This is an advanced topic. You will need to possess a good understanding of HTML, and have significant experience with Drupal content editing.

This page is part of a series of how-to's on creating a special section for your site, such as one used for a conference, program, or other reason. The first steps detailed how to create a section to hold your pages; the last covered adding a banner image.
These next steps cover creating an optional custom menu block with a title, and telling where to show up. It's an intermediate to advanced topic for our content editors. Note, you may need your permissions upgraded to create the block needed to make this happen.
If you need additional help on inserting images, or other aspects of your site, please see our Drupal 10 Support page.
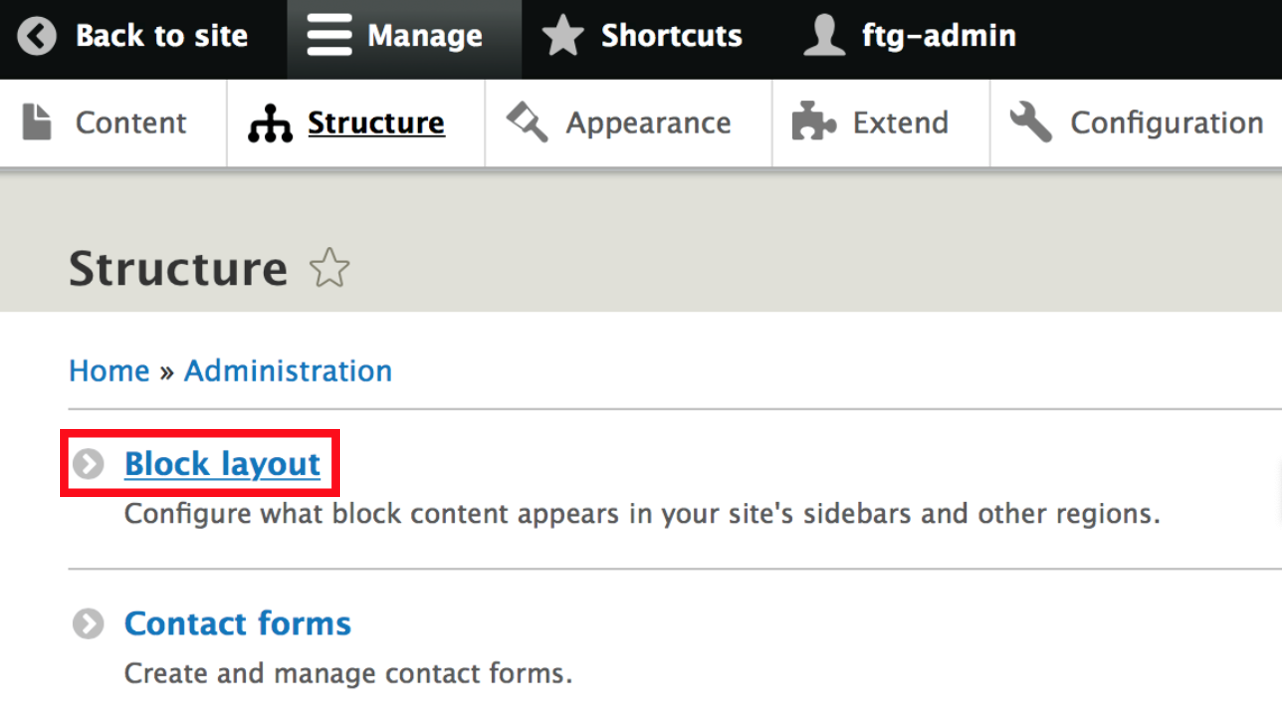
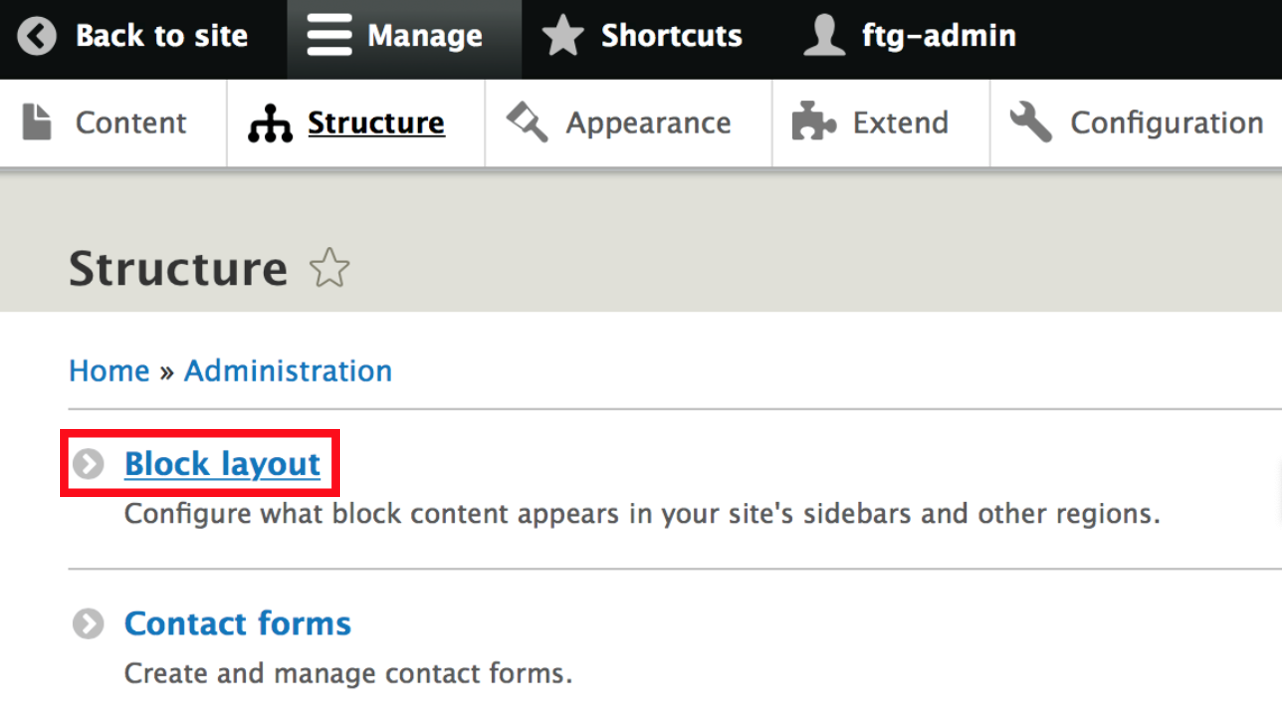
Go to Structure >> Block Layout.

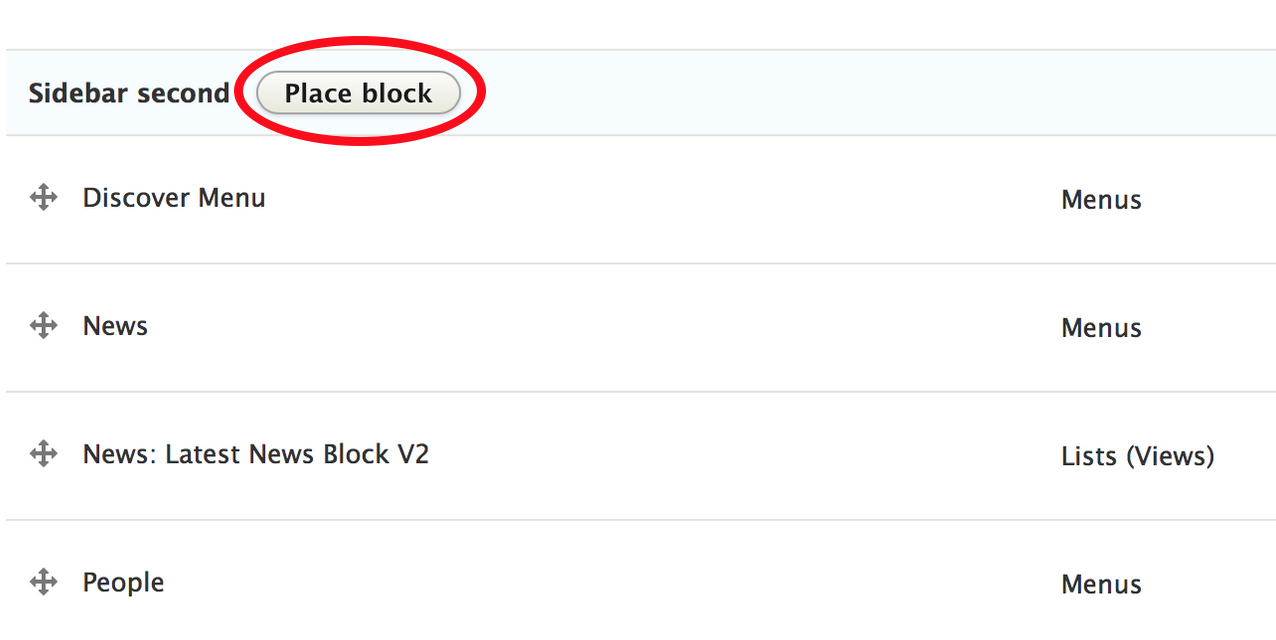
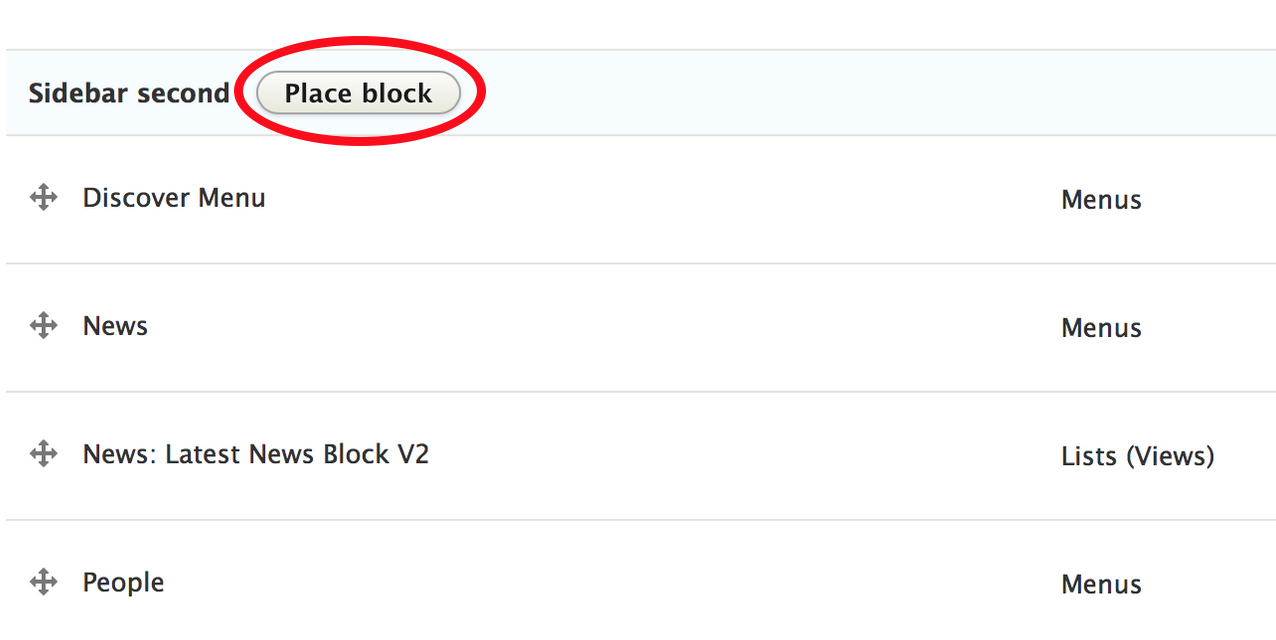
Scroll down to the section called "Sidebar second." Press "Place block."

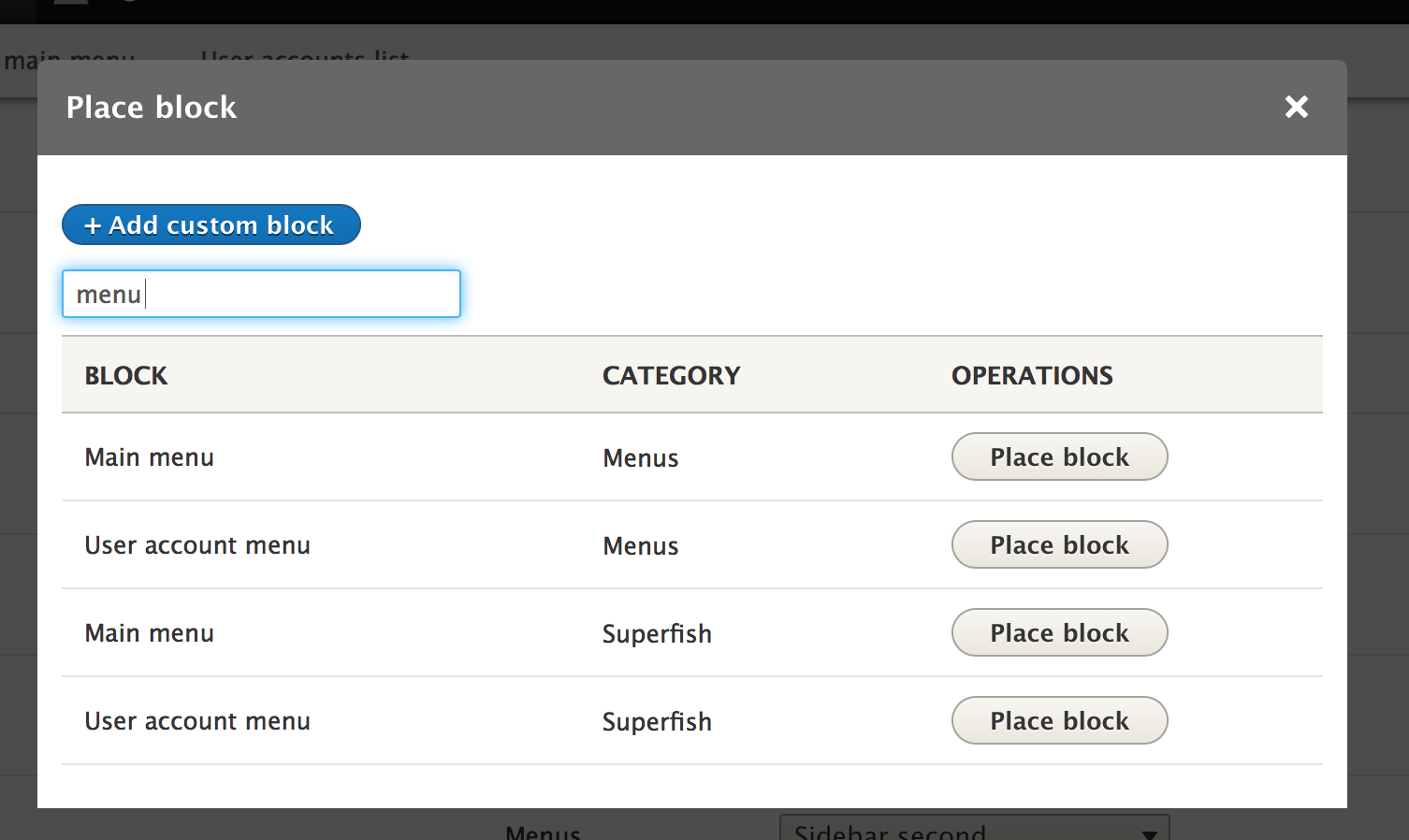
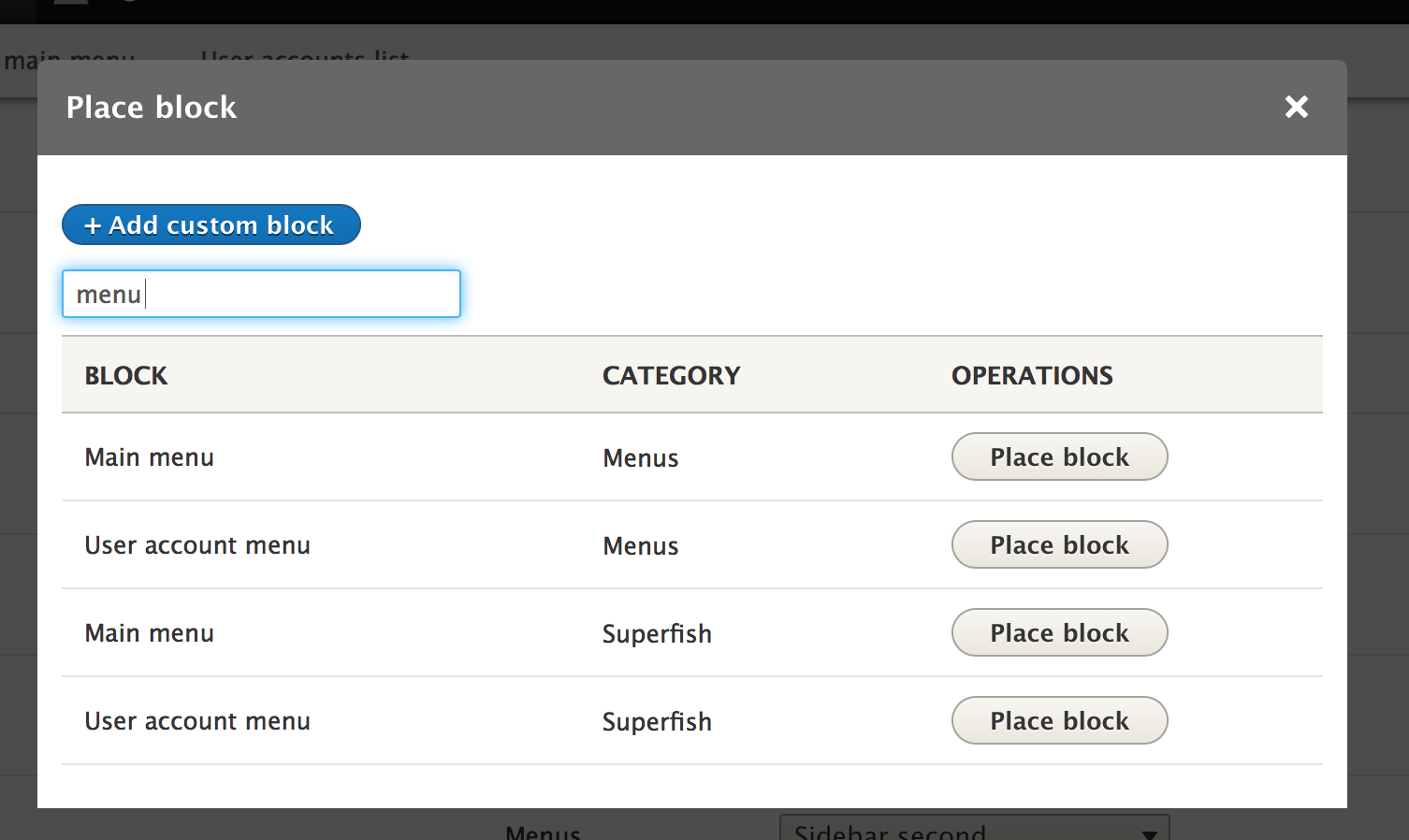
Type "Menu" in the search box.

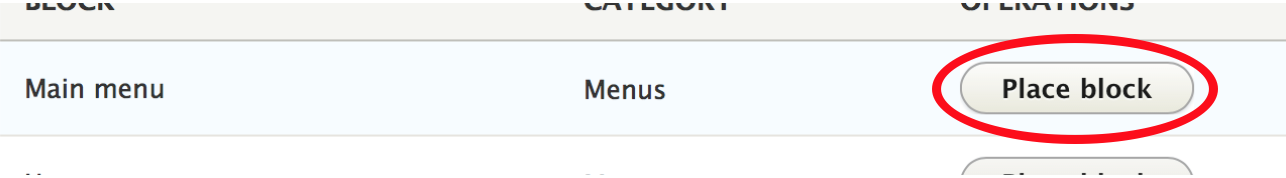
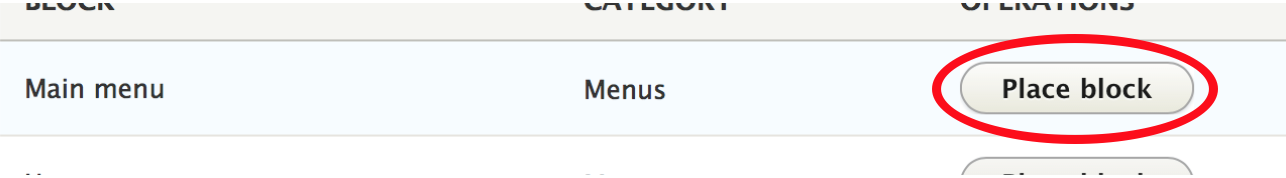
Select the one that says "Main menu" with the category "Menu" by clicking "Place Block."

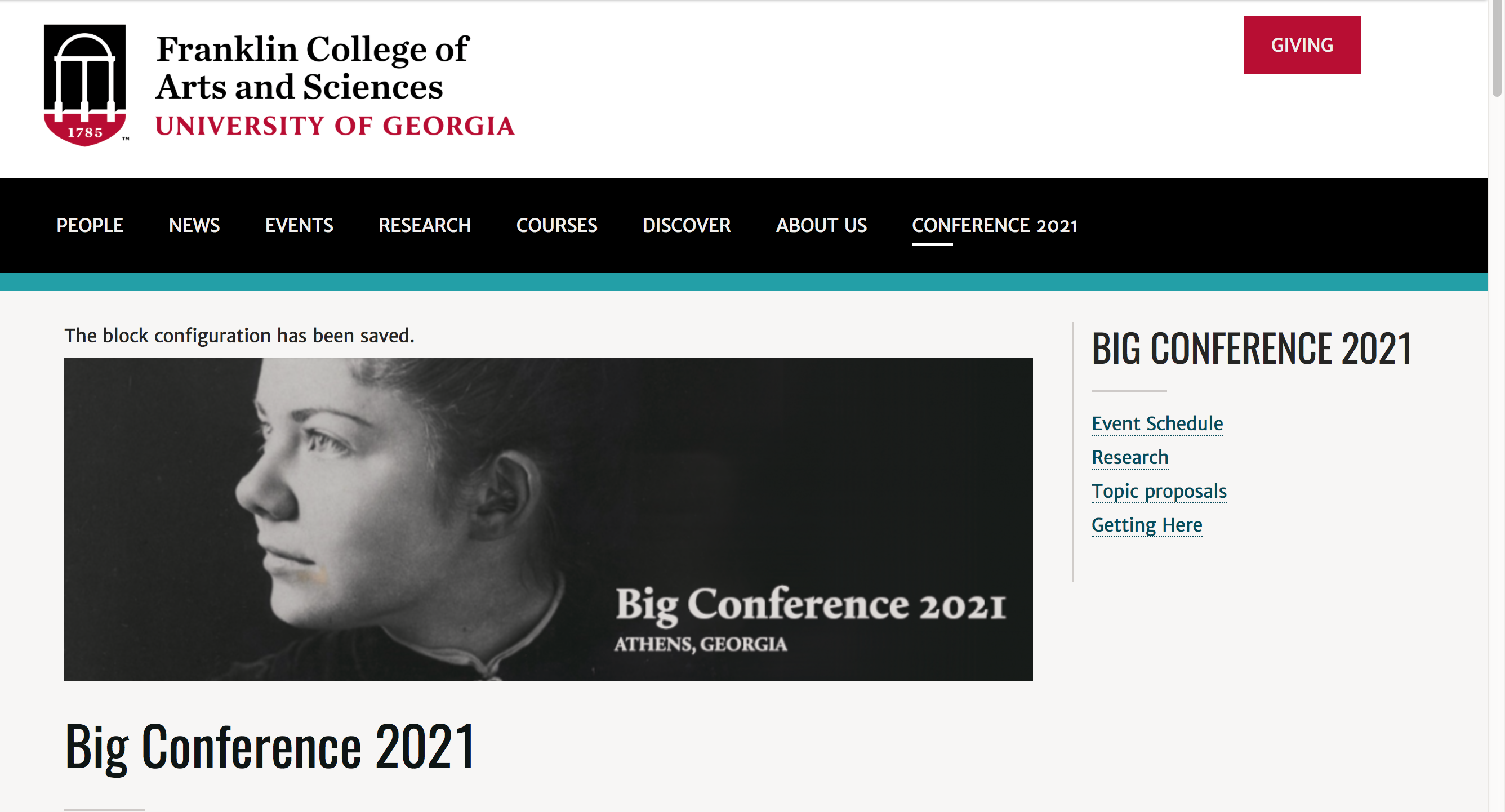
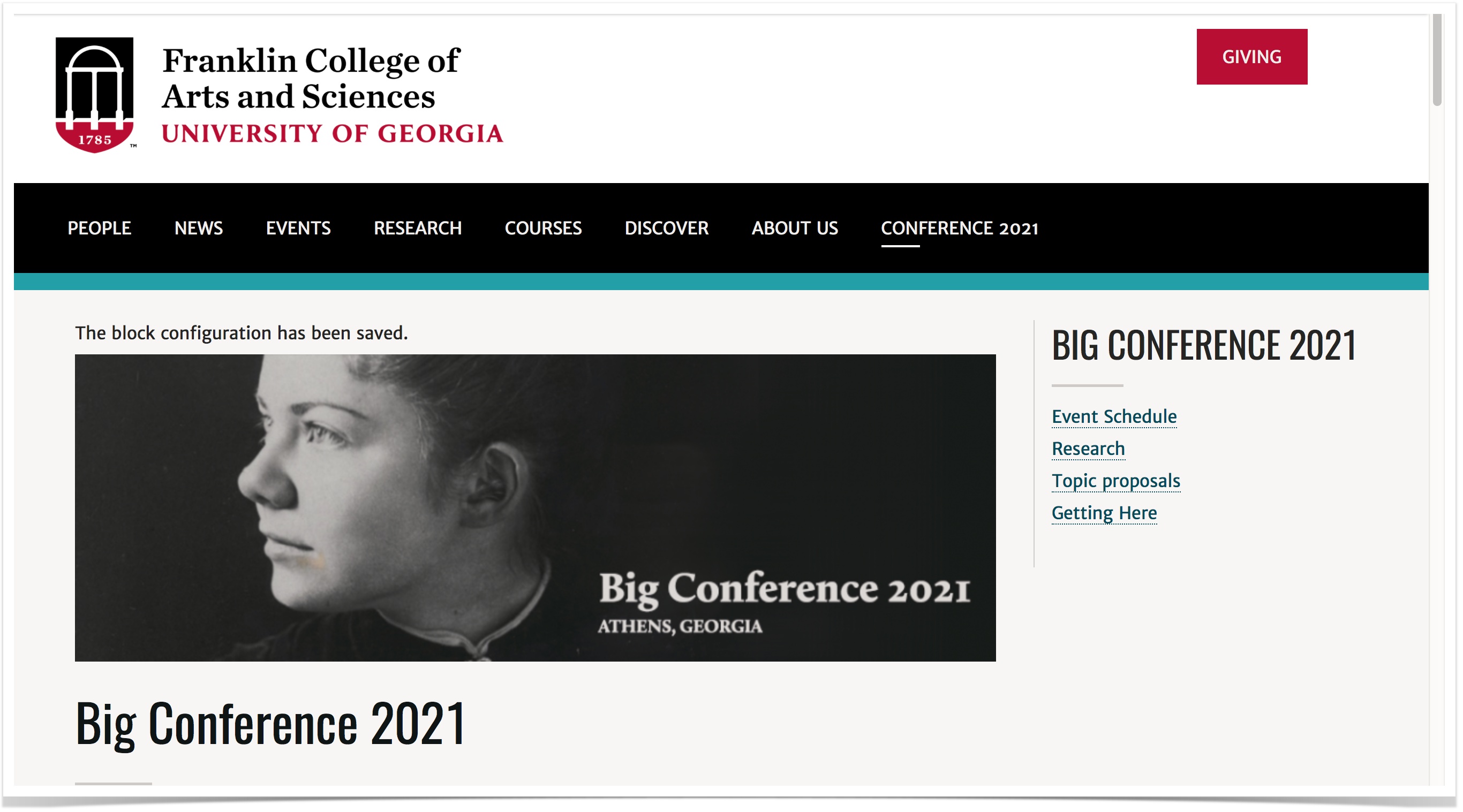
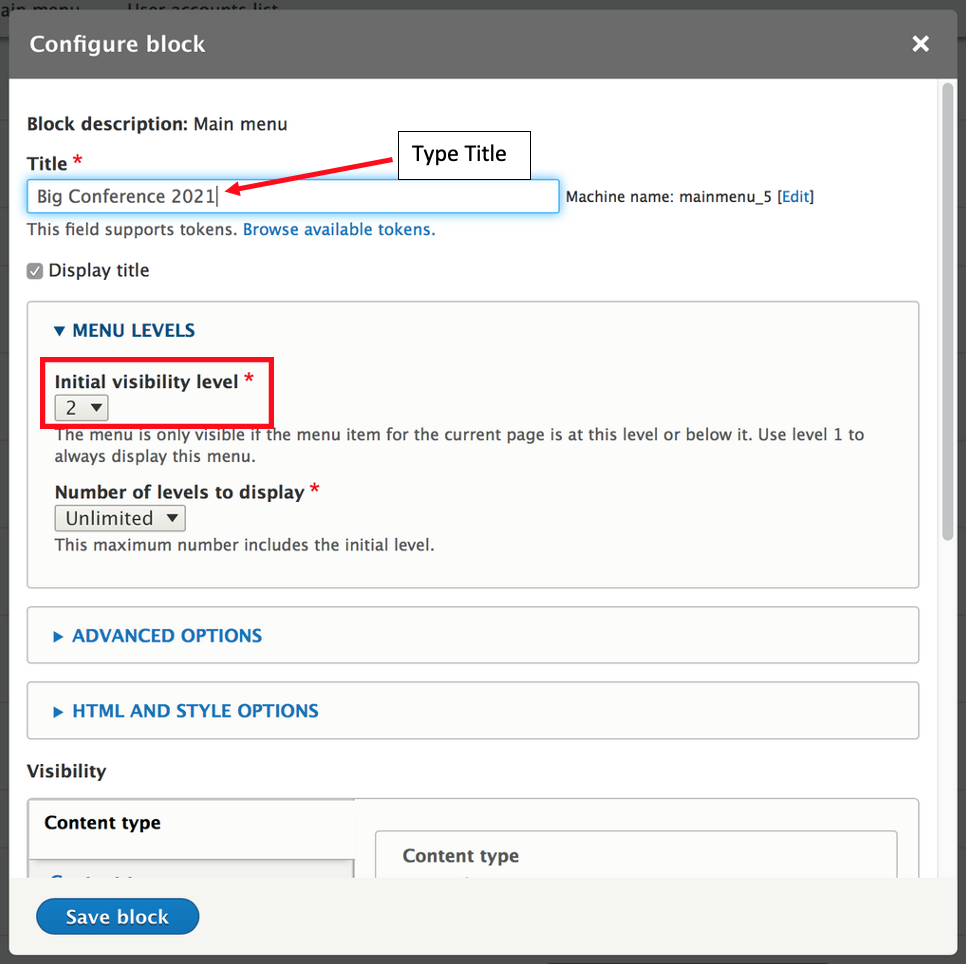
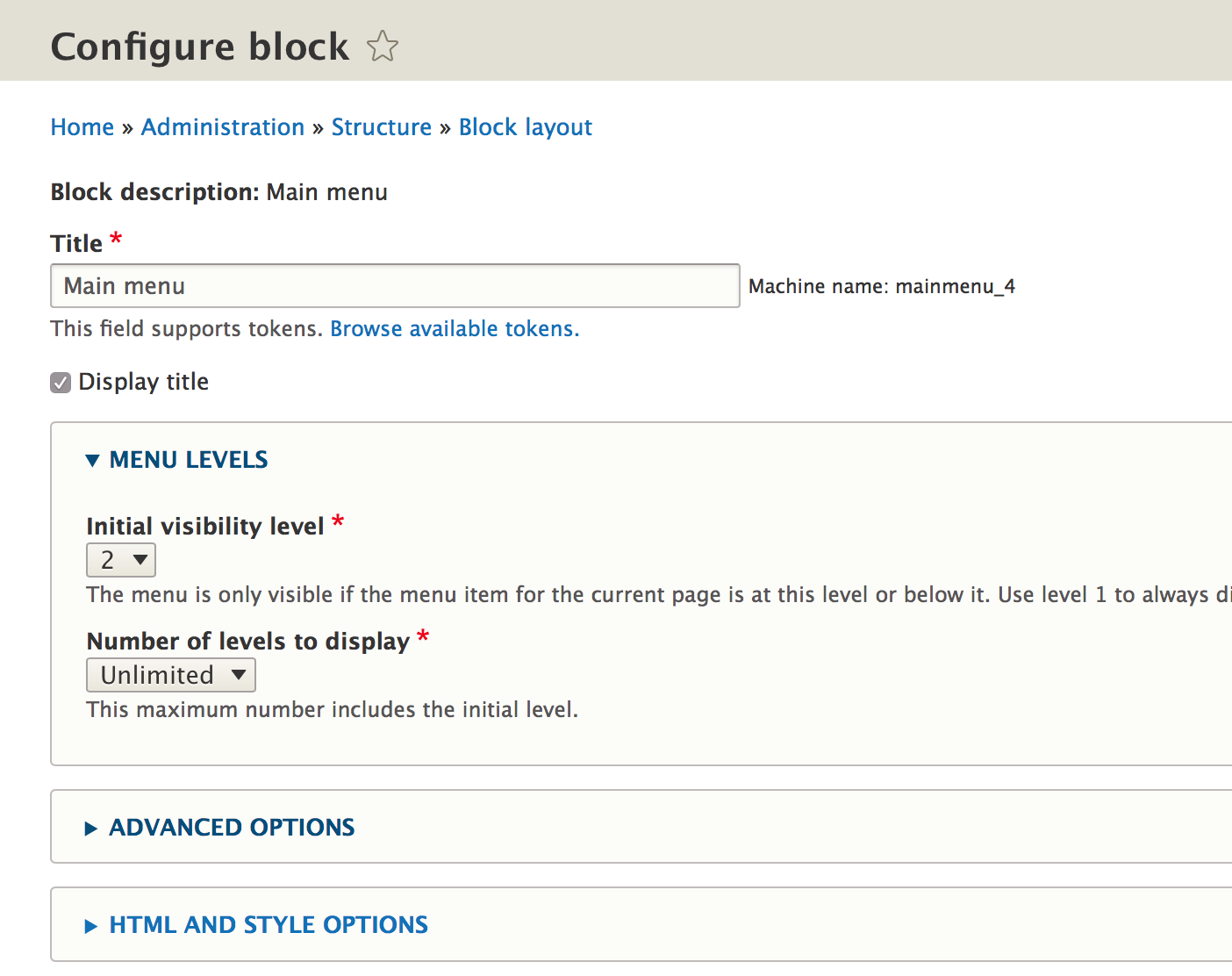
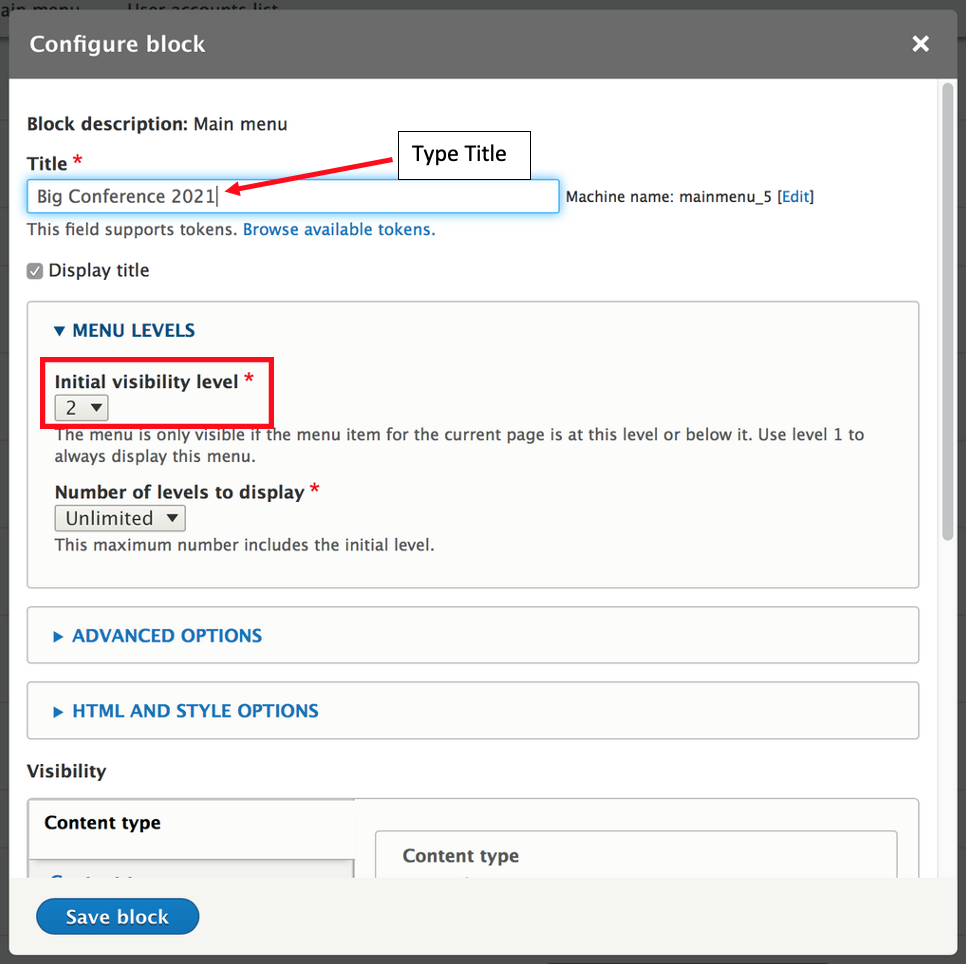
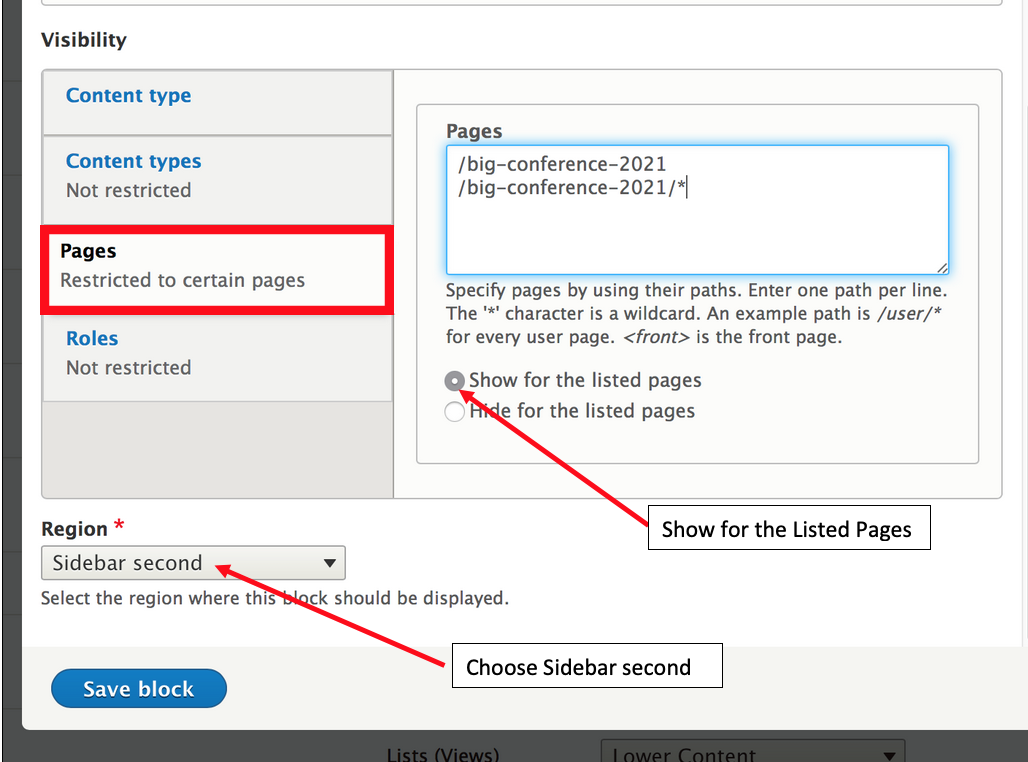
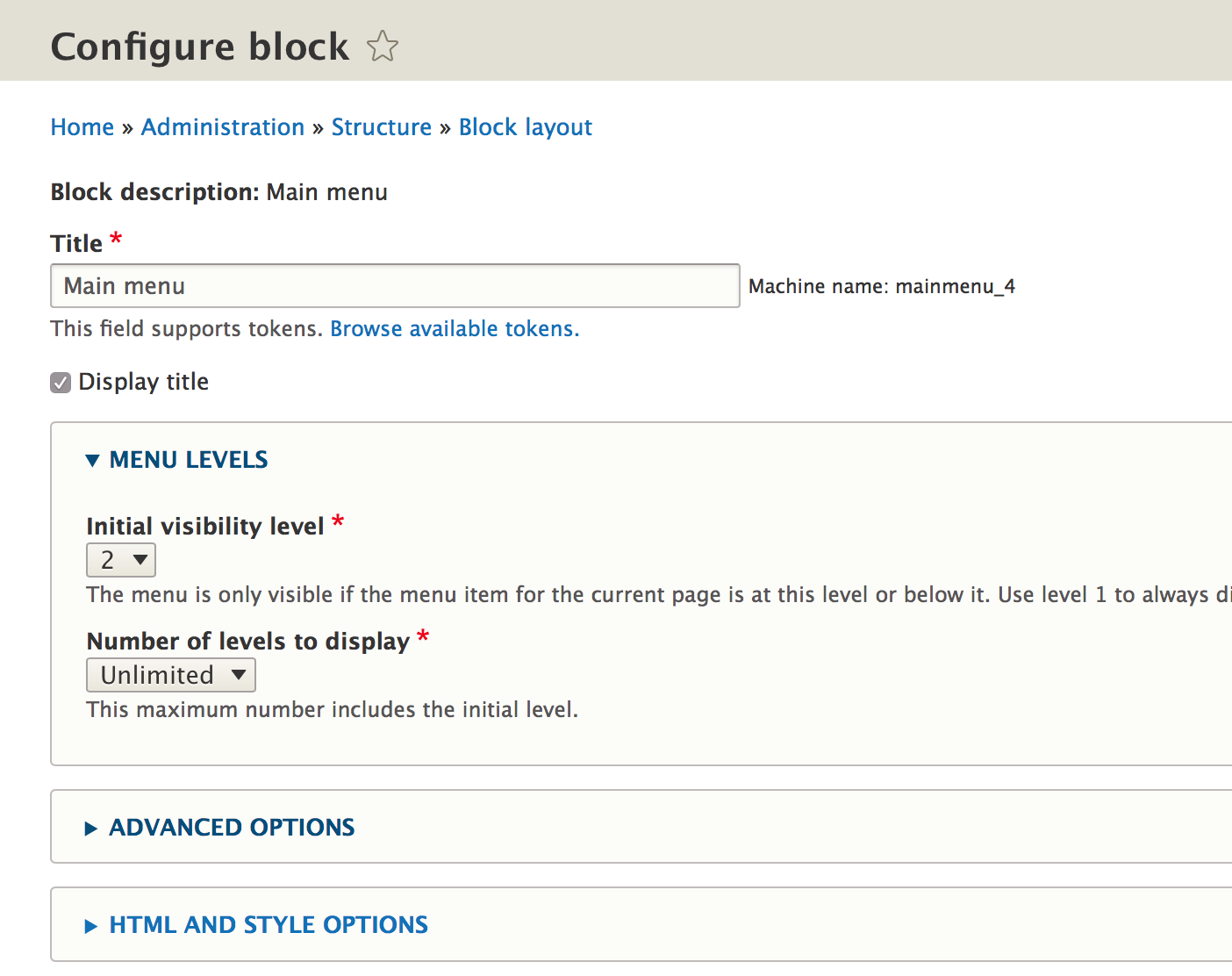
Provide your title for menu block. In the example below, I selected the name of the conference, "Big Conference 2021."
Also change the "Initial visibility level" to 2. That's important.

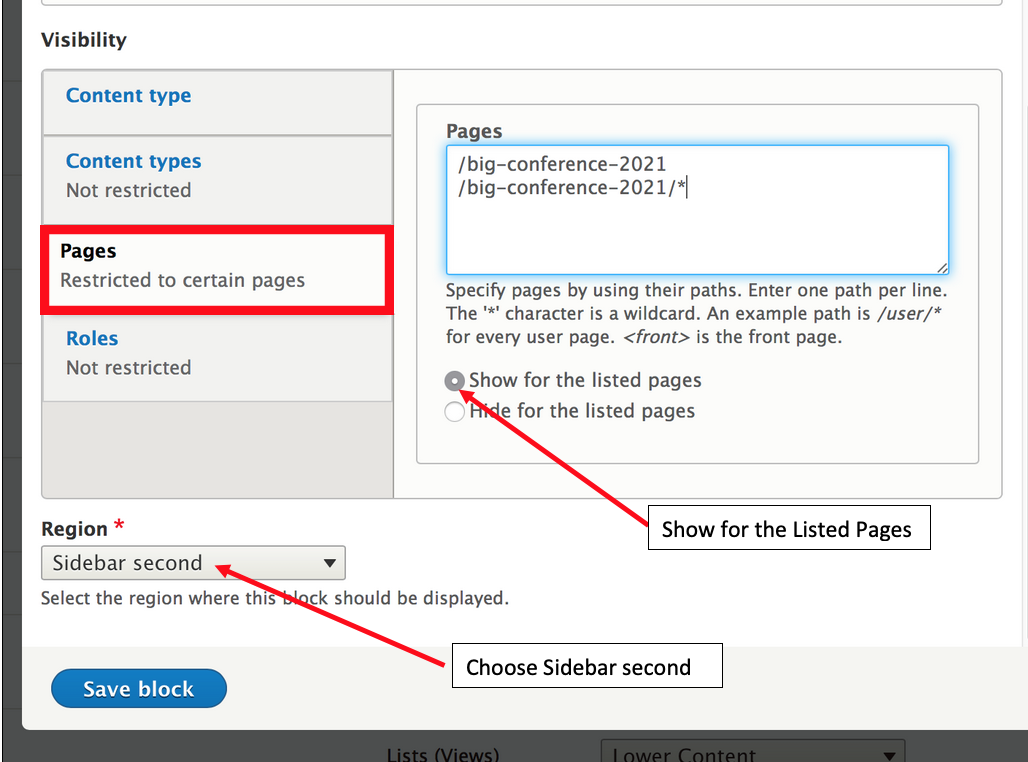
Under Visibility, click the Pages side tab. Make sure the "Show for the listed pages" radio button is selected.
Include the url and/or paths for all the pages that should show this menu block.
Again, for this next part to work, you will have needed to gone through each of your pages and updated the url paths.
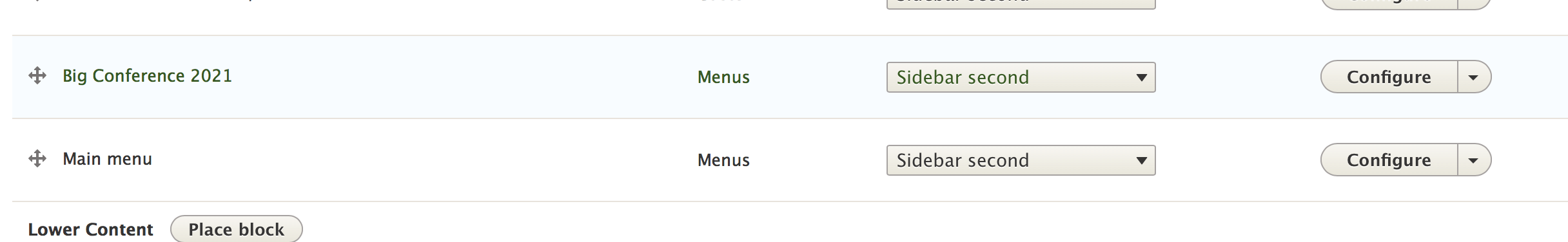
Make sure the region is "Sidebar second."
Click "Save block."

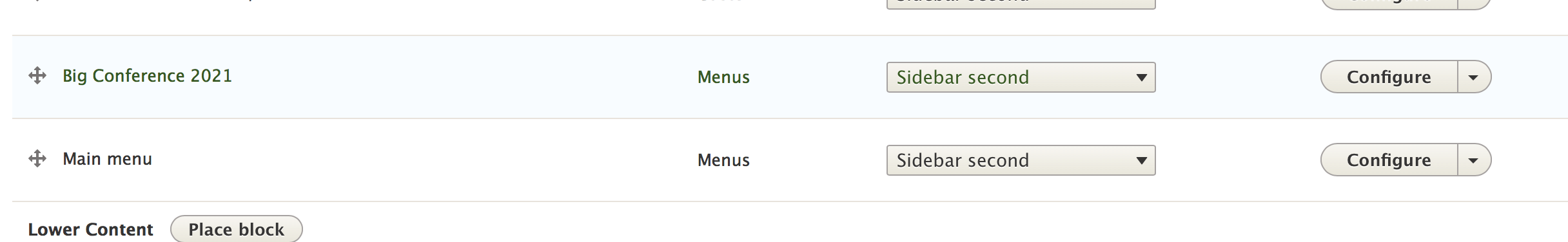
Your block now appears on the block page

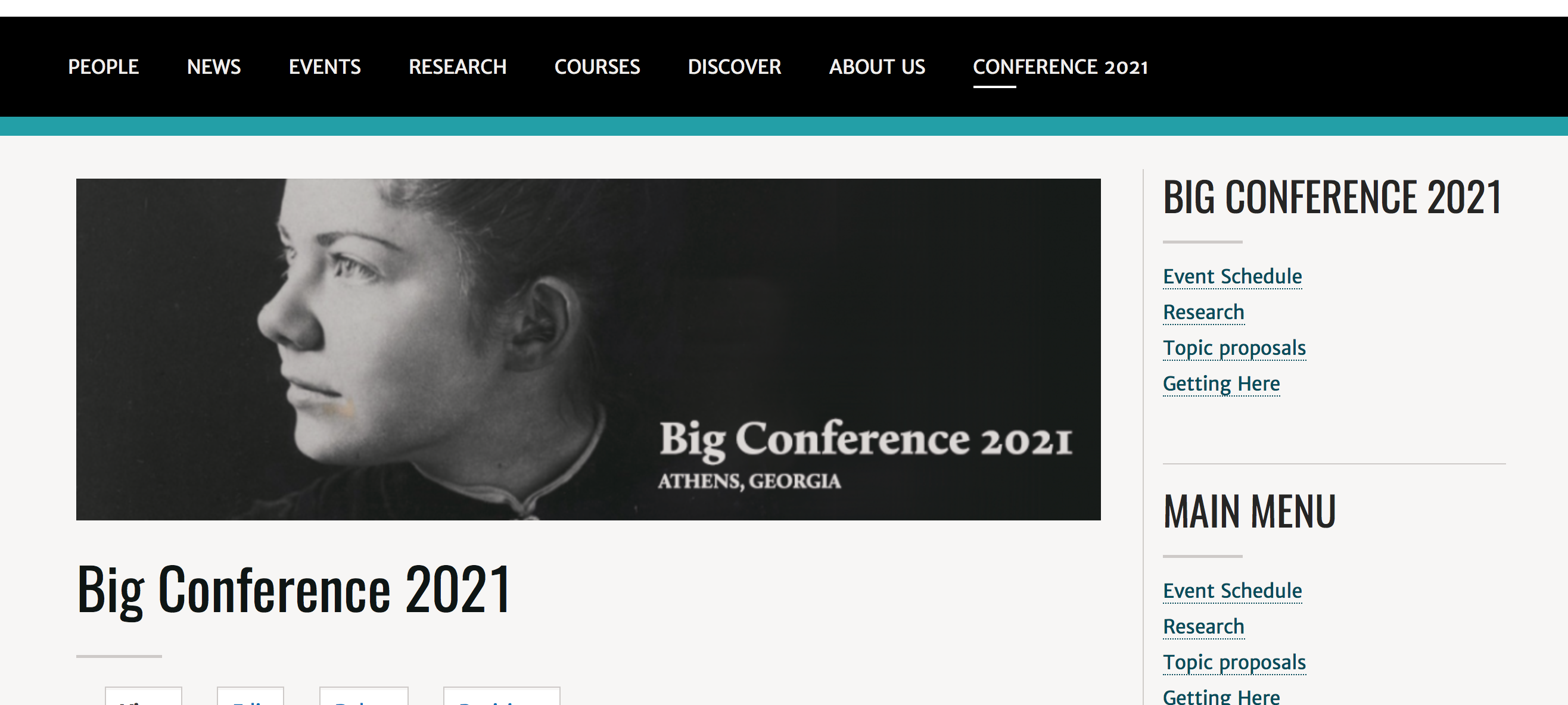
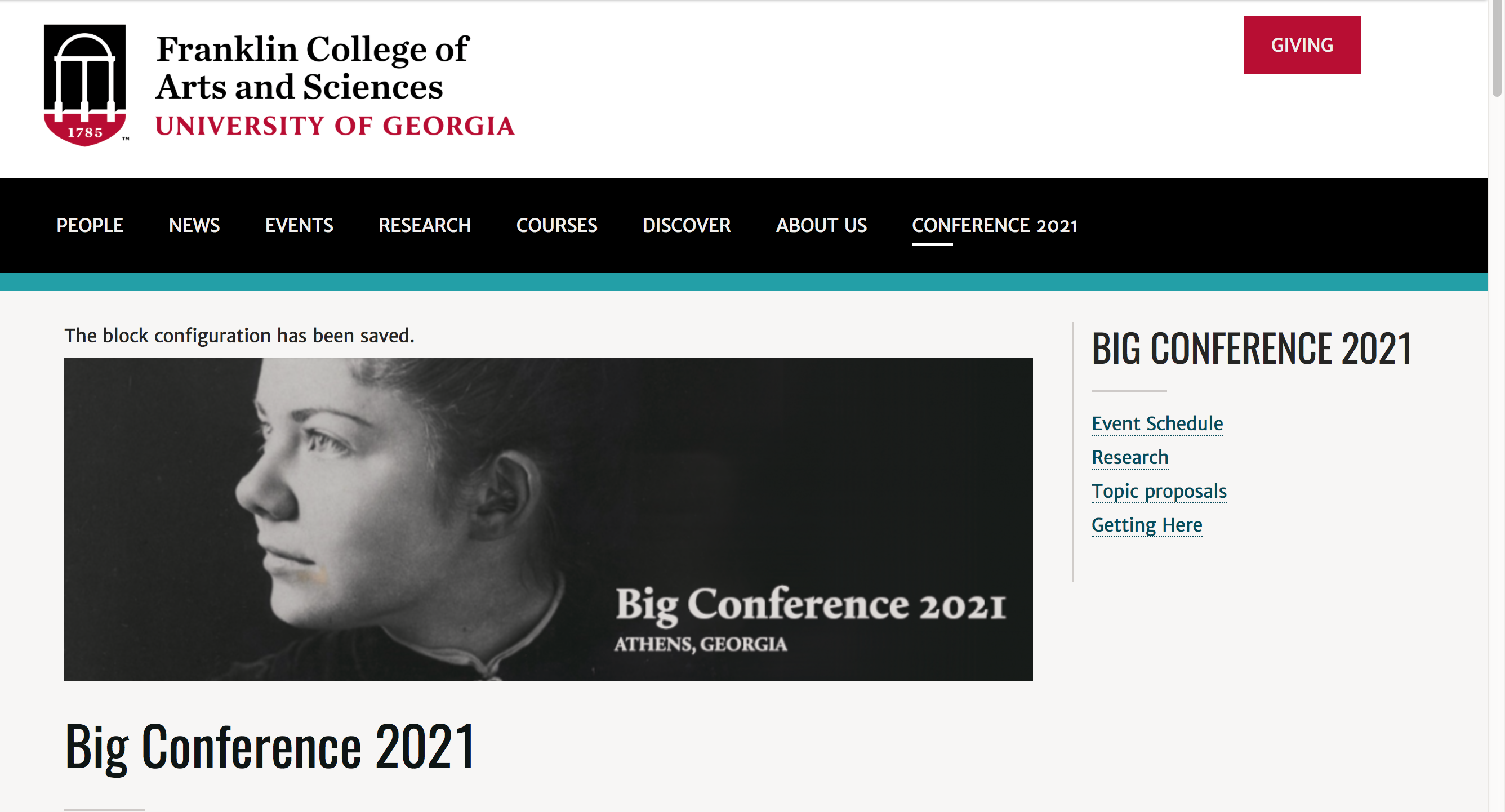
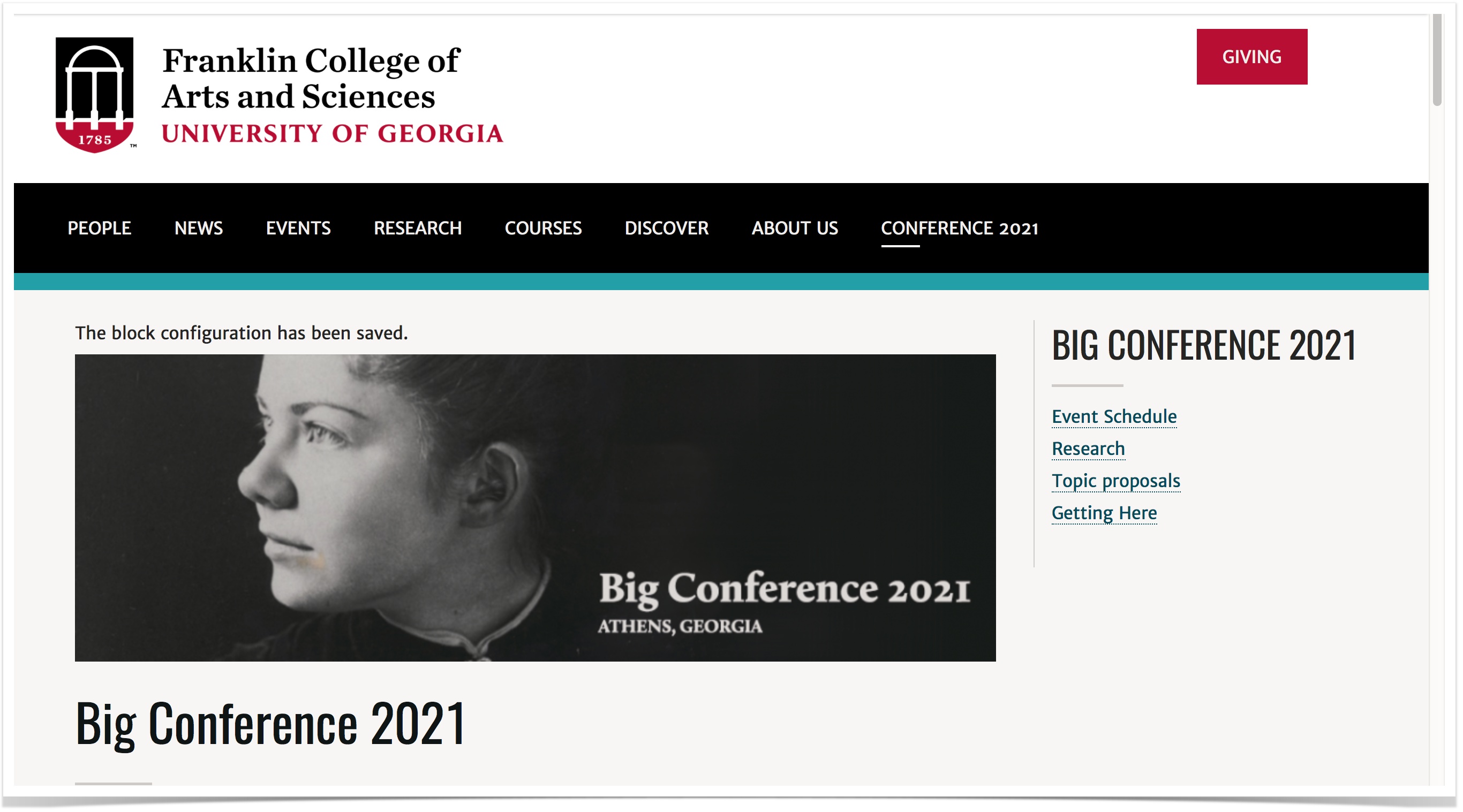
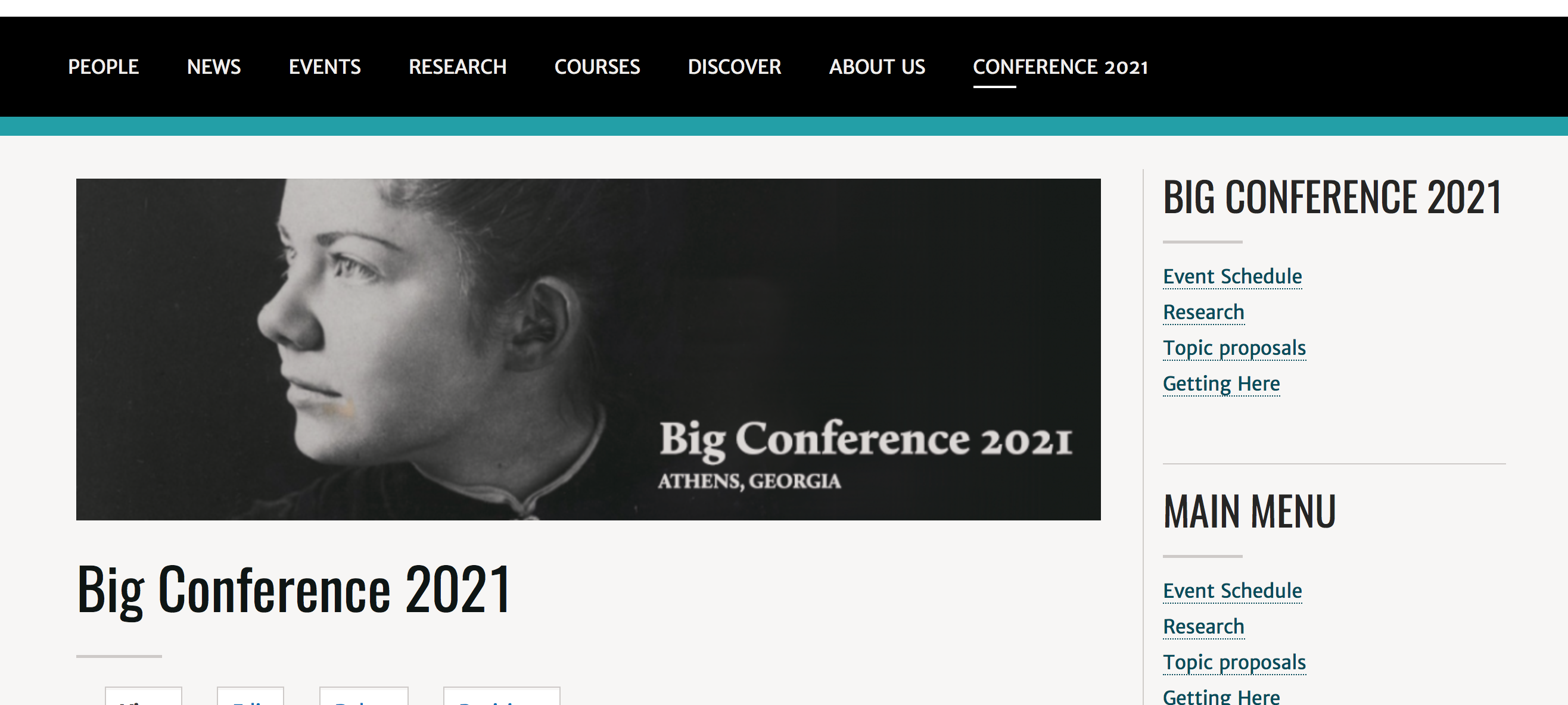
And when you go to your conference page, you'll see the "Big Conference 2021" menu.

The problem is, we now have two menus. Let's hide the other menu that just says "Main menu."
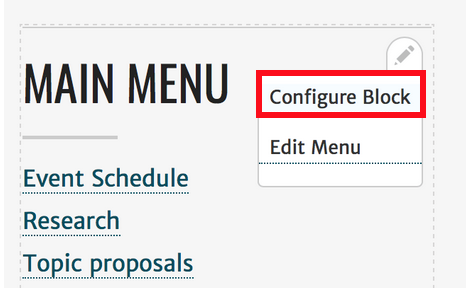
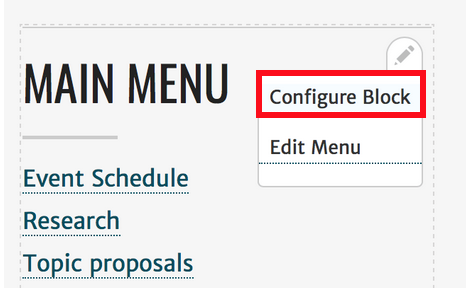
Look for the grey pencil at the top right of the Main Menu block.
When you click it, you see an option for "Configure block." Click this.

Now you are in the block configuration for the Main Menu block.
Be careful, as anything you do here will affect the sidebar menu on the rest of your site.

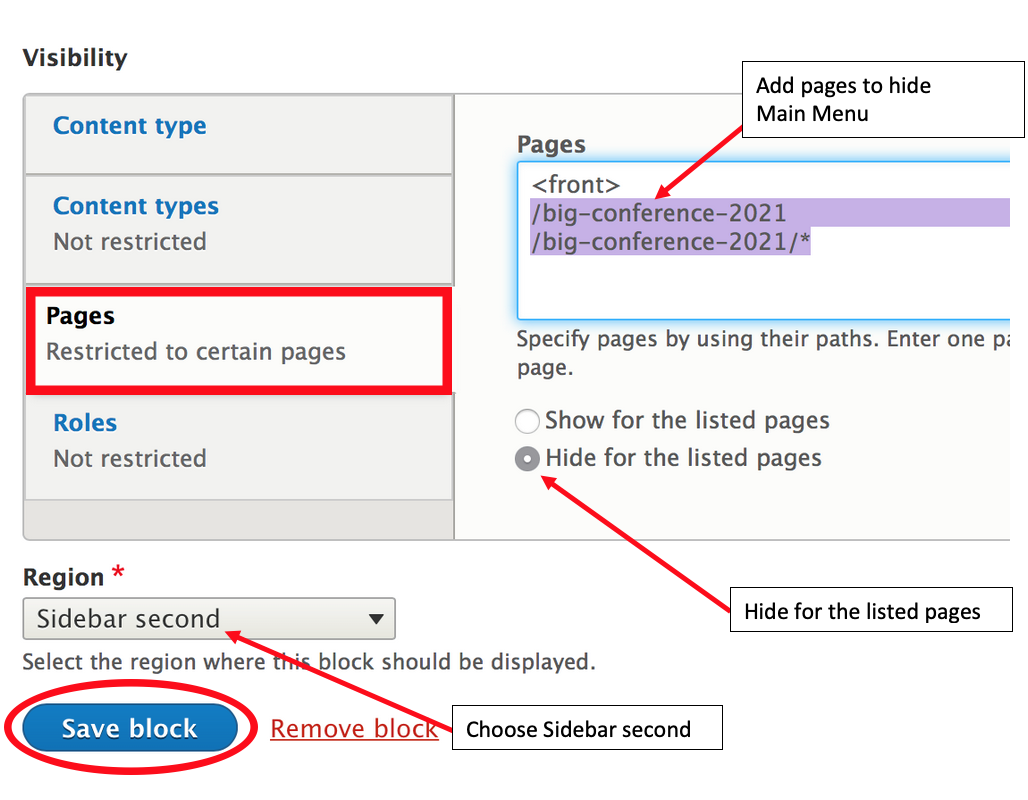
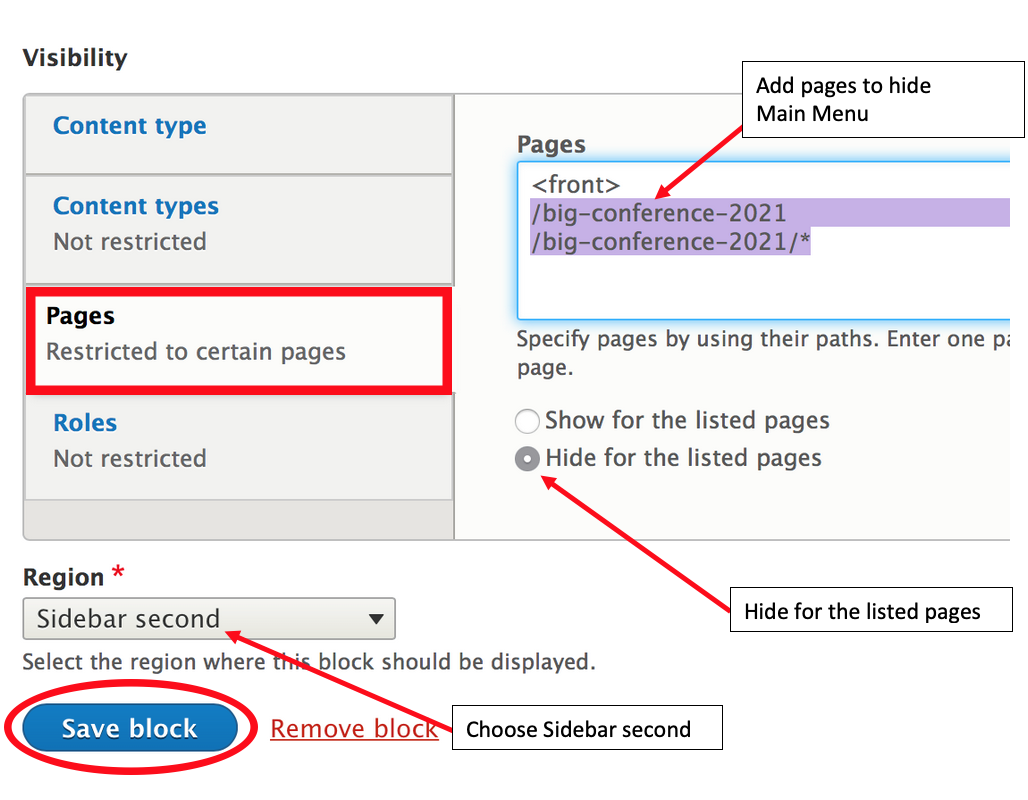
Scroll down to 'Visibility.'
Make sure the "Hide for the listed pages" radio button is selected.
Paste the urls and/or url paths here. This tells the "Main menu" block that we don't need it to show up on these pages, because we have created a different menu block instead.
Click "Save block."

Now I just see my custom menu block for Big Conference 2021.