Embedding a Video in a Page
Stephanie Lynn
Laura P Rowan
Lauren Blais (Unlicensed)
Embedding Kaltura videos requires an iFrame code. Please see the Kaltura Audio and Video Sharing guide with the eLC documents to learn how to get the iFrame Code. Once you get the iFrame code, you can paste it into the "Source" of your content.
This is a beginner topic. Little to no advanced knowledge is required.
Overview
Drupal 10 comes with a really easy way to embed YouTube and Vimeo videos via a button on the text editor toolbar, as you'll see below.
Embedding Kaltura videos or other media requires an iFrame code, which you get from logging into Kaltura.
Table of Contents
Embed a YouTube or Vimeo Video
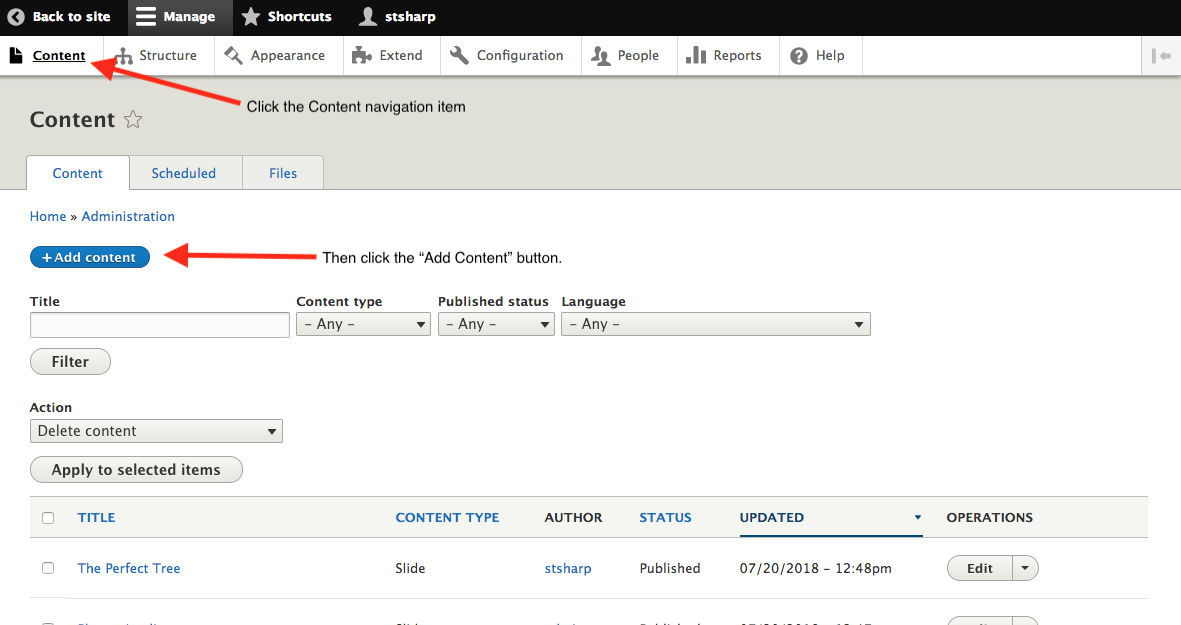
Step 1: Create a Piece of Content
Click the "Content" button in the top navigation bar.
Next click on the blue "Add Content" button:.

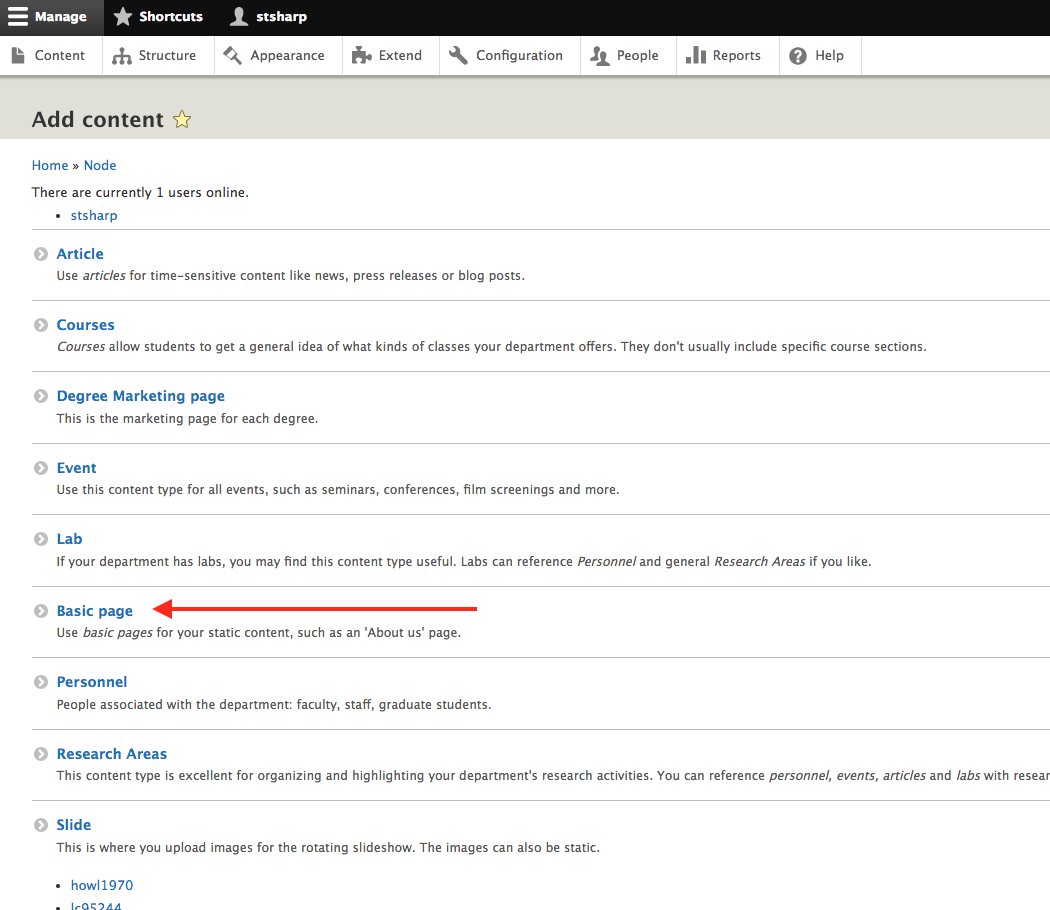
Choose "Basic Page" from the list of content types.
Note: You can also use this feature on Articles, Events, Personnel, or any other content type that has the WYSIWYG controls.

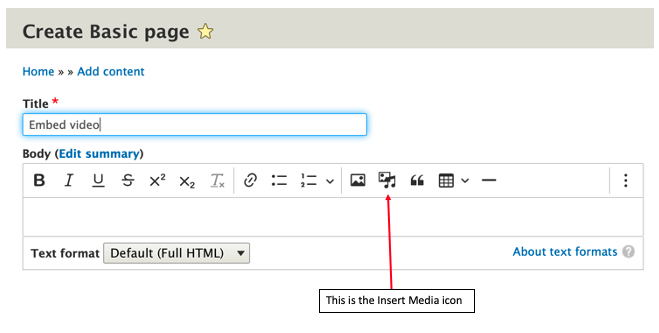
Step 2: Insert Media
You are now in the "edit" mode of an existing page, or in the "add" mode for a new page.
Click on the "Insert Media" icon:
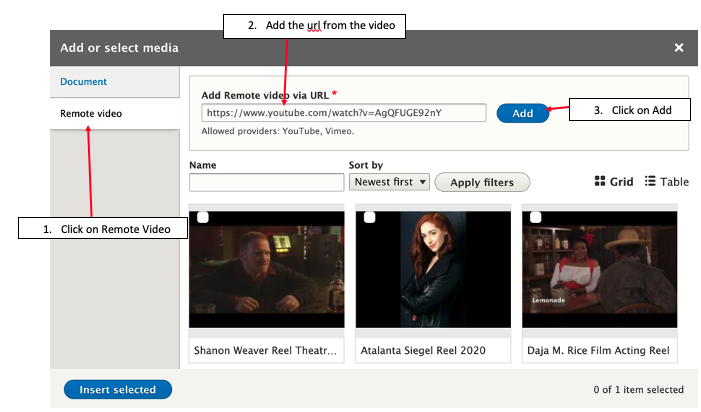
Step 3: Insert Video Link
Once you click on the "Insert Media" icon, an 'Add or Select media' screen will pop up.
Click on "Remote Video" since you are adding a video.
Open another browser window and navigate to your video in Youtube or Vimeo (these are the only two services that work using this feature). Copy and paste the URL from the address bar to get your video link.
Paste that link into the "Add Remote video via URL" field and click on "Add".

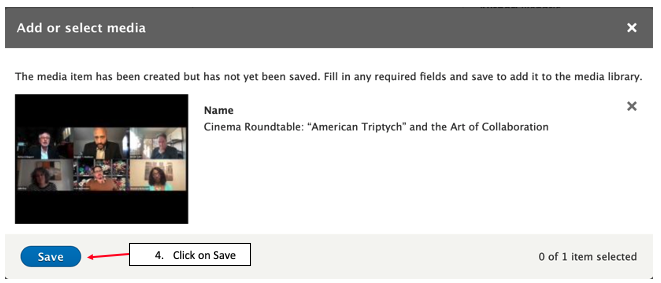
An "Add or select media" screen will pop up.
Click on "Save"

Step 4: Insert Video
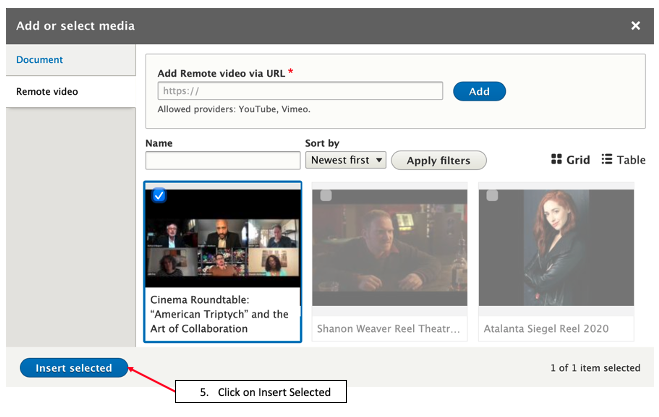
Once you have saved the video, an "Add or select media" screen will appear and you will see the video you just added. Note that it will have a blue checkbox in the upper left hand corner of the video.
Click on "Insert selected" to insert the video into the body of your page.

Step 5: Save and View Your Page
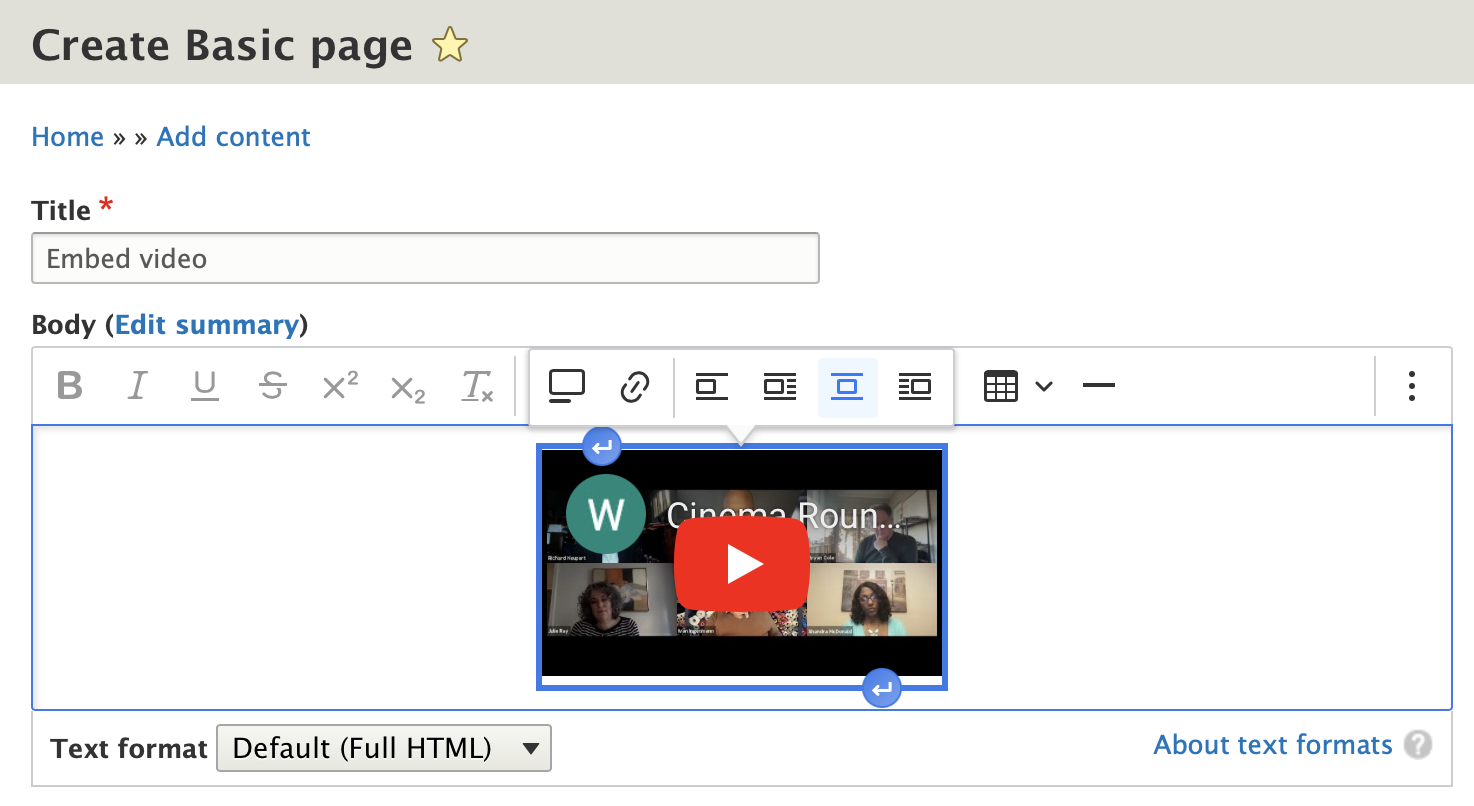
The video will appear in the Body of your page:

Click on "Save" at the bottom of the page.

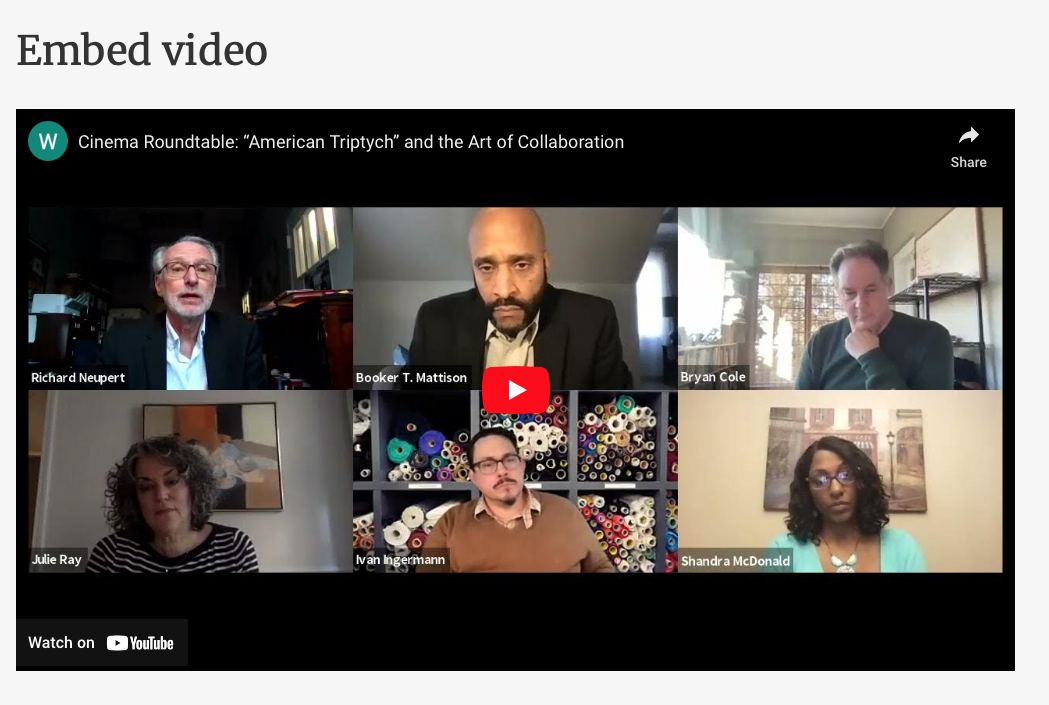
Now you can view your page with the embedded video:

Embed a Kaltura Video/Media
Step 1: Create a Piece of Content
This is the same as Step 1 from Embed a YouTube or Vimeo Video above.
Step 2: Obtain the iFrame Code from Kaltura
Embedding Kaltura videos or other media requires an iFrame code from Kaltura. The iFrame code is found under the "Share" tab.
To get this iFrame code from the "Share" tab, you will need to log in with your UGA myID.
Part 1: Log into Kaltura
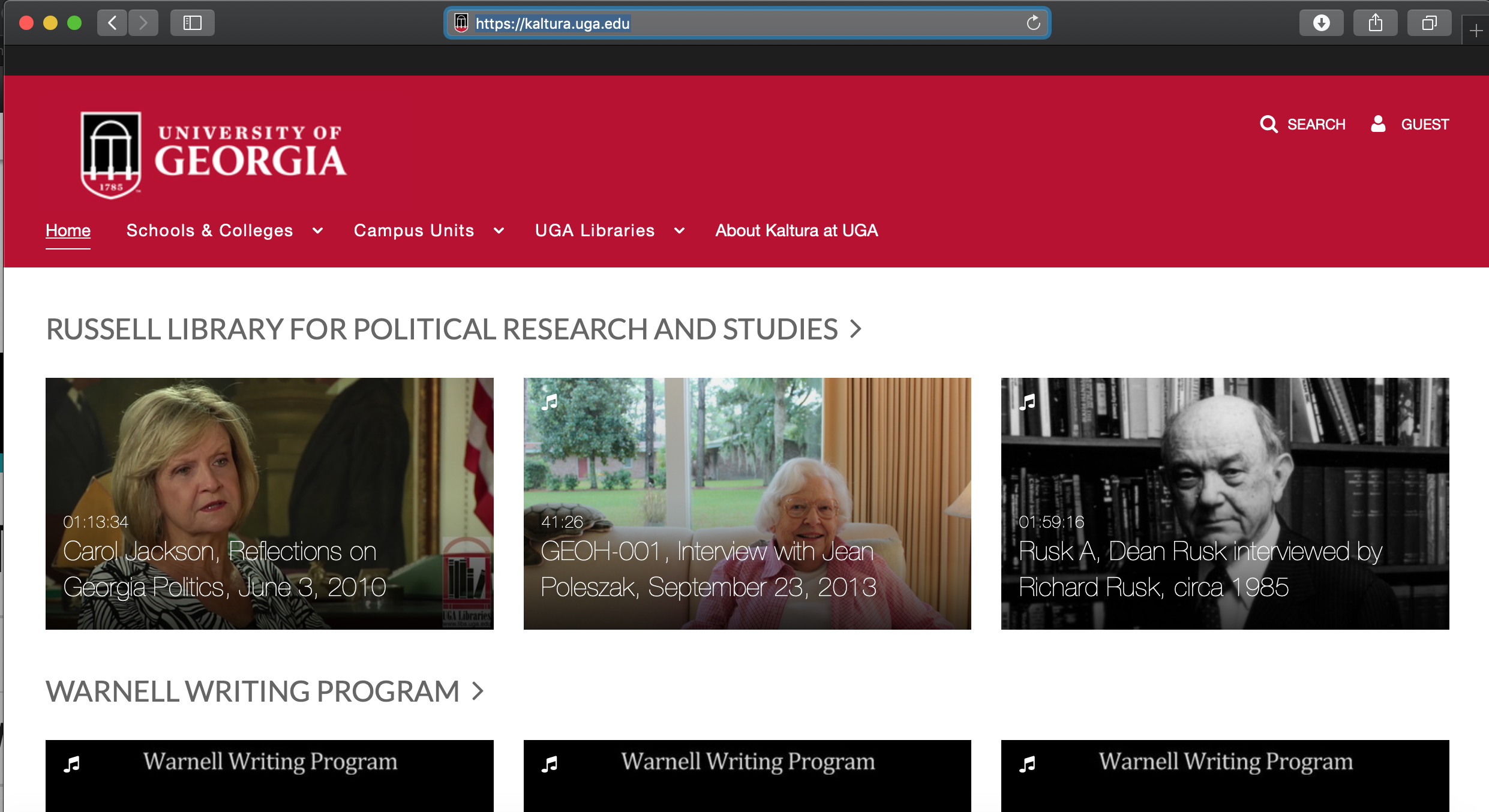
In a new tab or new browser window, go to kaltura.uga.edu and look for the "Guest" link in the top right hand corner.

Click "Guest" and then "Login."

Use your UGA myID to log in.

I'm now logged in.
Part 2: Search for the Video/Media
Click the "Search" link in the top right hand corner of the screen.
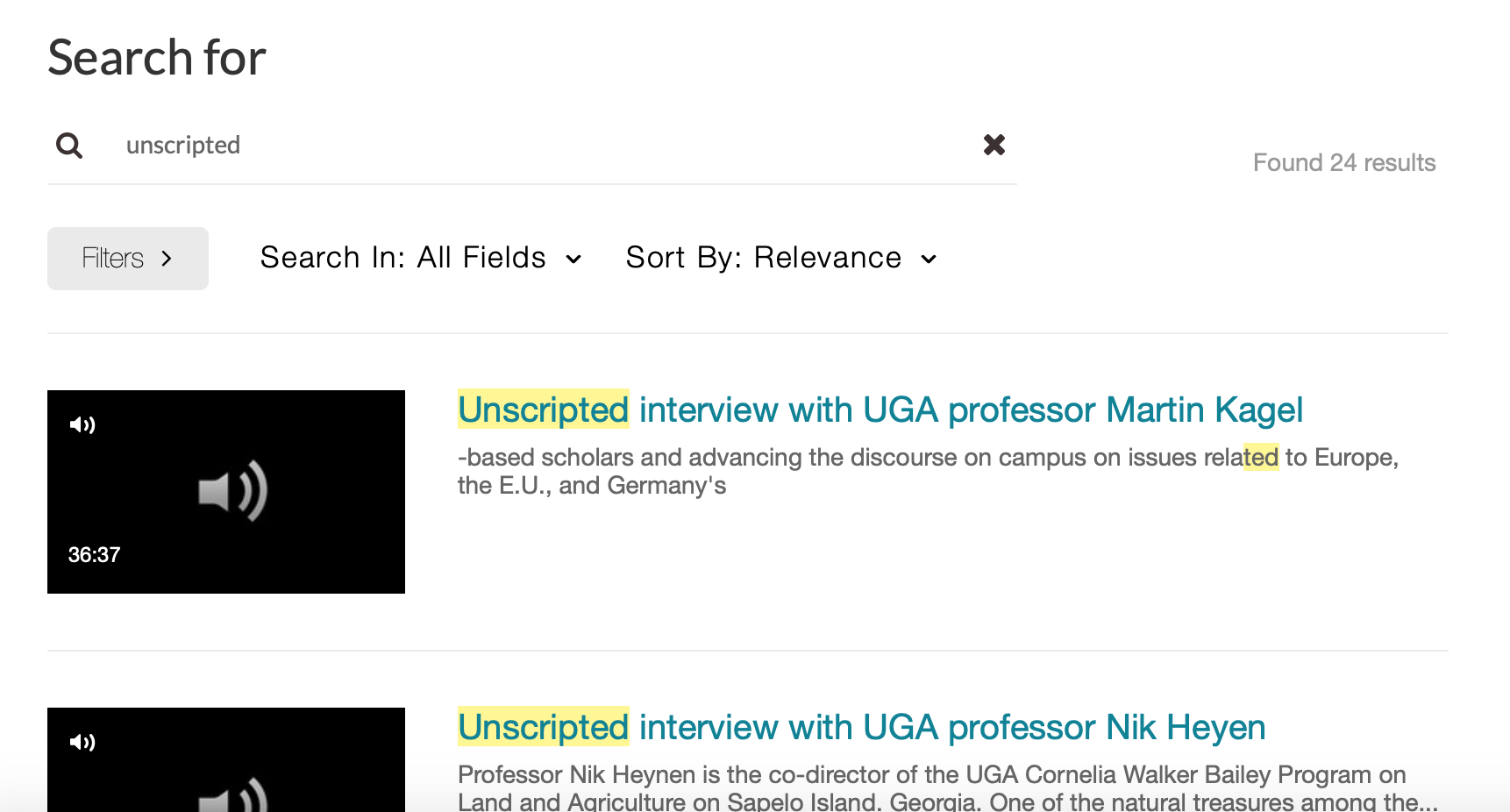
In the example below, I searched for Unscripted, a podcast by Franklin College's Alan Flurry.

Click enter.

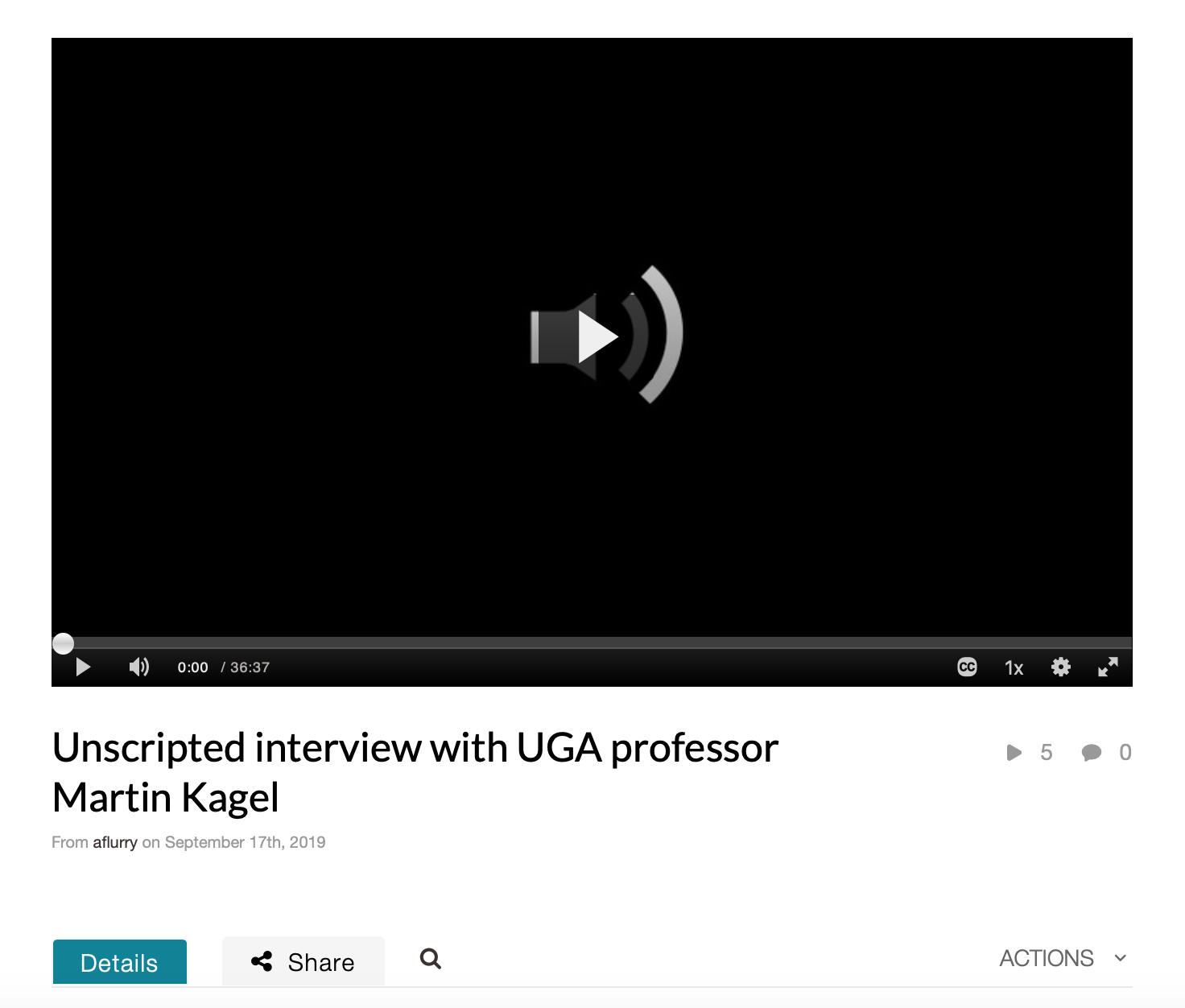
I chose the media that's an interview with Franklin College Associate Dean Martin Kagel.

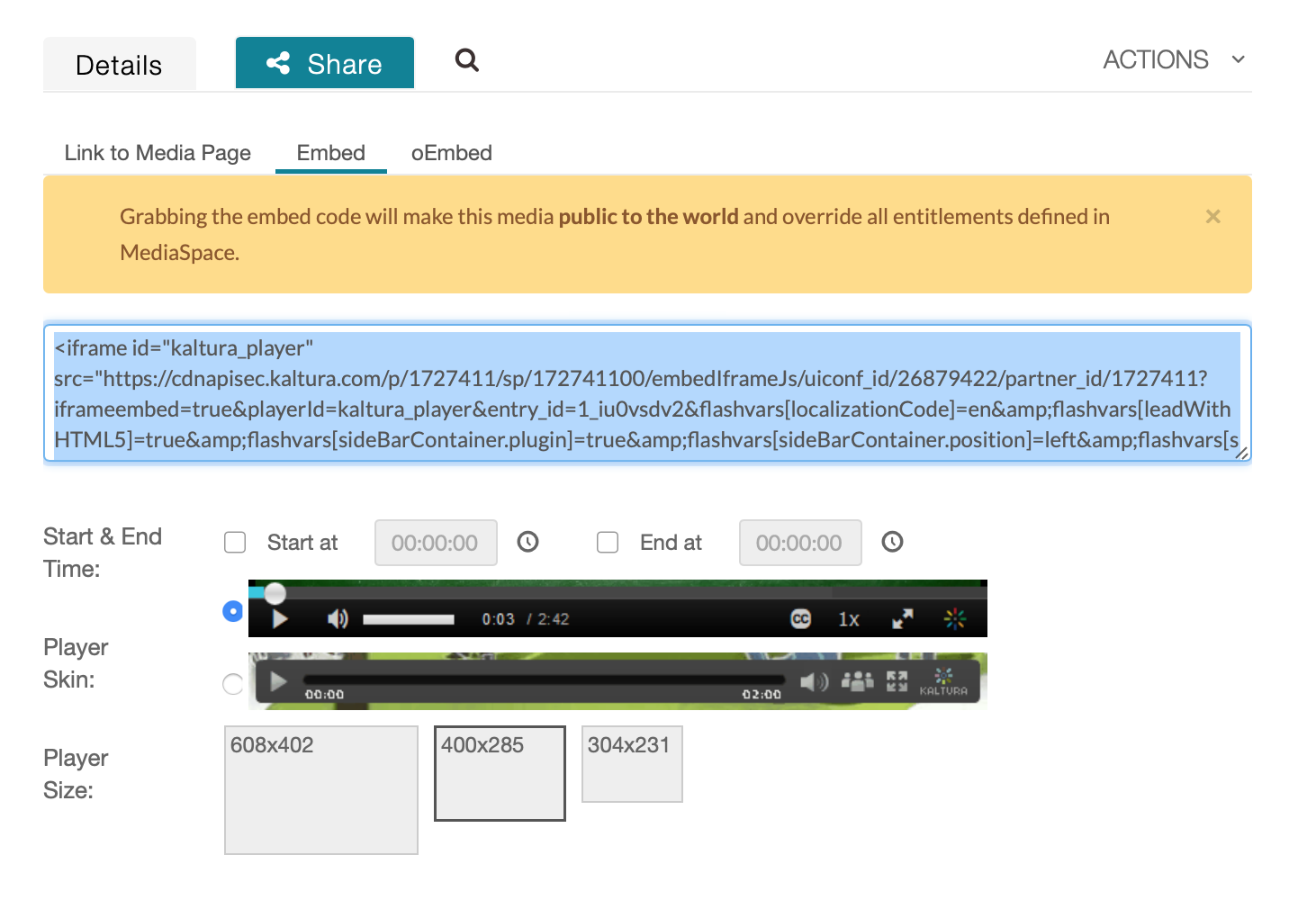
Part 3: Click the 'Share' Tab
Look for the Share tab that appears under the media. This will only appear if you are logged into Kaltura!

Click "Share."

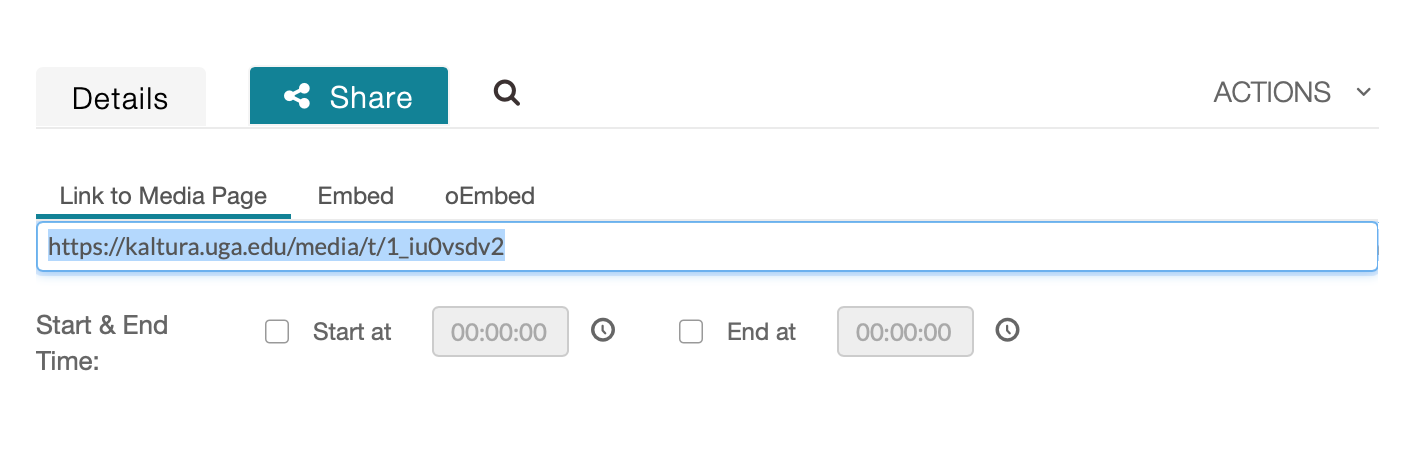
You now have several options for sharing Kaltura media.
We need an iFrame code. Choose the "Embed" option to get the iFrame code.

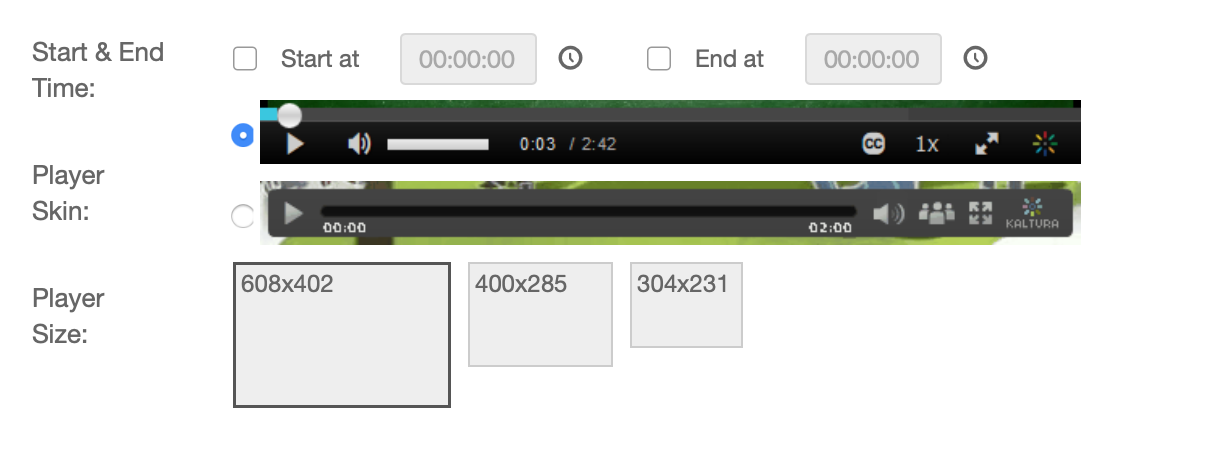
Part 4: Change Video/Media Display Preferences if Desired
You may want the media to start or end at a specific time, or you may want a larger or smaller video to display.
In the example below, I changed the size of the media from 400x285 to 608x402.

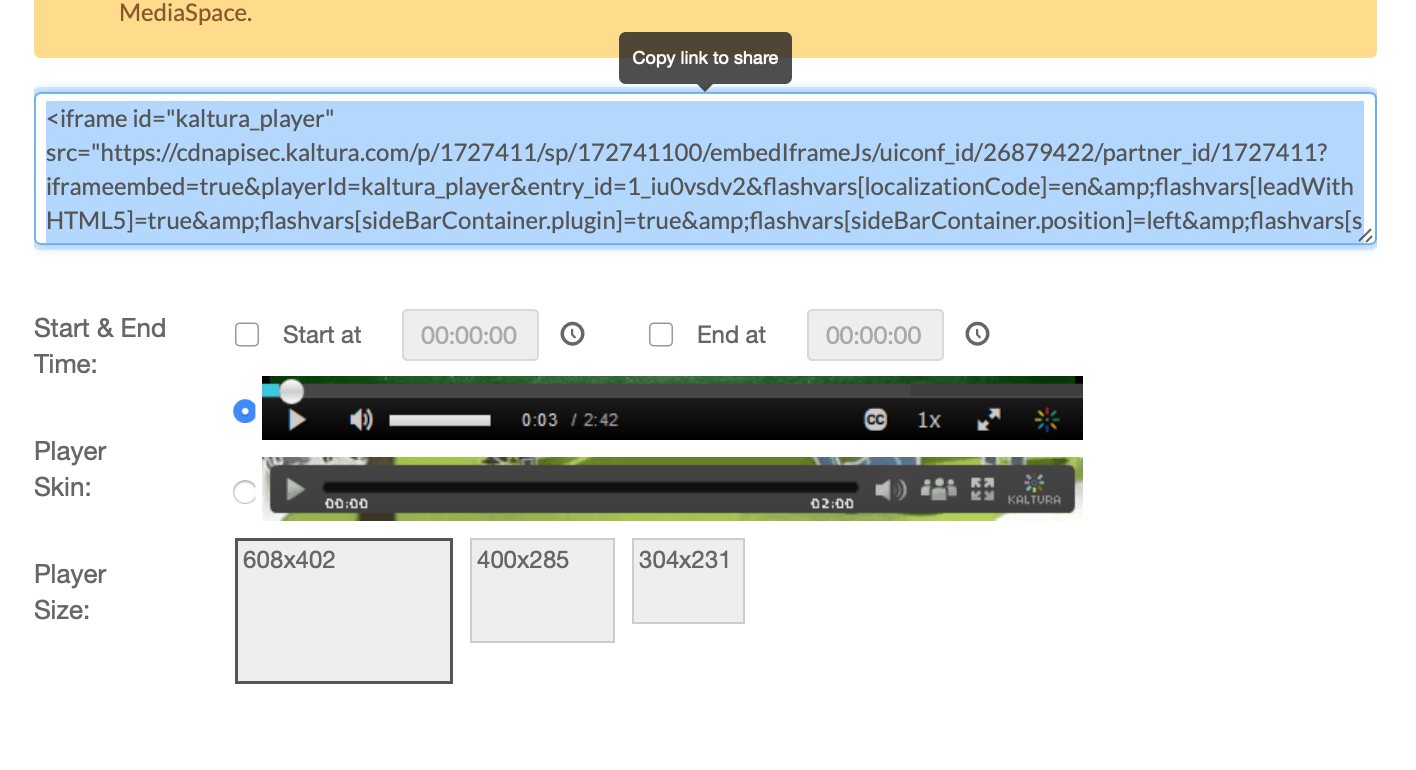
Part 5: Copy the iFrame Code
Once your preferences are set, copy the iFrame source code.

Now we need to go to back to our website.
Step 3: Paste the iFrame Code into the "Source" of the Page
Go back to your page on your Drupal site.

In the text editor toolbar, click on the Source button.

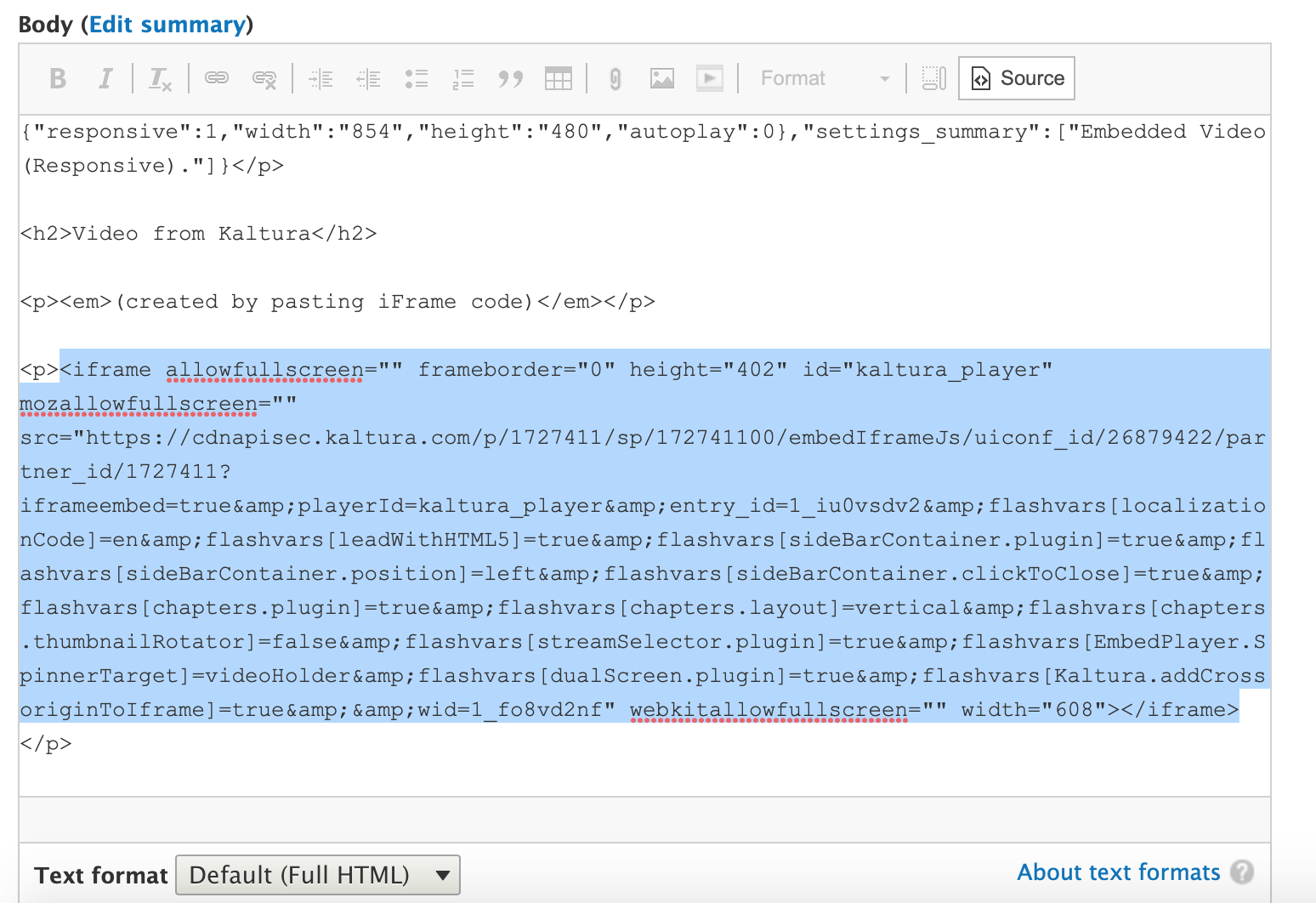
You should see the html for your page.
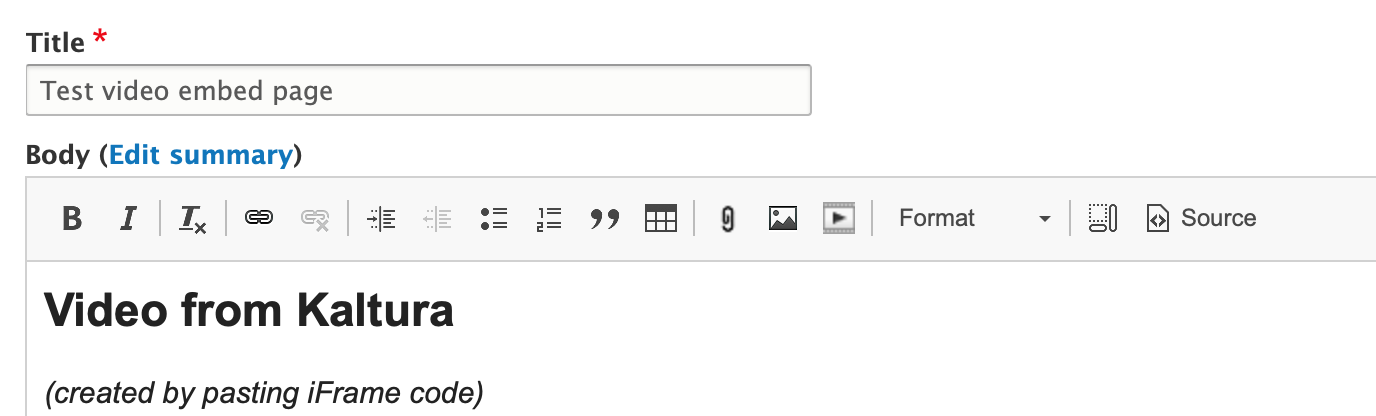
Paste the iFrame embed code within your page, perhaps at the end of the html.
I pasted my code after my heading and text.

Save.
Step 4: View Your Page
You should see your video.

If you don't see your video, go to the address bar at the top of your browser.

Look at the "https://" part. Take out the "s" and hit enter.

For more info on embedding Kaltura media, lease see the Kaltura Audio and Video Sharing guide within the eLC documentation.
To manage any part of your web site, you will have to be logged into the Drupal CMS. If you need help logging in, please review this login help document.
Monday - Friday 8:00 a.m. - 5:00 p.m. Homepage & Directory Service Offerings Franklin College IT News Franklin OIT Status http://status.franklin.uga.edu/ Receive or Discontinue Status and Service Updates from Franklin OIT UGA/EITS Systems Status Pages https://www.facebook.com/uga.eits USG Systems Status PageContact the Franklin OIT Help Desk
Hours of Operation
Website Information
Systems Status Information