This is an advanced topic. You will need to possess a good understanding of HTML, and have significant experience with Drupal content editing.
Overview
Occasionally we'll receive requests to create a special section of a website. Sometimes the request is for a conference, sometimes another smaller site (like study abroad programs) that was absorbed into the larger one. This collection of documents will show you how to create a special section of your site. If you like, it can have a banner image, custom menu header, and its own news, events.


Table of Contents
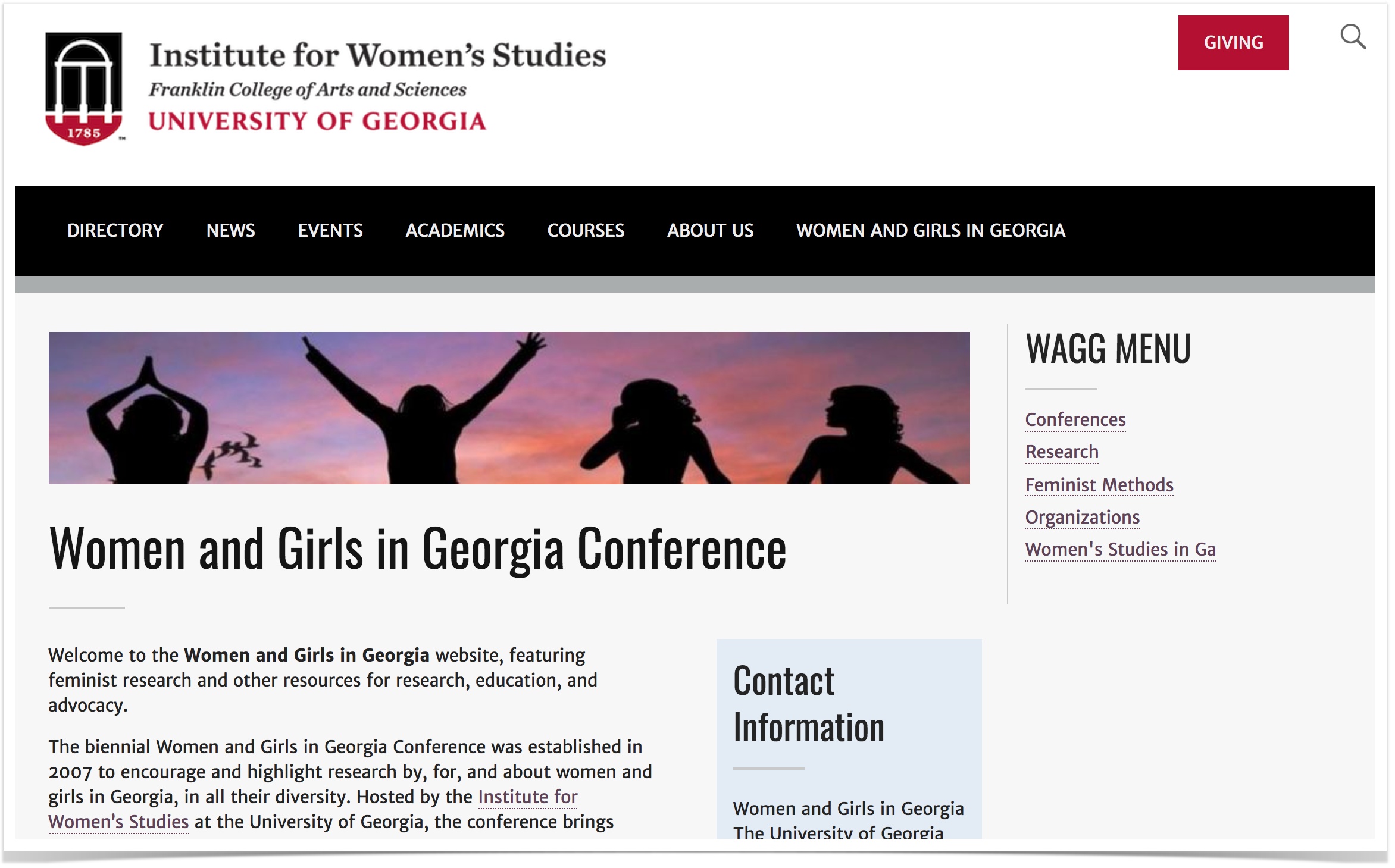
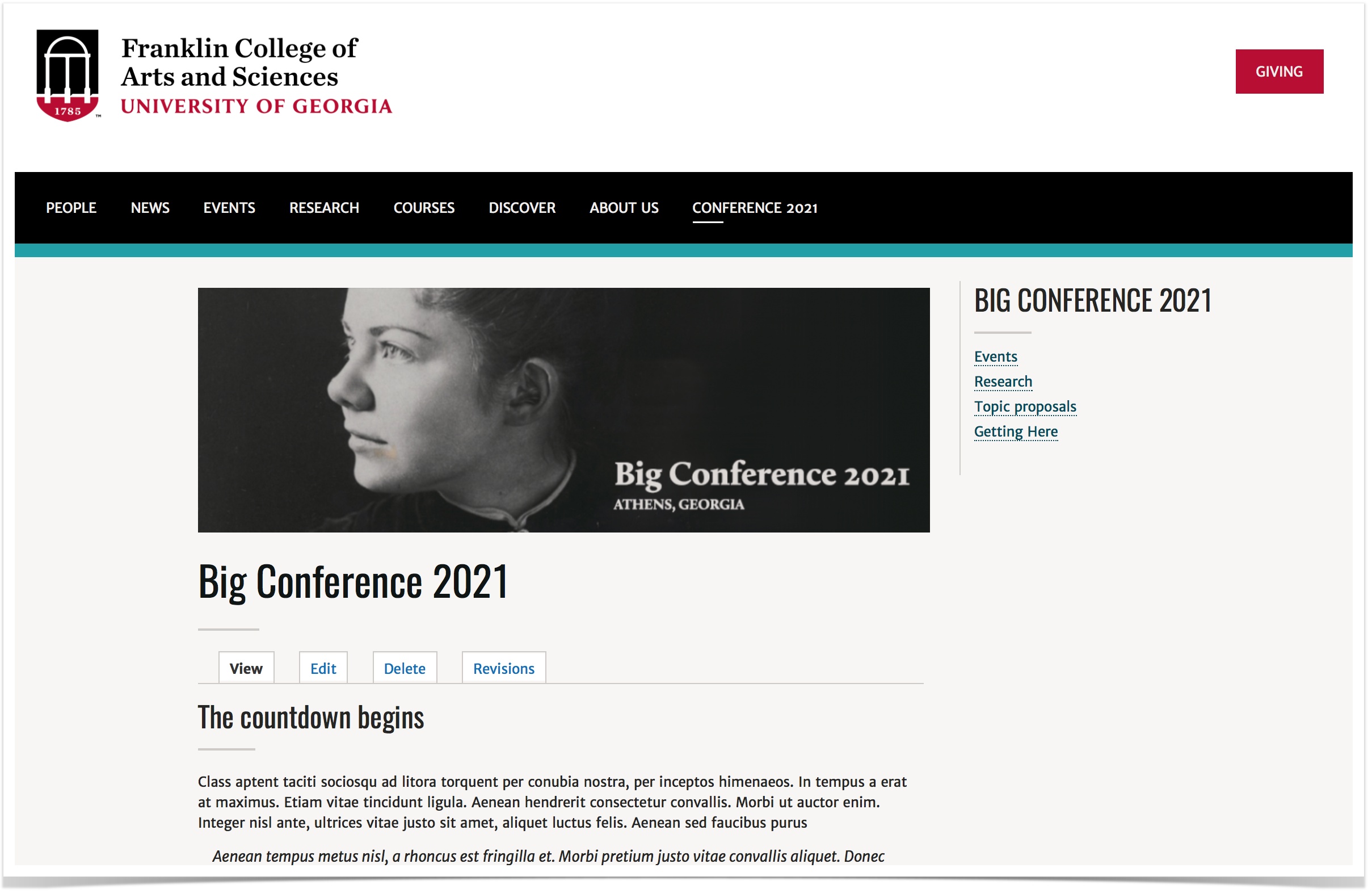
Real-Life Examples
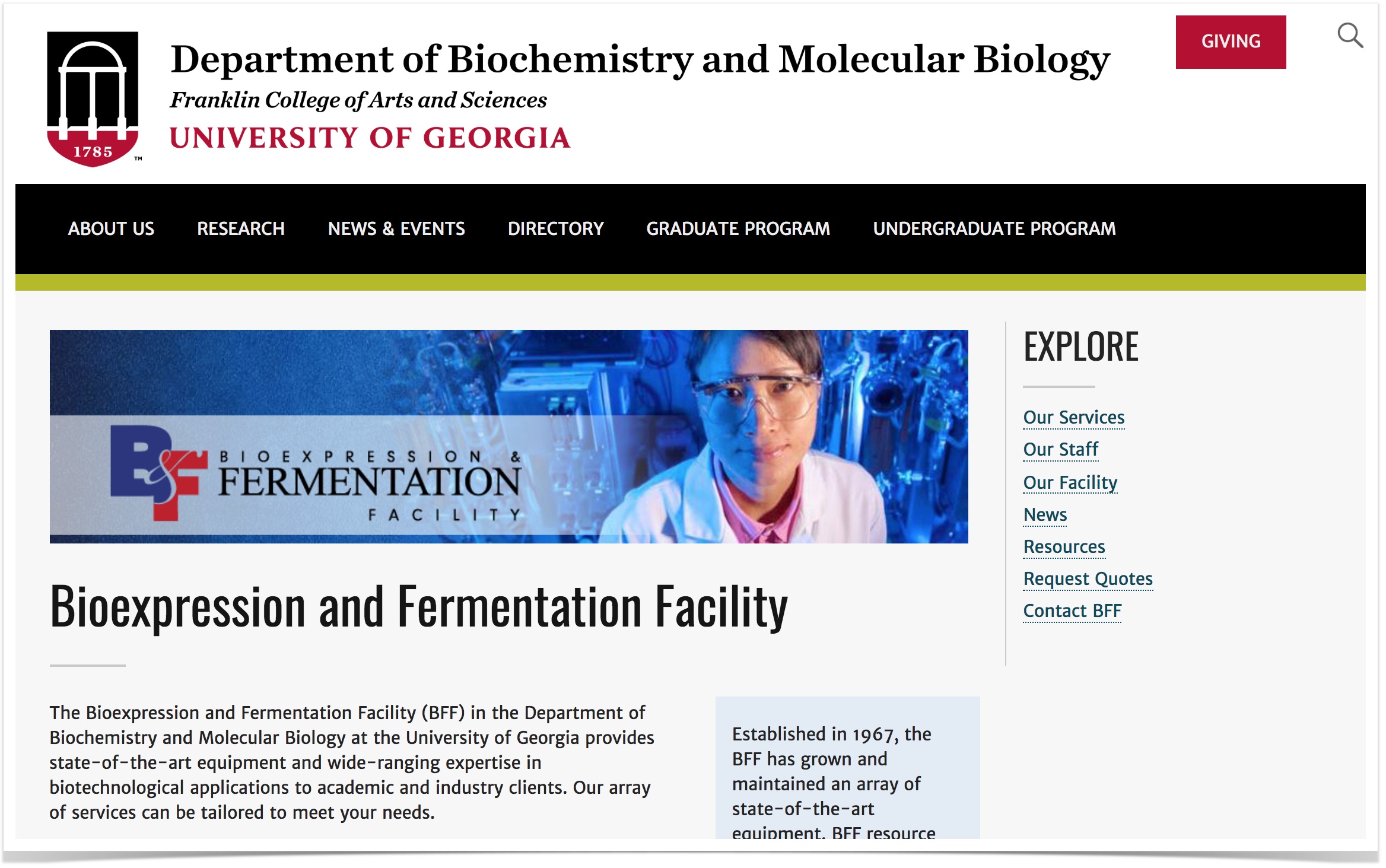
Some good examples include:
A Word of Caution
These are intermediate to advanced topics for our content editors. If you want to "practice" before you try any of the below steps on your live site, we recommend doing so on the "staging" server. This is where a copy of your site is kept for testing purposes. If you need help locating the staging copy of your site, please put in a helpdesk ticket via helpdesk.franklin.uga.edu.
For help with the basics, please see our extensive self-help documentation under Drupal Support. If after reading through the documentation you need extra help or run into issues, please put in a ticket.
How-to Documents

We'll show you how to create a special section for your website through the example of a conference. You don't need to go through all the parts. For example, you may just decide to do part one, creating the section, and part three, creating a special menu block that has a custom title.
|
|
|---|
| Part One - Create a Section to Hold Your PagesJust like we would for any other section of your site, we'll create a landing page and put some pages under it. This is a beginner to intermediate topic for content editors. Create a Special Section |
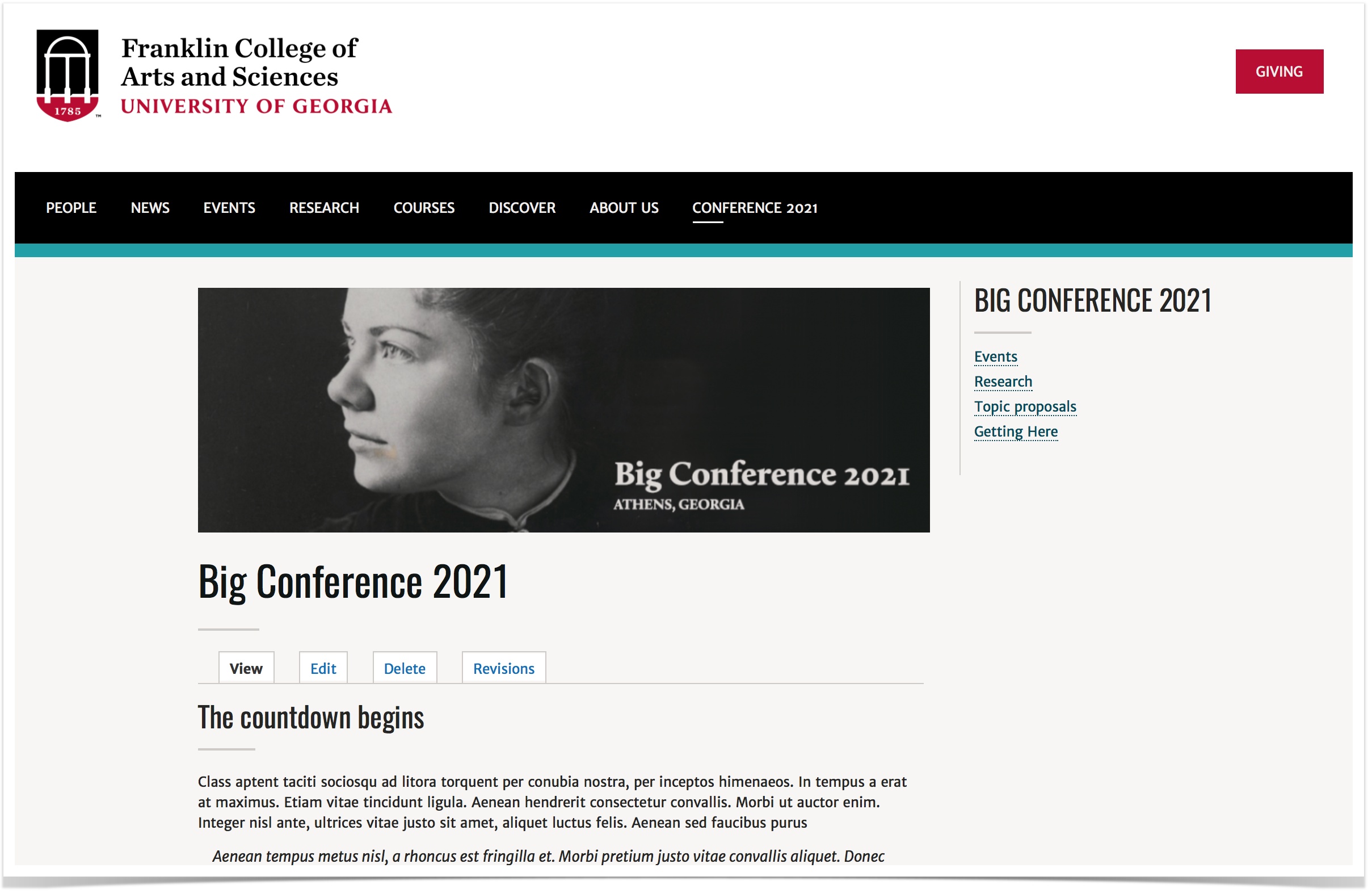
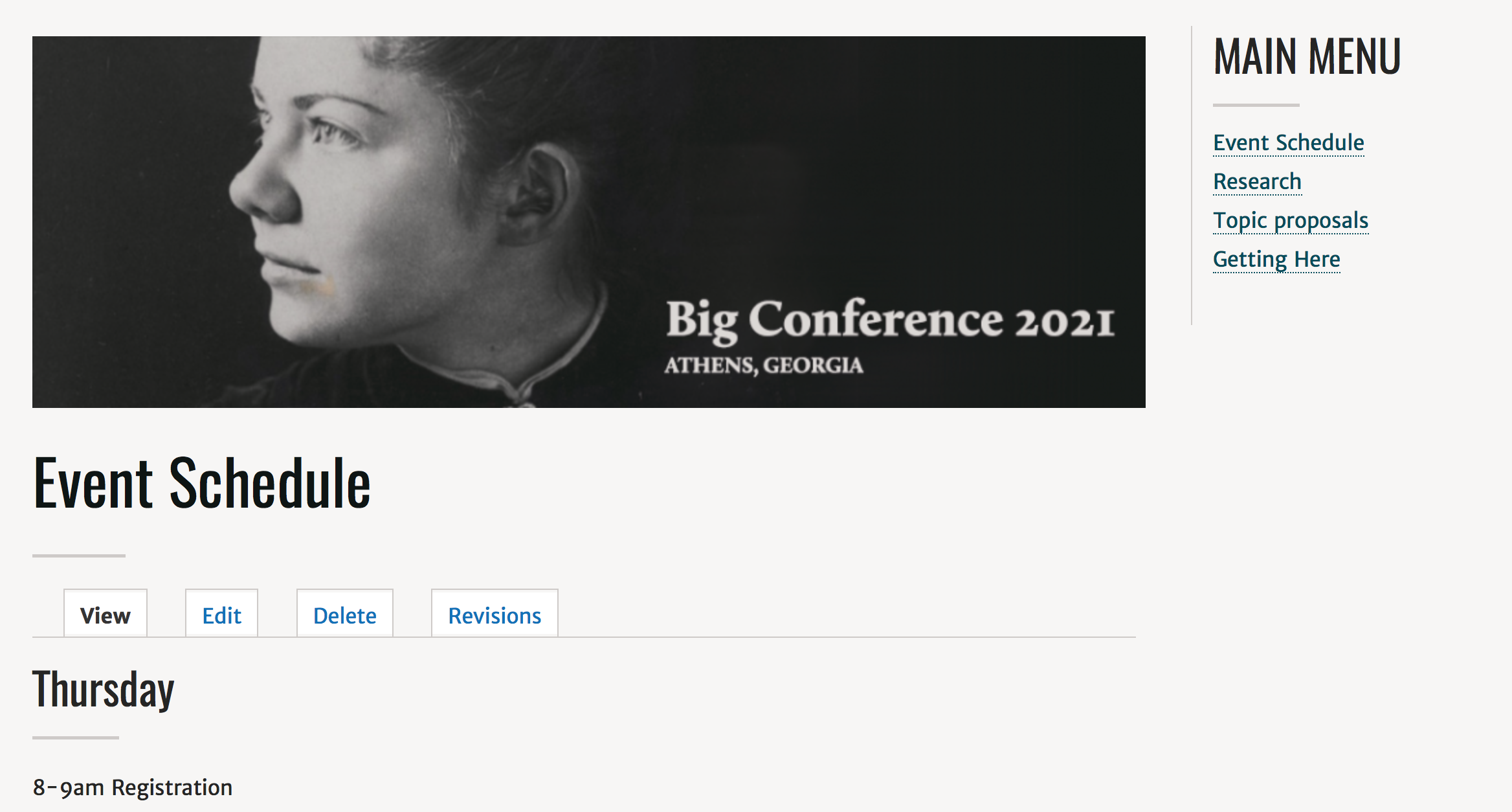
| Part Two - Add a Banner ImageThough you can't have a true custom header for your special section, we can put another image over your section's content so that it looks like a header. This is an intermediate to advanced topic. Add a banner image to your special section pages |
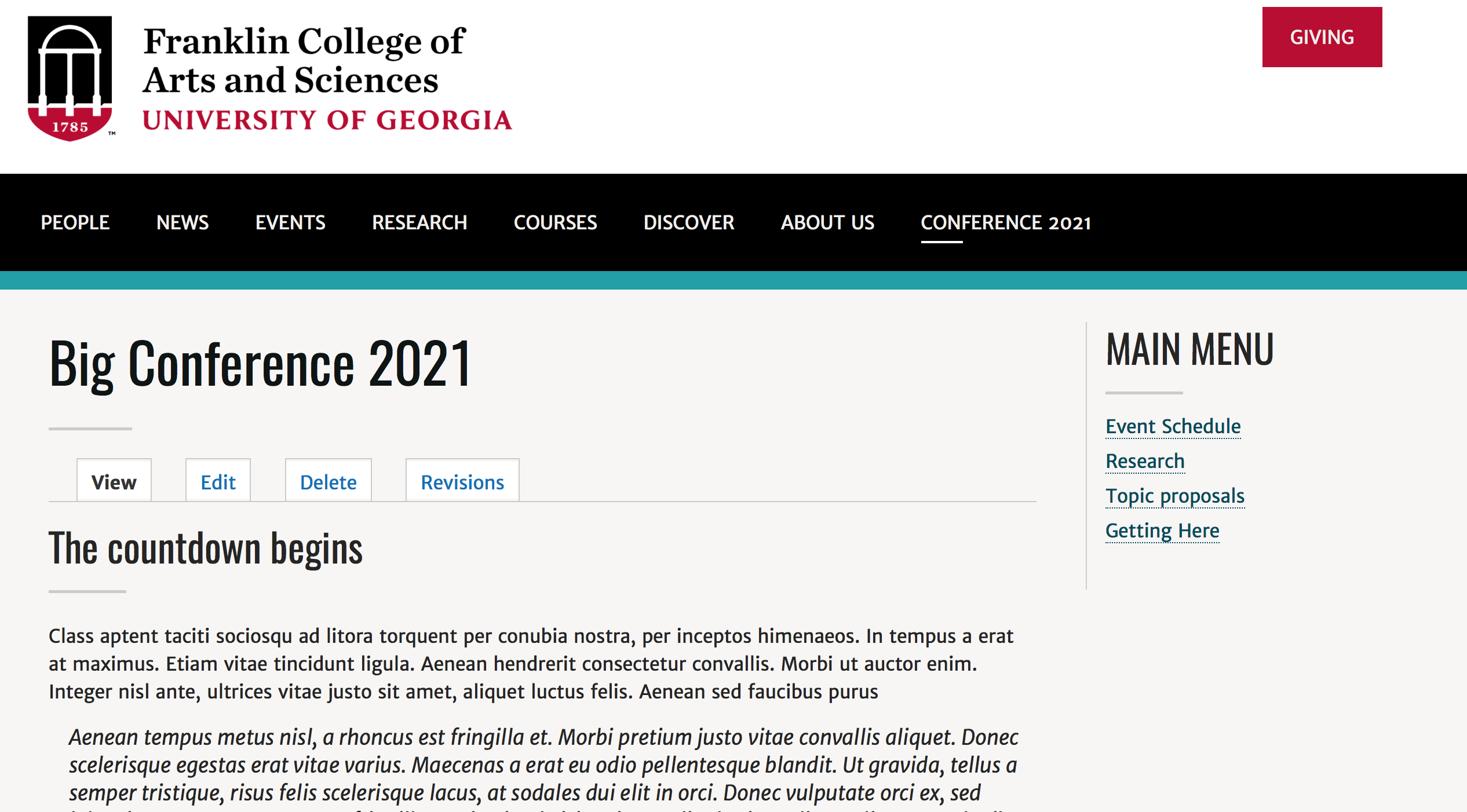
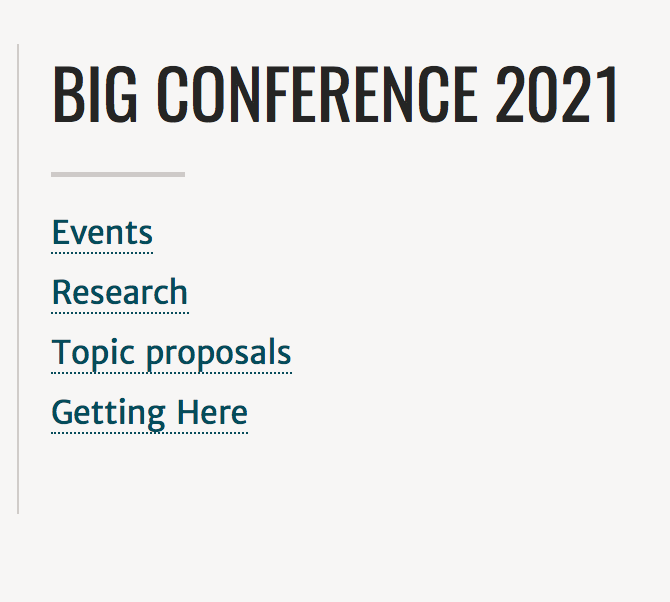
| If you want your sidebar menu for your special section to say something other than "Main menu," follow these brief steps to create a special menu block. This is also an intermediate to advanced topic. Create a menu block with a custom title |
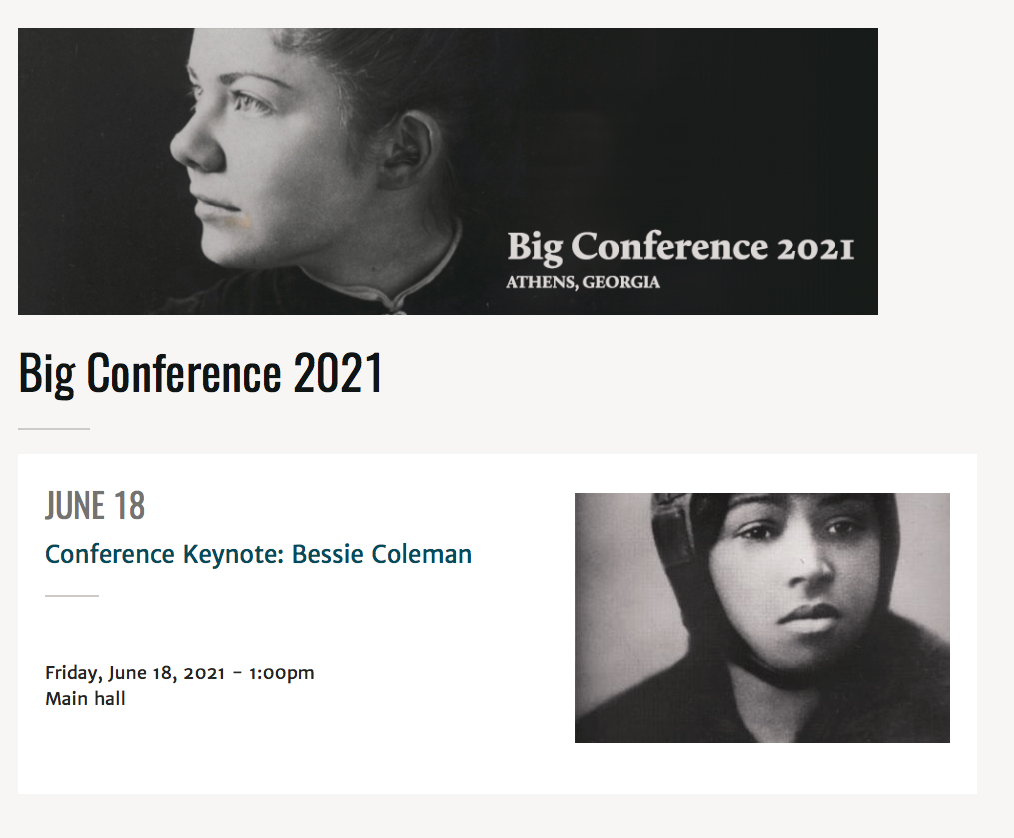
| Part Four - Make a Special Category for Your Special Section's EventsYou can use the Event content type to create and tag events related to your special section. This is also an intermediate to advanced topic. Making a special category for your special section's events |