Creating New Homepage Image Header
Laura P Rowan
Stephanie Lynn
This is a beginner topic. Little to no advanced knowledge is required.
Overview
This document shows unit administrators or web committee members instructions on creating new homepage image headers.
Table of Contents
Create a New Homepage Image Header
The homepage has an area for a large image which randomly rotates 3 images. This document will help you create new images to show on your site.
Step 1: Create new homepage image header
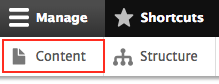
First click on 'Content.'

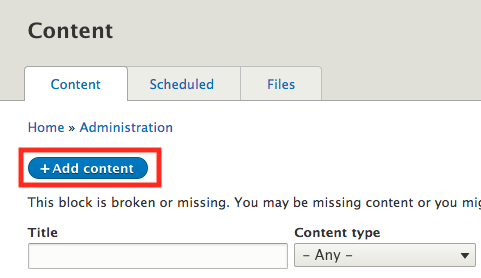
Then 'Add content'

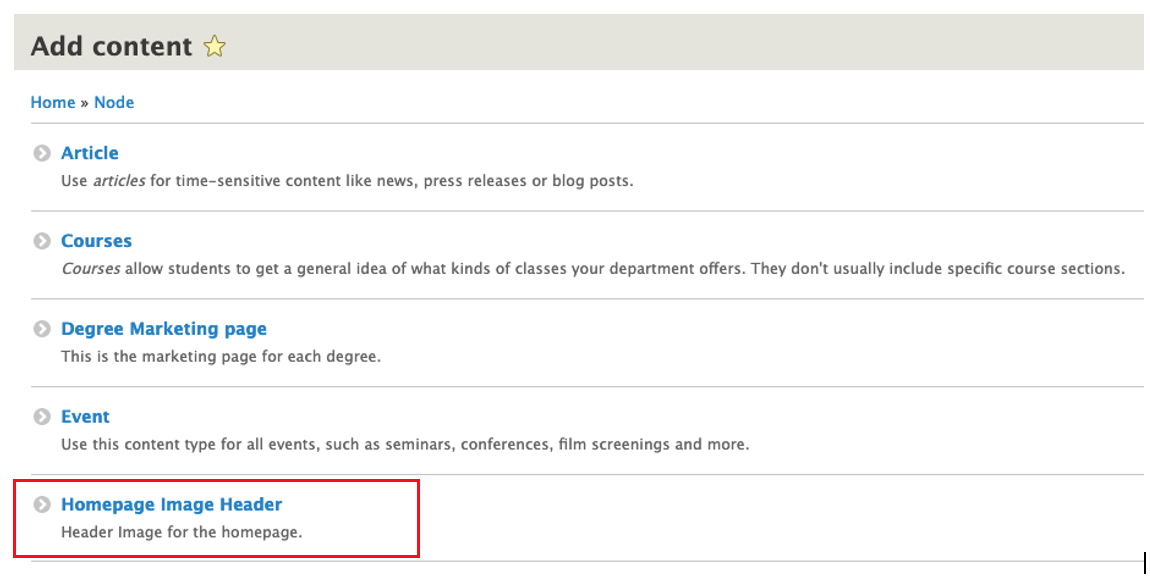
Then click on 'Homepage Image Header'.

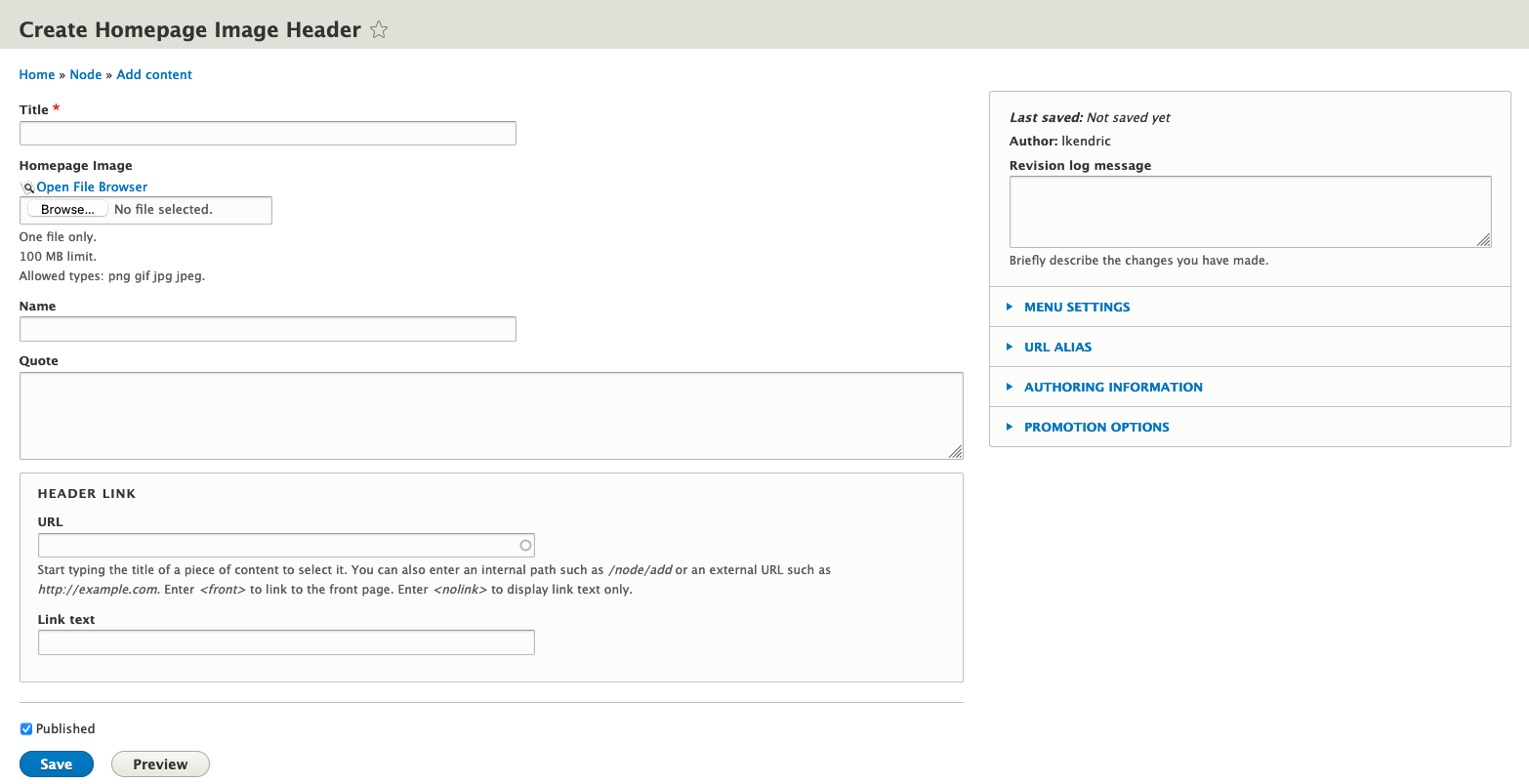
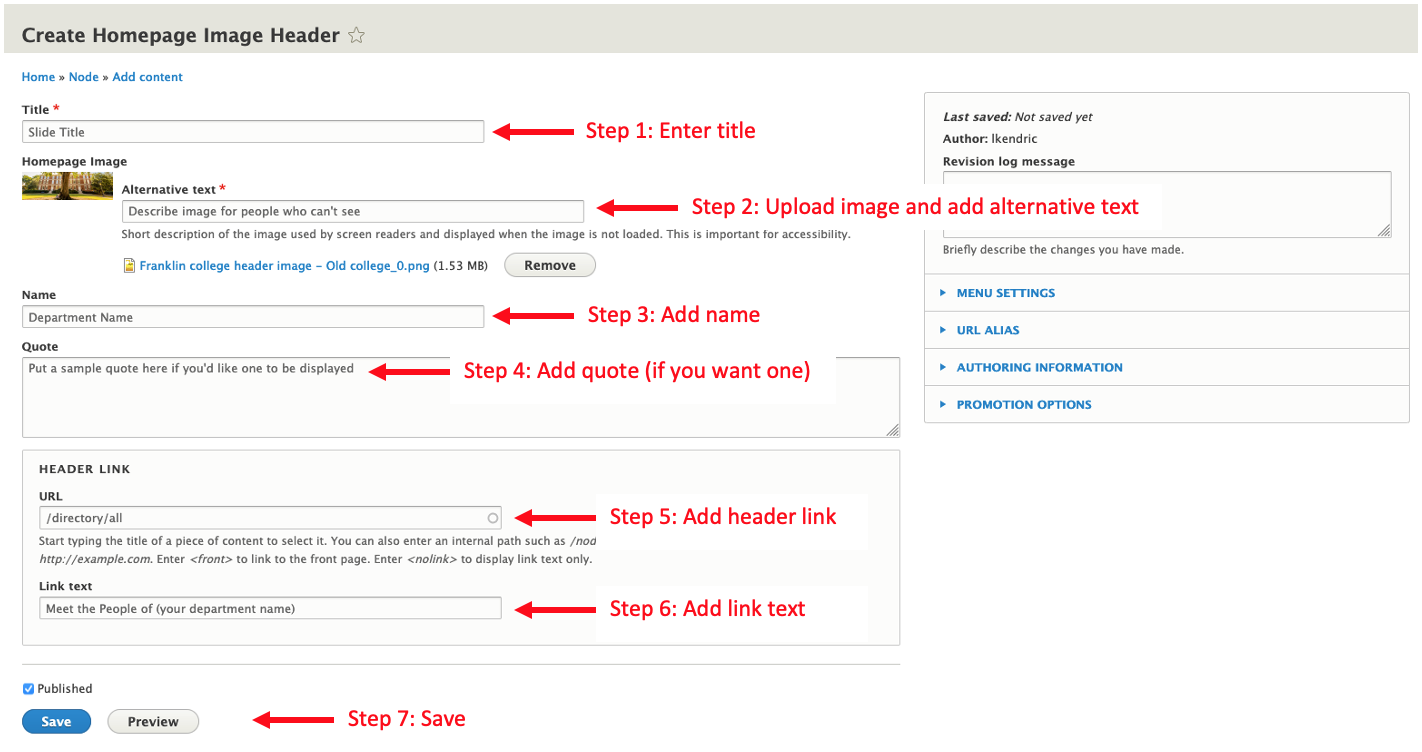
You should get to this page:

Step 2: Fill in Relevant Information
The minimum this page needs to have is a Title and an Image. If you add text to the other areas, it will be displayed on top of the image.

Step 3: Save!
Scroll down to the bottom of the page and click the save button.
And that's it! The new homepage image header is created. It will be randomly shown along with any other homepage image headers your site already has. If you want to control which headers are shown, unpublish all headers, except for three of them.

To manage any part of your web site, you will have to be logged into the Drupal CMS.
If you need help logging in, please review this login help document.
Contact the Franklin OIT Help Desk |
Hours of Operation |
Monday - Friday 8:00 a.m. - 5:00 p.m. |
Website Information |
Homepage & Directory Service Offerings |
Systems Status Information |
Franklin OIT Status http://status.franklin.uga.edu/ Receive or Discontinue Status and Service Updates from Franklin OIT UGA/EITS Systems Status Pages https://www.facebook.com/uga.eits USG Systems Status Page |
