Creating Special Sections of Your Site.
Lauren Blais (Unlicensed)
Del Gray
Michael Brewer
This is an advanced topic. You will need to possess a good understanding of HTML, and have significant experience with Drupal content editing.
Overview
Occasionally we'll receive requests to create a special section of a website. Sometimes the request is for a conference, sometimes another smaller site (like study abroad programs) that was absorbed into the larger one. This collection of documents will show you how to create a special section of your site. If you like, it can have a banner image, custom menu header, and its own news, events.


Table of Contents
Real-Life Examples
Some good examples include:
- Women And Girls in Georgia section of the Institute of Women's Studies website: https://wmst.franklin.uga.edu/wagg
- The Bioexpression Fermentation Facility combined their old one-off site with the new Biochemistry and Molecular Biology website using the methods below. http://bcmb.franklin.uga.edu/bff
- UGA en Buenos Aires program merged their content into the Romance Languages site: https://www.rom.uga.edu/ugaba/home
- British and Irish Studies program merged their content into the English site: http://engl.franklin.uga.edu/bisp/home
- UGA Classics in Rome study abroad program merged their content into the Classics site: http://classics.uga.edu/rome/home
A Word of Caution
These are intermediate to advanced topics for our content editors. If you want to "practice" before you try any of the below steps on your live site, we recommend doing so on the "staging" server. This is where a copy of your site is kept for testing purposes. If you need help locating the staging copy of your site, please put in a helpdesk ticket via helpdesk.franklin.uga.edu.
For help with the basics, please see our extensive self-help documentation under Drupal Support. If after reading through the documentation you need extra help or run into issues, please put in a ticket.
How-to Documents

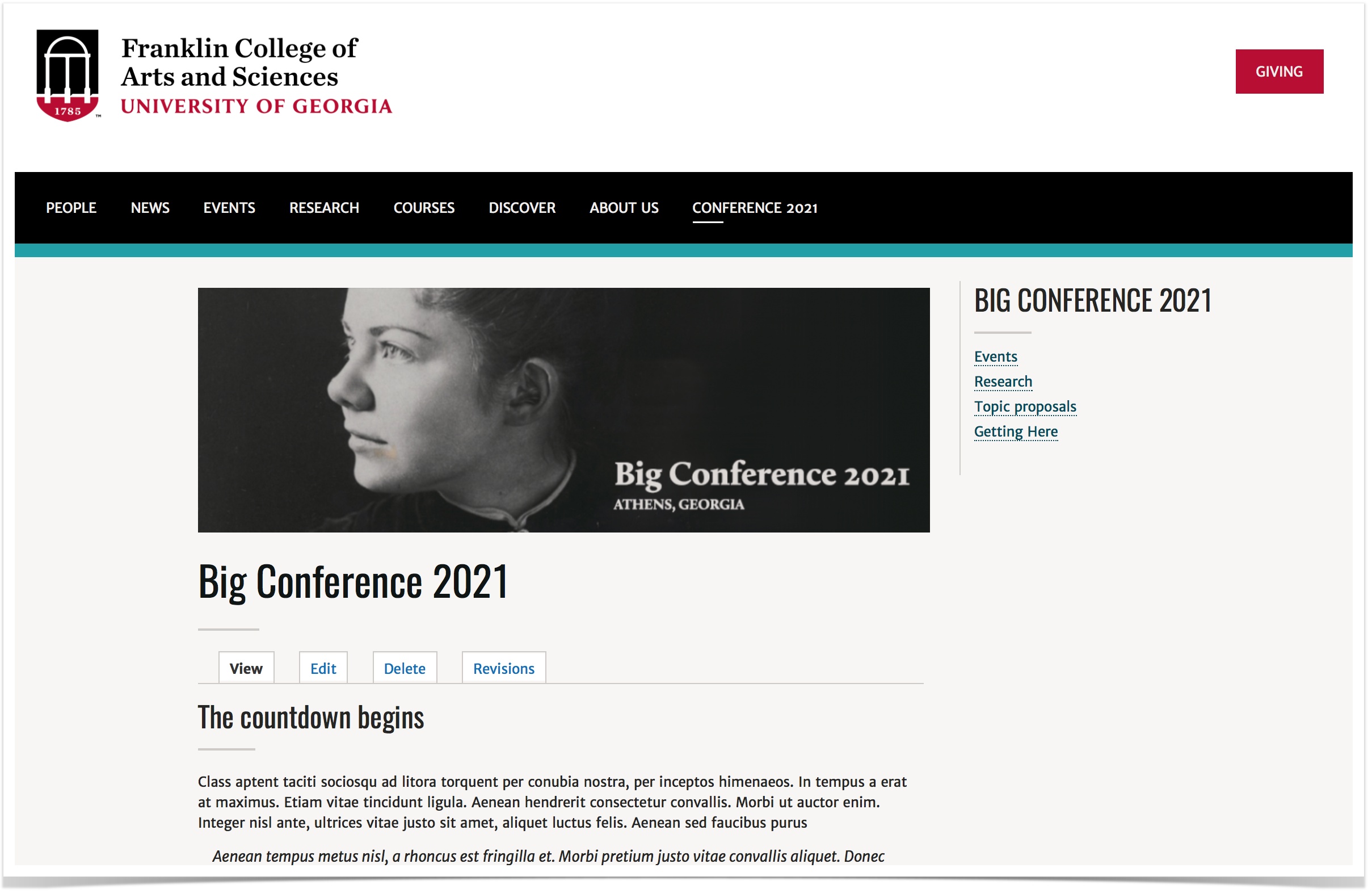
We'll show you how to create a special section for your website through the example of a conference. You don't need to go through all the parts. For example, you may just decide to do part one, creating the section, and part three, creating a special menu block that has a custom title.
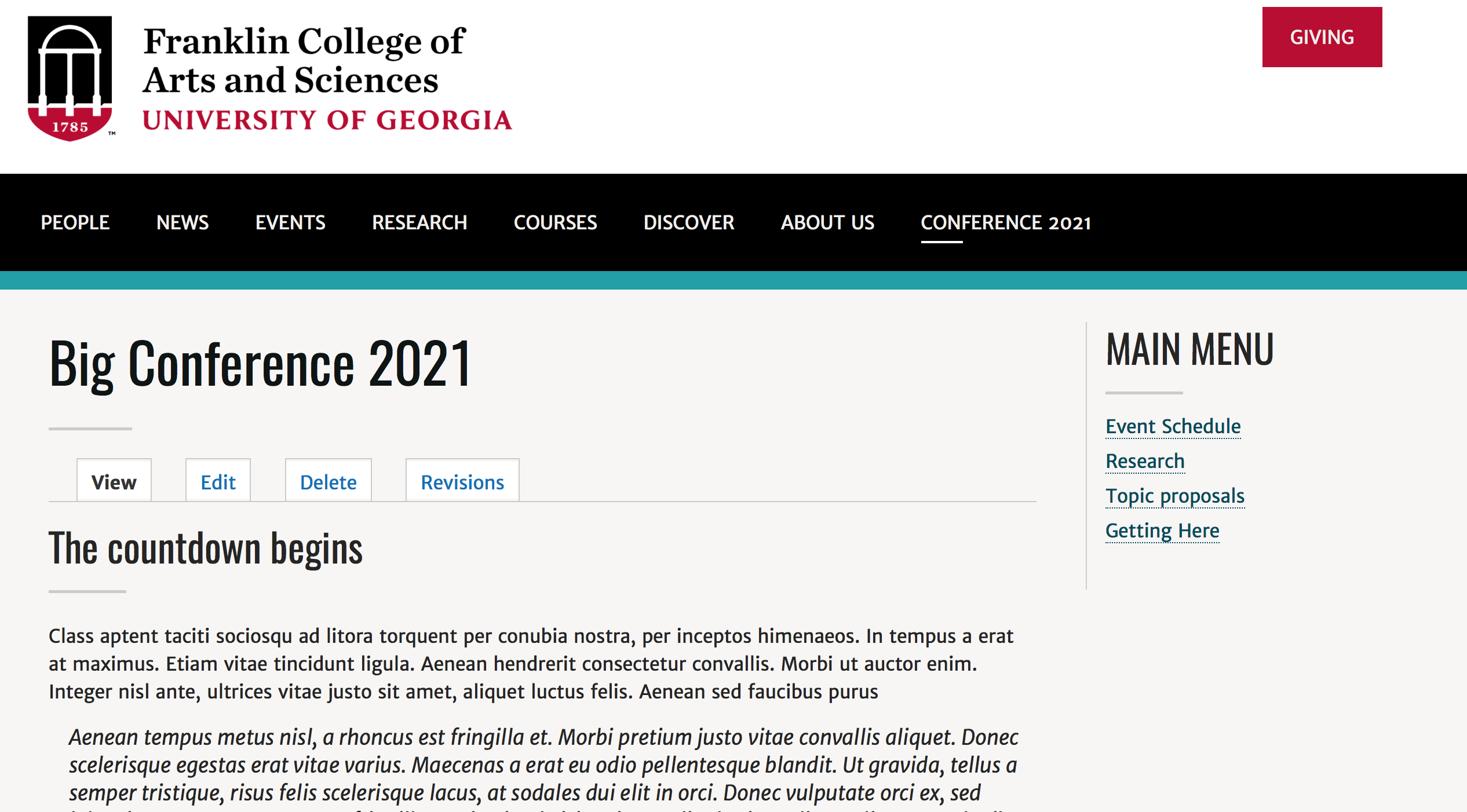
| Part One - Create a Section to Hold Your PagesJust like we would for any other section of your site, we'll create a landing page and put some pages under it. This is a beginner to intermediate topic for content editors. |
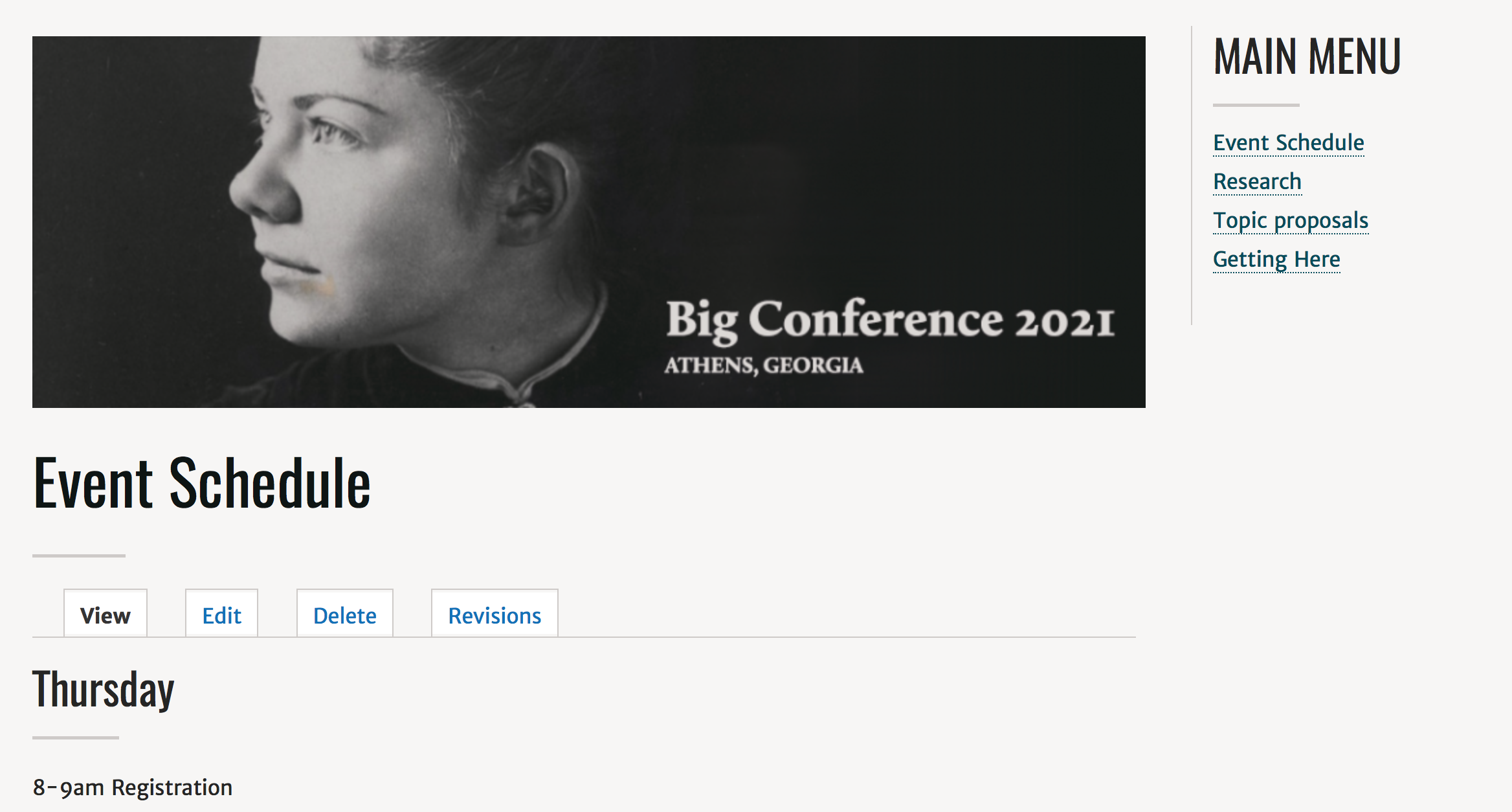
| Part Two - Add a Banner ImageThough you can't have a true custom header for your special section, we can put another image over your section's content so that it looks like a header. This is an intermediate to advanced topic. |
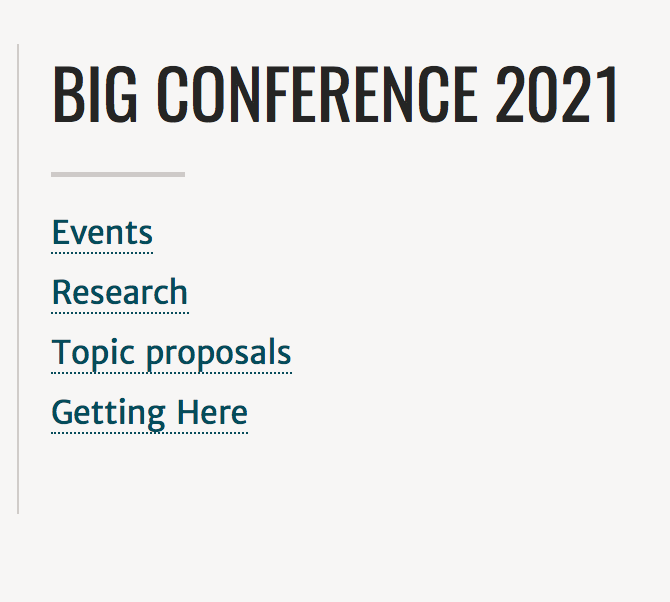
| Part Three - Create a Menu Block with a Custom TitleIf you want your sidebar menu for your special section to say something other than "Main menu," follow these brief steps to create a special menu block. This is also an intermediate to advanced topic. |
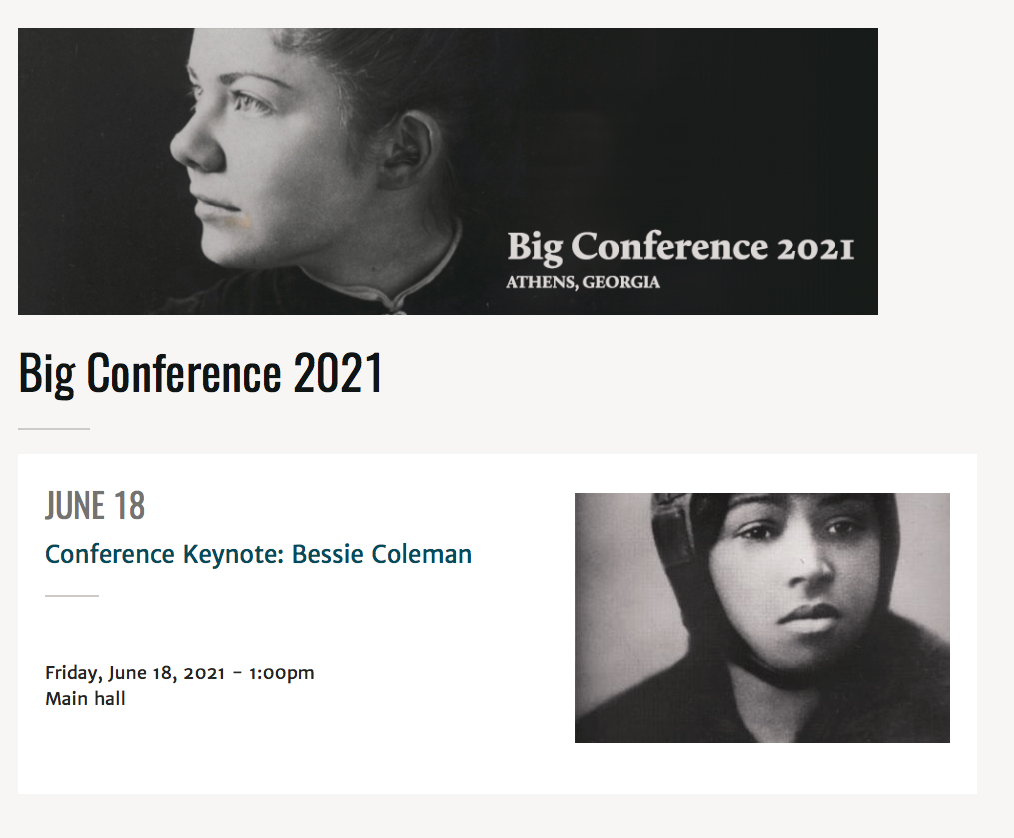
| Part Four - Make a Special Category for Your Special Section's EventsYou can use the Event content type to create and tag events related to your special section. This is also an intermediate to advanced topic. |
To manage any part of your web site, you will have to be logged into the Drupal CMS. If you need help logging in, please review this login help document.
Monday - Friday 8:00 a.m. - 5:00 p.m. Homepage & Directory Service Offerings Franklin OIT Status http://status.franklin.uga.edu/ Receive or Discontinue Status and Service Updates from Franklin OIT UGA/EITS Systems Status Pages https://www.facebook.com/uga.eits USG Systems Status PageContact the Franklin OIT Help Desk
Hours of Operation
Website Information
Systems Status Information