This is a beginner topic. Little to no advanced knowledge is required.
Overview
This document shows unit administrators or web committee members how to create basic pages on their Drupal web sites.
Table of Contents
Basic Pages
Basic pages are used for basic display information for the end user. For example, a page about the history of the department, a page detailing majors or degrees, or a page about study abroad programs are considered basic pages. A basic page is simply a title, with some text in the body, and an optional side bar. Images can be embedded within the body of the page.
Step 1: Create New Basic Page
First click on 'Content.'

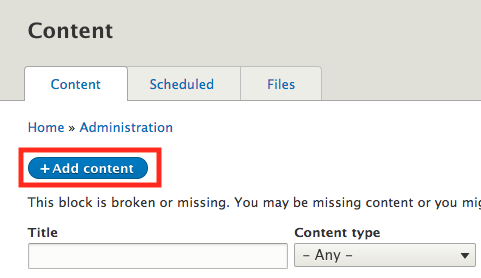
Then 'Add content'

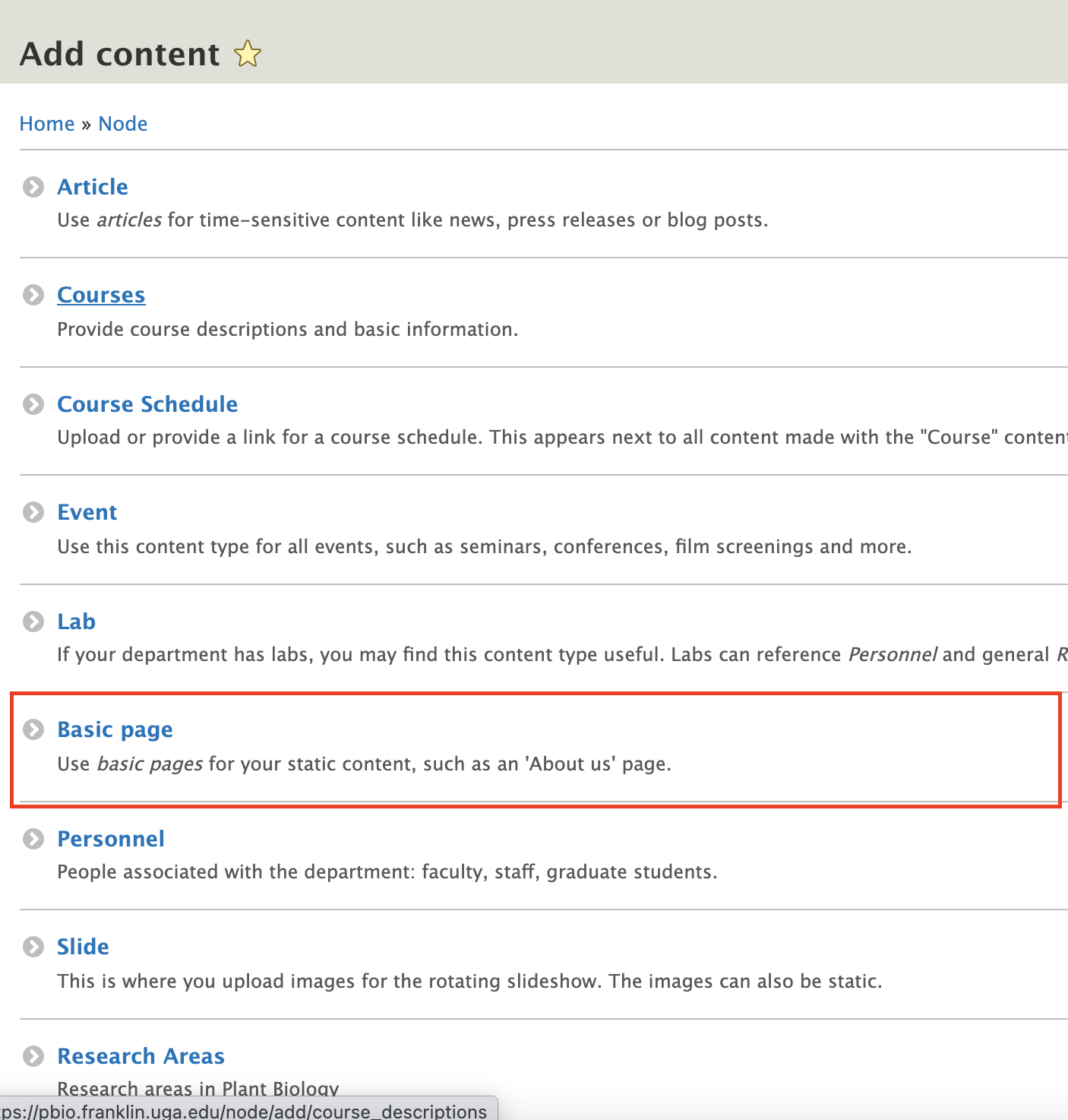
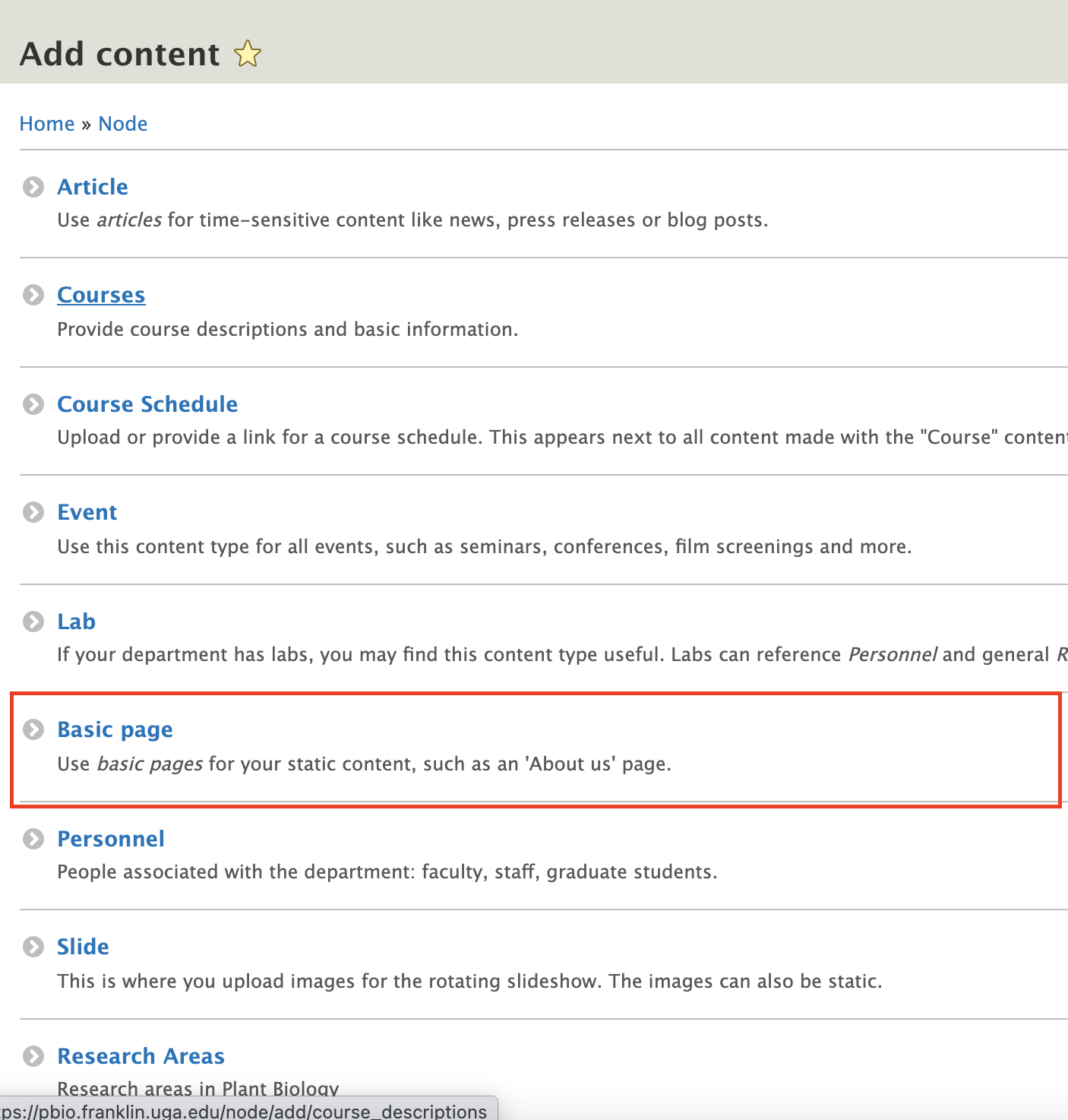
Then click on 'Basic Page'.

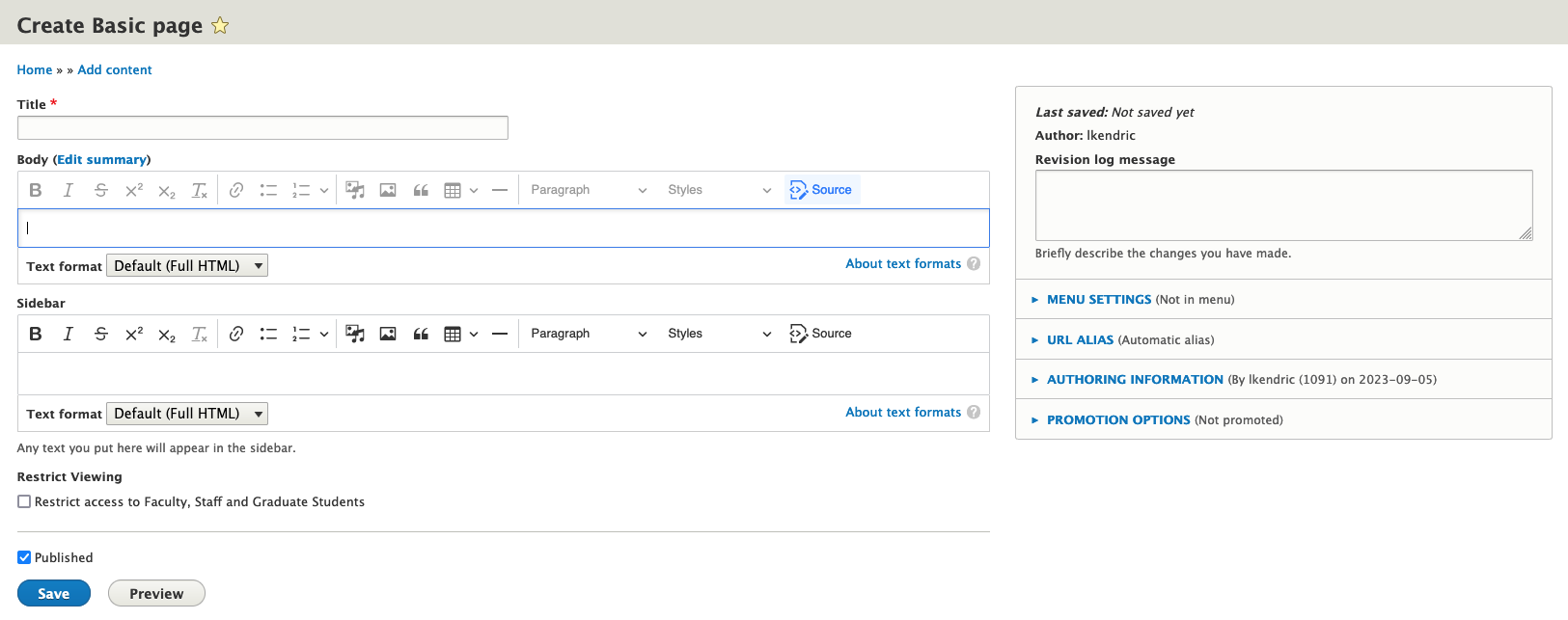
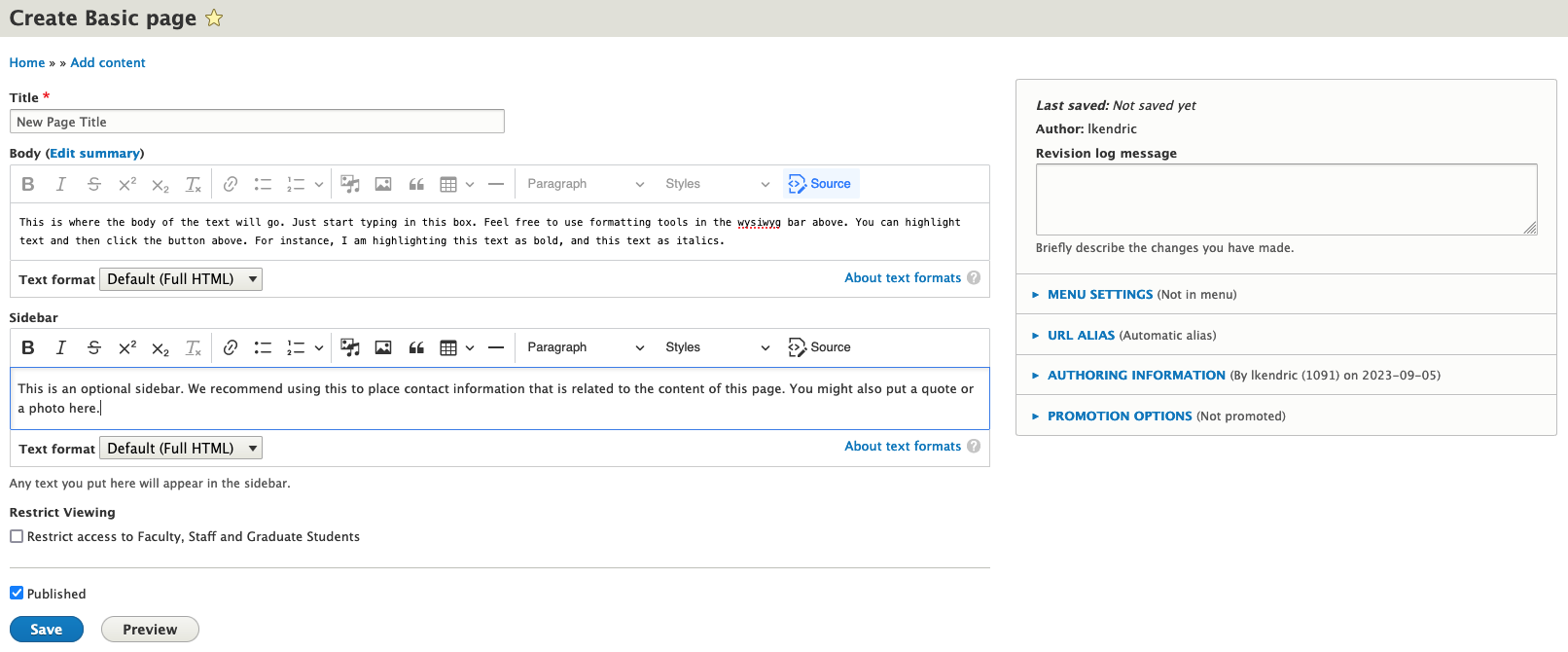
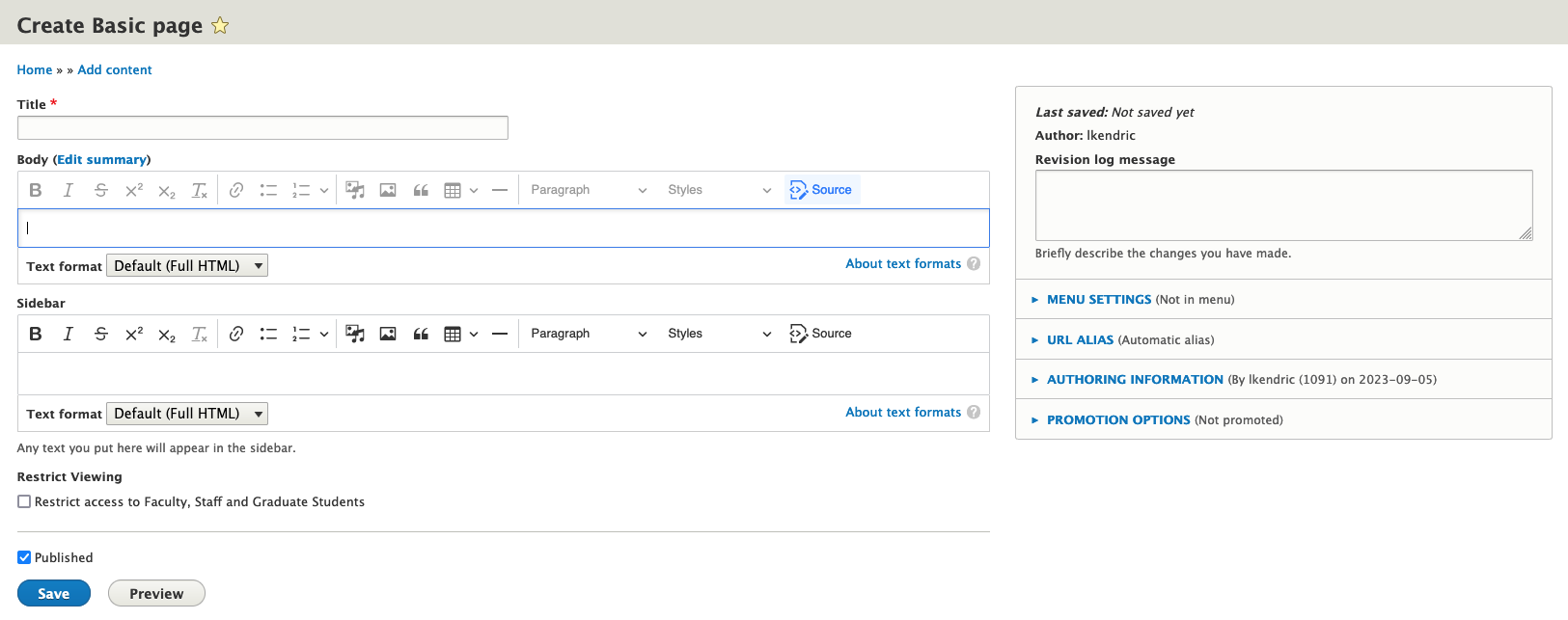
You should get to this page:

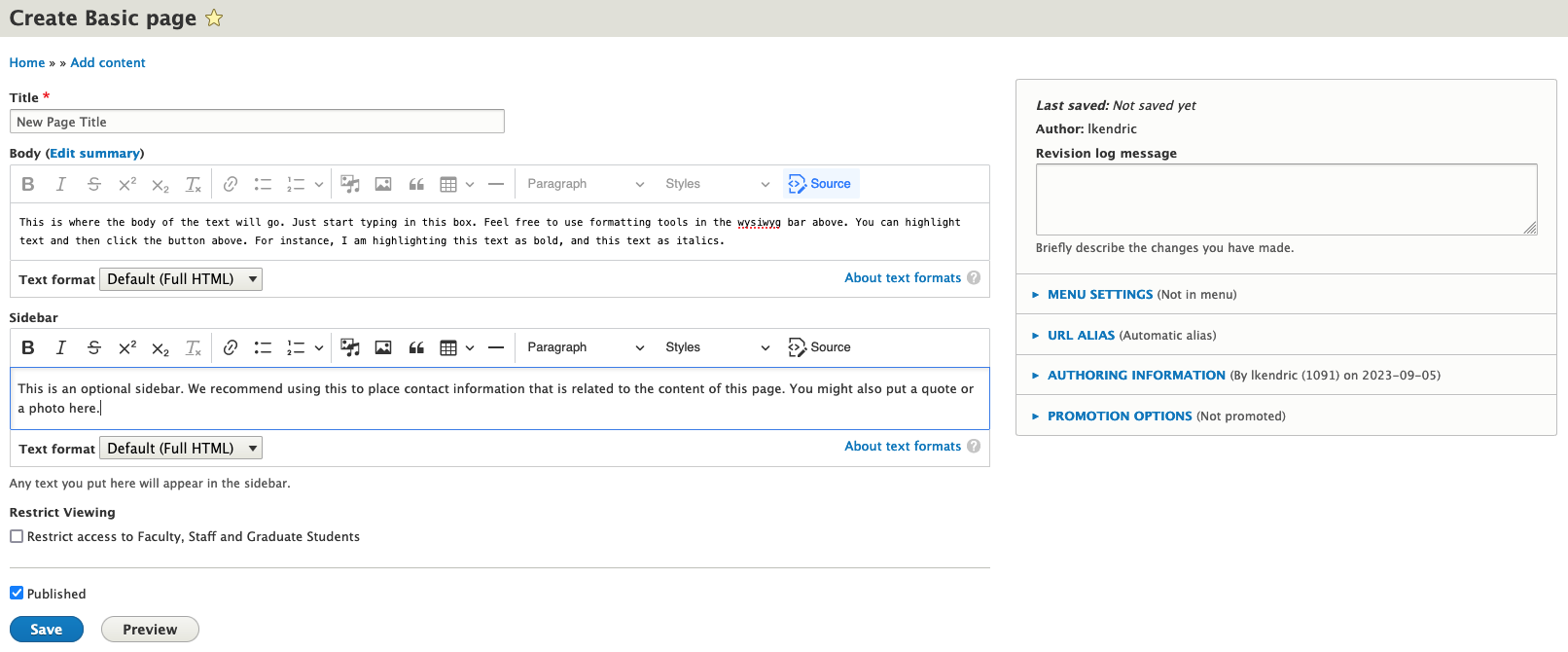
Step 2: Fill in Relevant Information
The minimum this page needs to have is Title and Body. The side bar is optional. See below.

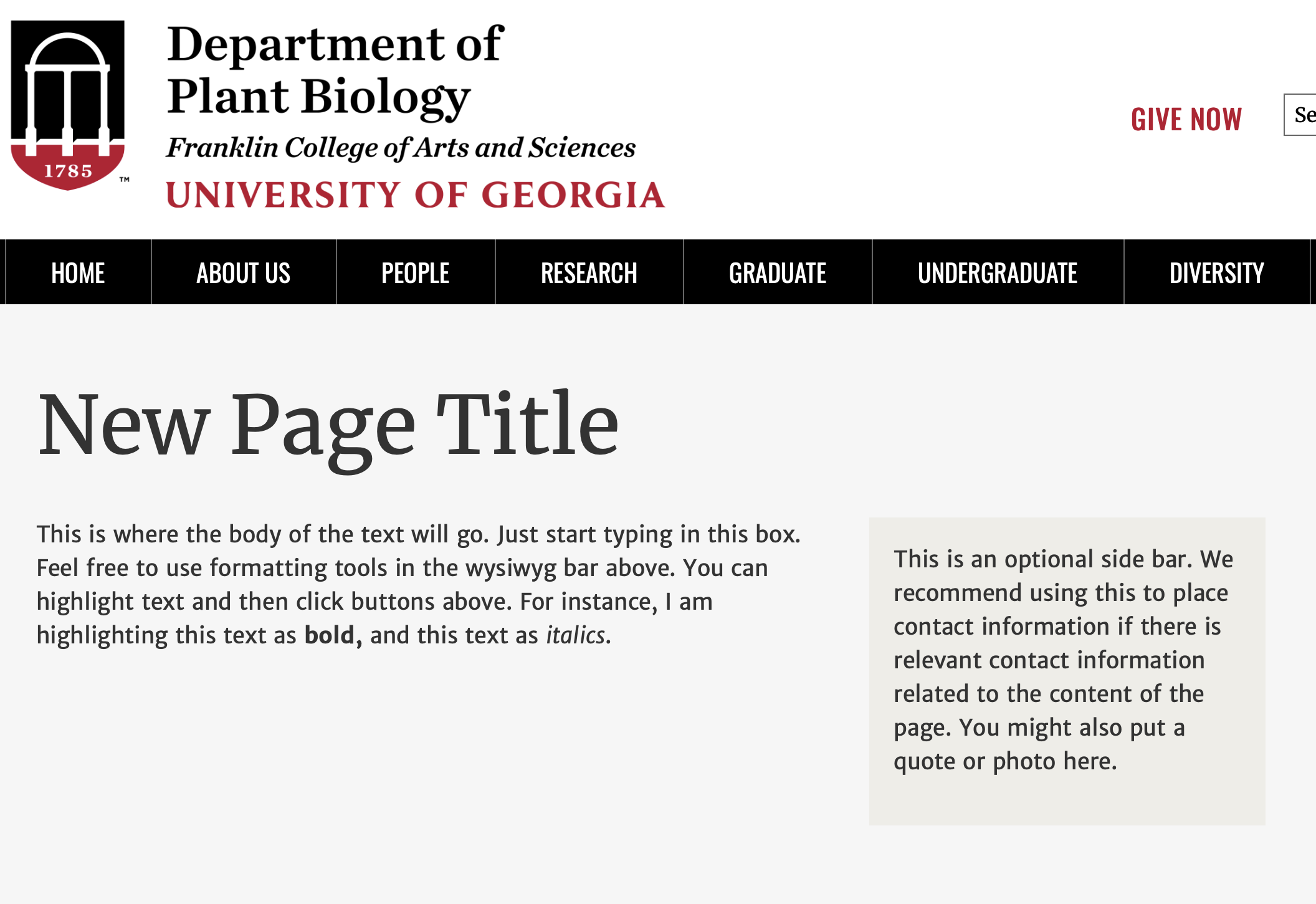
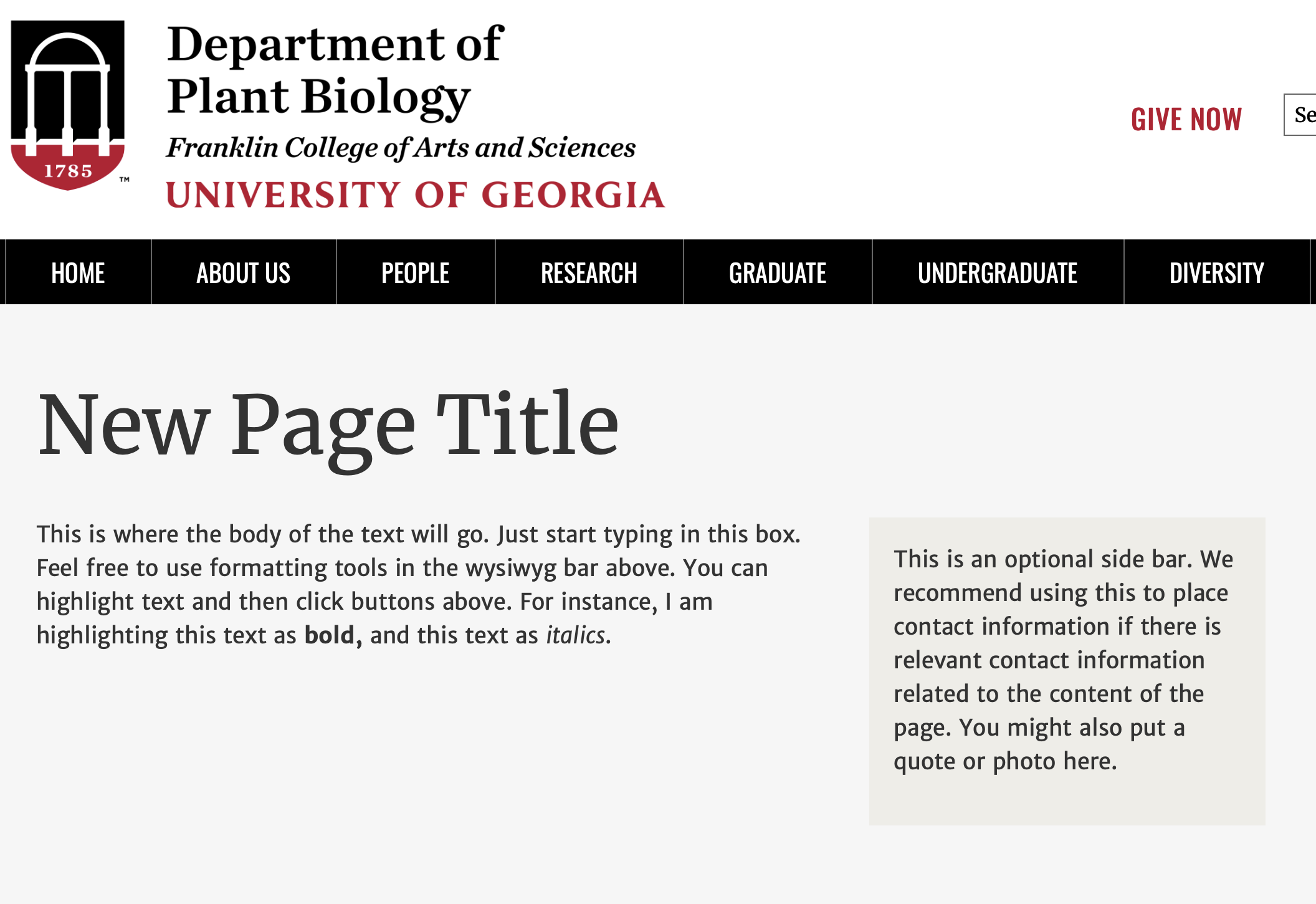
Step 3: Save
After you have saved the page, you will see the visual page. In this example, we used the side bar, but again this is optional. If you do not use the side bar, the left hand column will span the whole page. Here is how it will look.

Also see Adding Images to Content for assistance adding an image to a basic page.