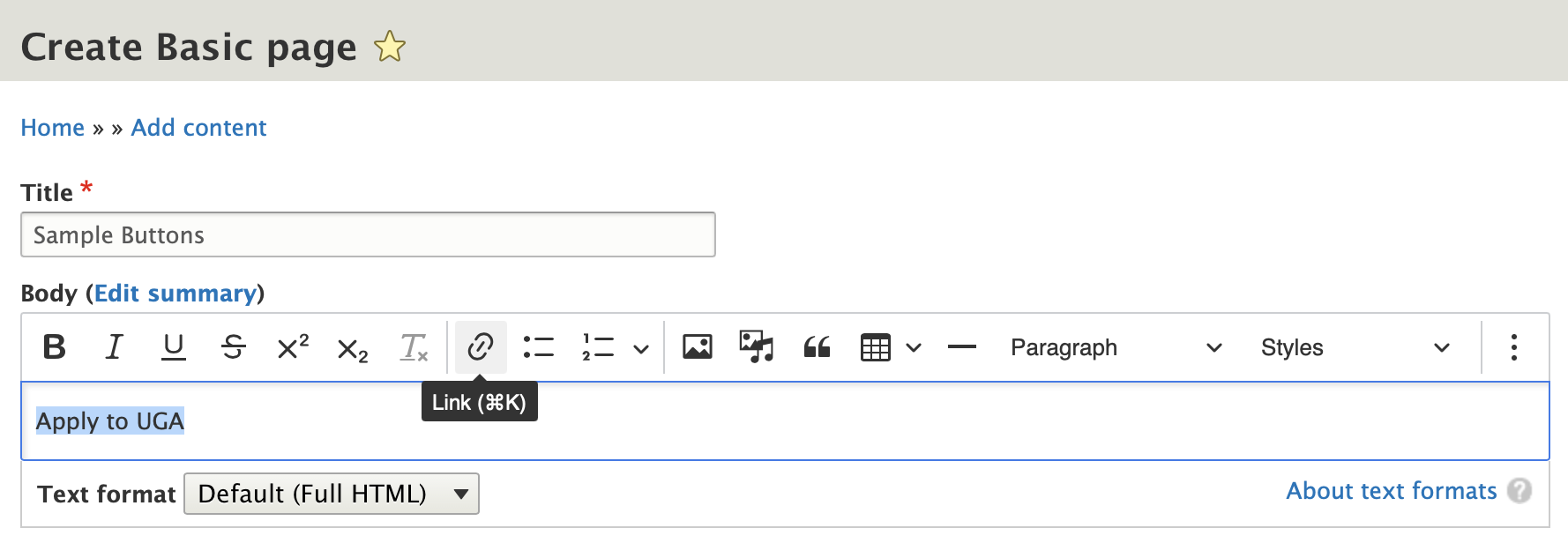
Step 1: Select the Text to be Linked
When you are editing a page where you want to link some text, first, select the text (by highlighting with your mouse) you want to be linked and click on the "Link" icon, which looks like a chain.
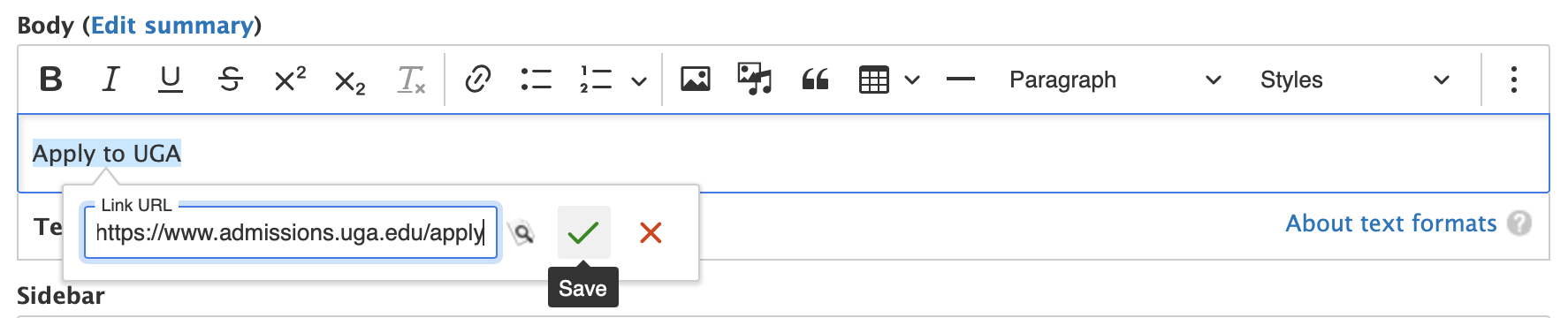
Step 2: Paste Your Link url, or Select Your PDF Doc
Now we can add a link to another page on our site, to a pdf or doc, and/or to a page on someone else's site.
- Paste the url in the Link URL box
- Click on the green checkmark to Save
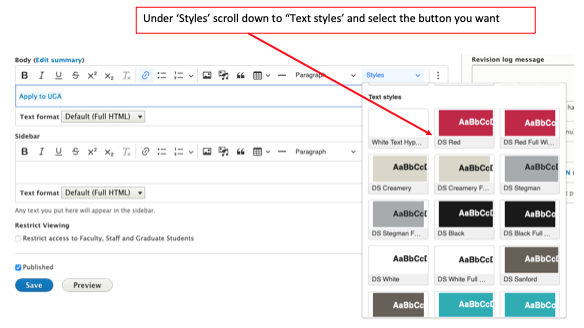
Step 3: Select Style
- With the link still highlighted, click 'Styles' on the editor and look under the 'Text styles' heading
- Select which button color you want to use
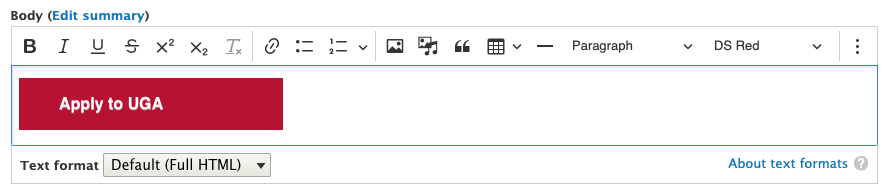
After selecting the style, click the cursor outside of the button. It will now look like this:
Step 4. Click Save
Once you're done click 'Save' at the bottom of the page and you should have a button!
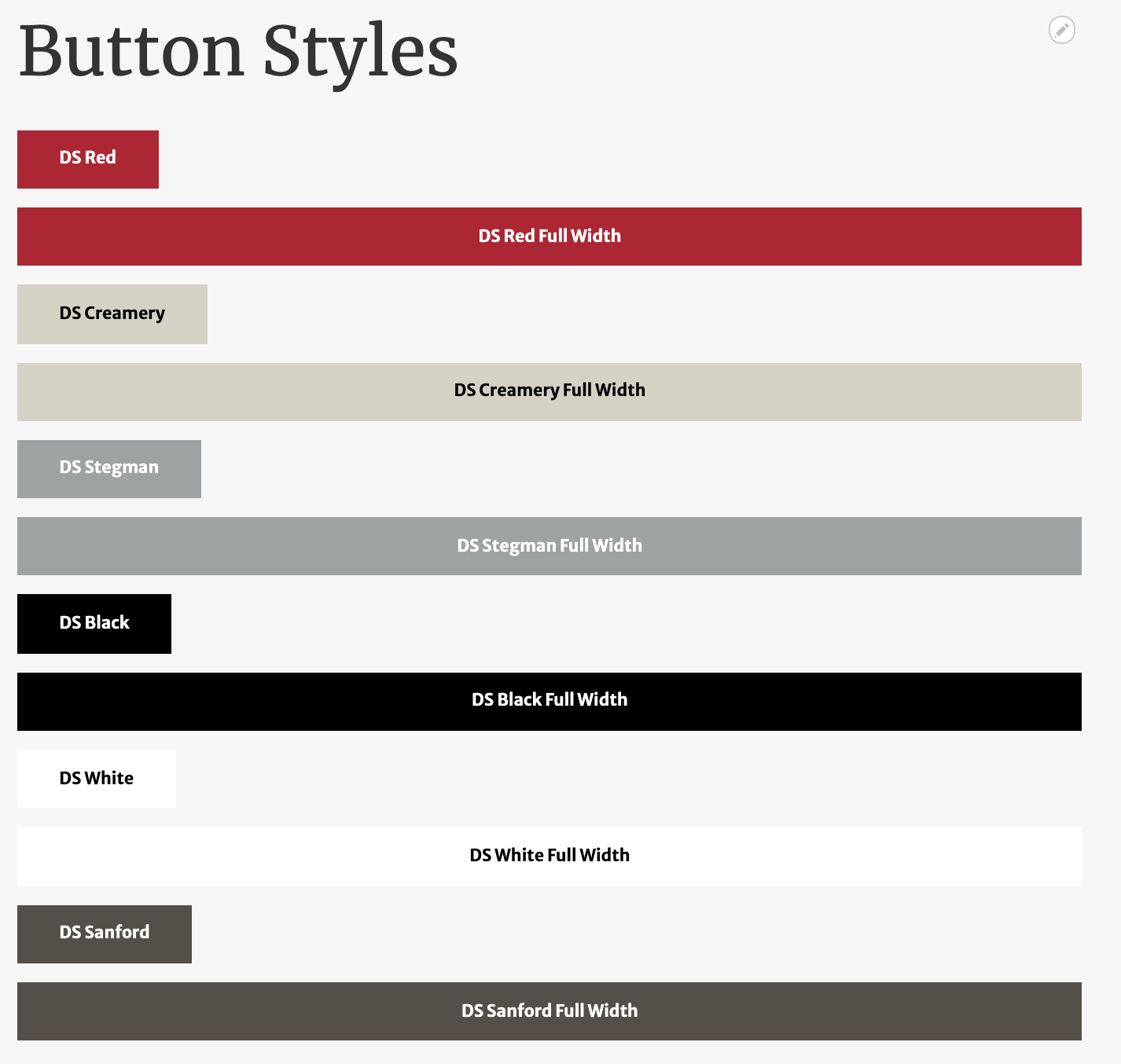
All Button Styles
Here is an example what all the different button colors look like. The color names are provided on each button and should match the name in the styles list in Step 3 above.
Additional Information
Where can buttons be used?
Buttons can be used anywhere that links can. This includes other content types outside basic pages like Events, Articles, Research Areas, etc. They can also be used inside of blocks or in sidebars.
What sort of links can buttons be used for?
It can be used for internal links (links that lead to other pages of your website), external links (links that lead to a different website), PDFs, and emails.