This is a beginner topic. Little to no advanced knowledge is required.
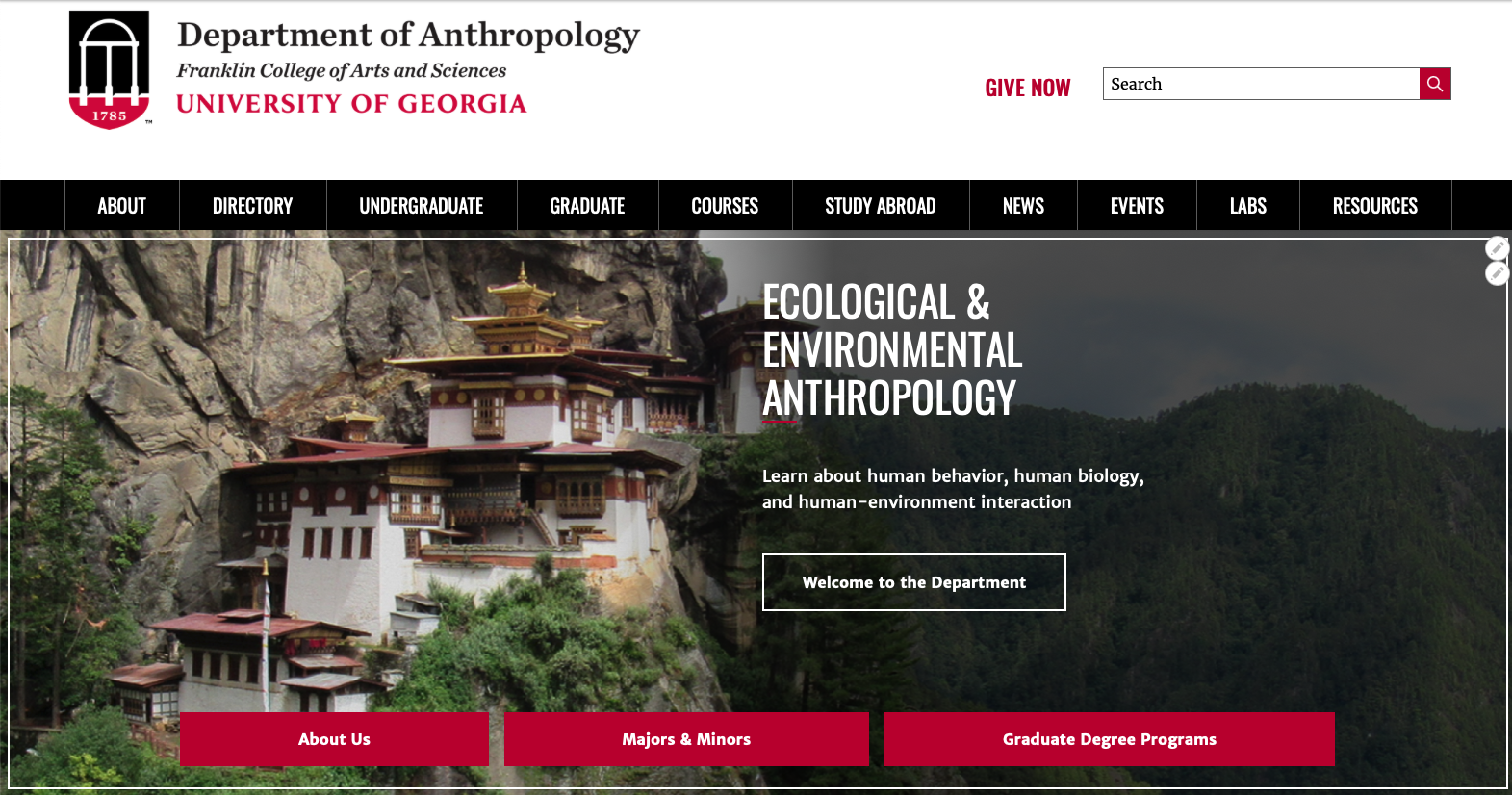
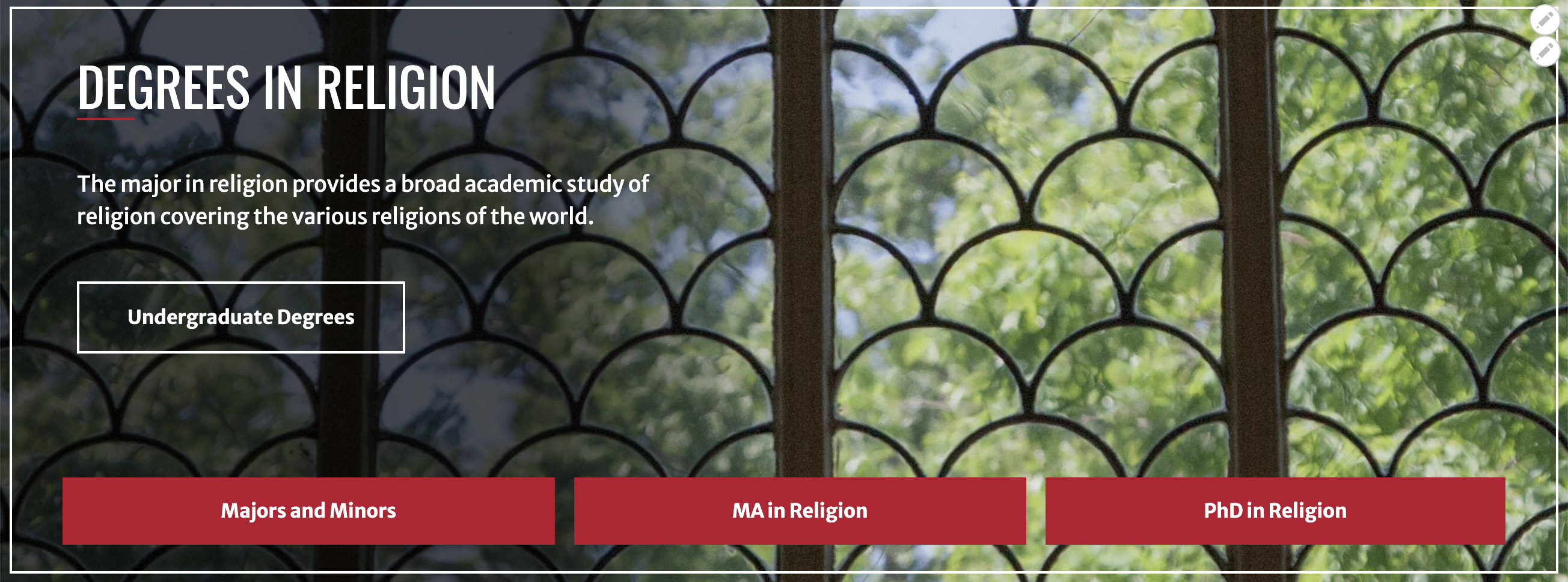
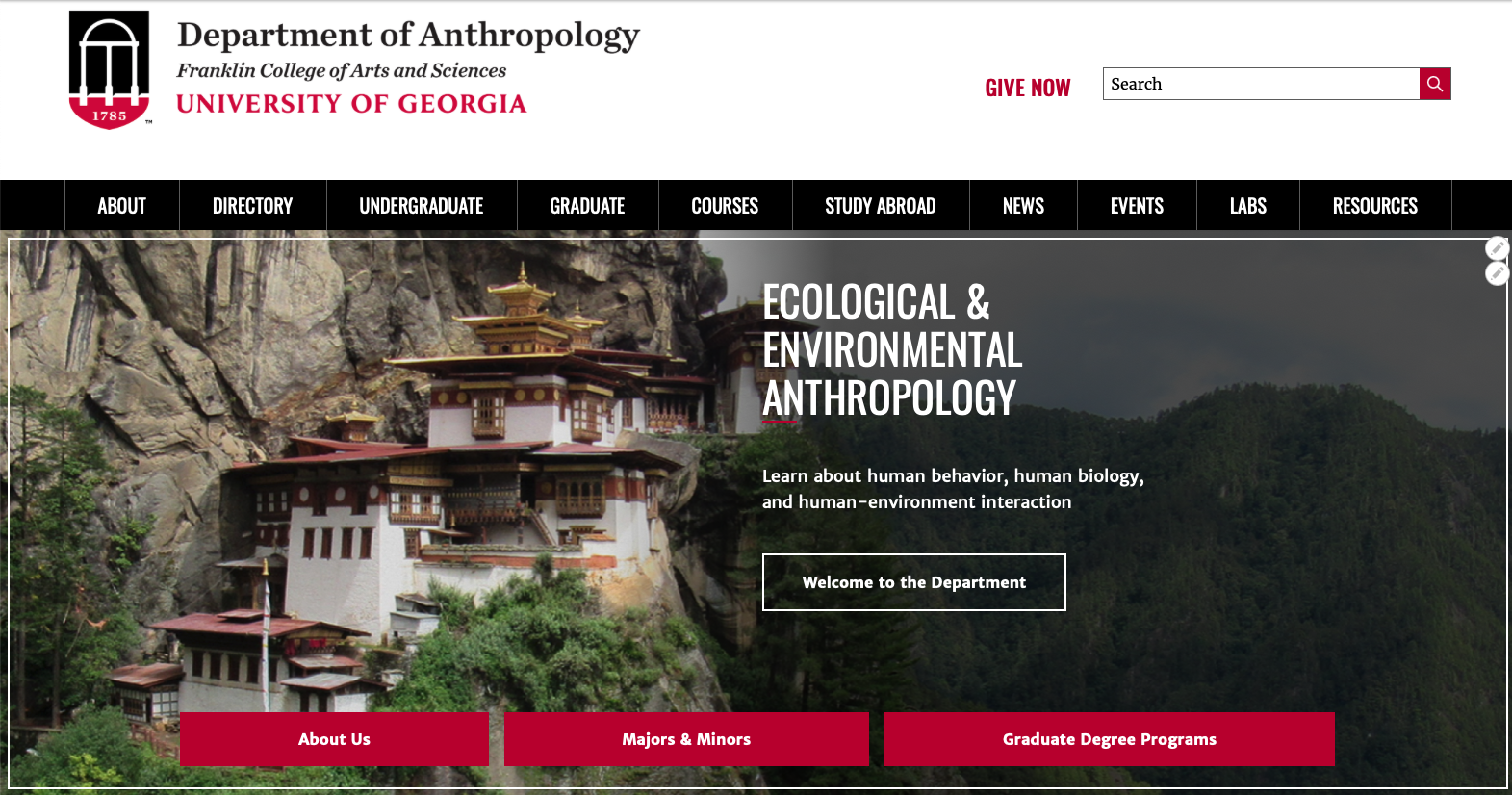
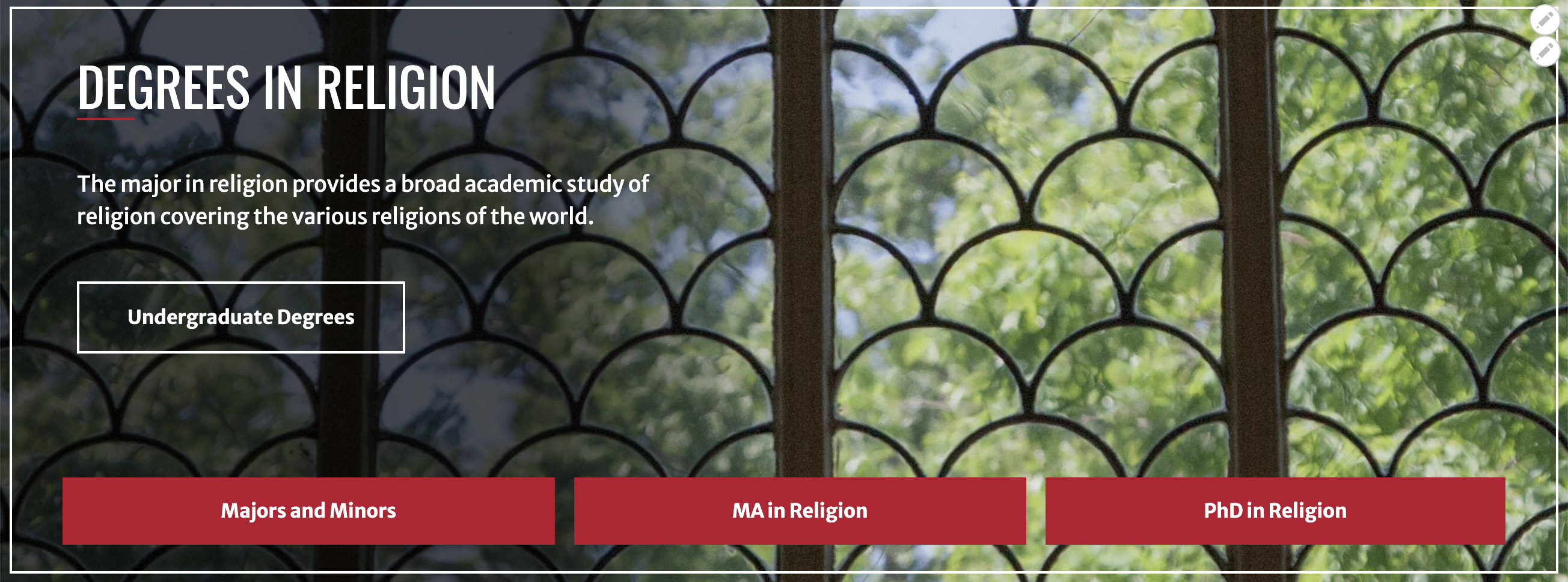
Our homepage image header contains an image, caption, button link and three pre-programmed buttons that are on every slide. You can have multiple slides active in your site, but only one image header is randomly served to the end user in a session.
Homepage Image Header

This document shows unit administrators or web committee members how to create new homepage image headers. The header allows you to select an image, a headline, some body text, button text and a link to a page of your choice. Only one image is shown at a time, while the red buttons at the bottom are consistent and static across all header images. The image that is served up is random and served out of all your active image headers. You can have as many active images as you want, but only one is served per page view.
This document will help you create new homepage image headers to show on your site.
First click on 'Content.'

Then 'Add content'

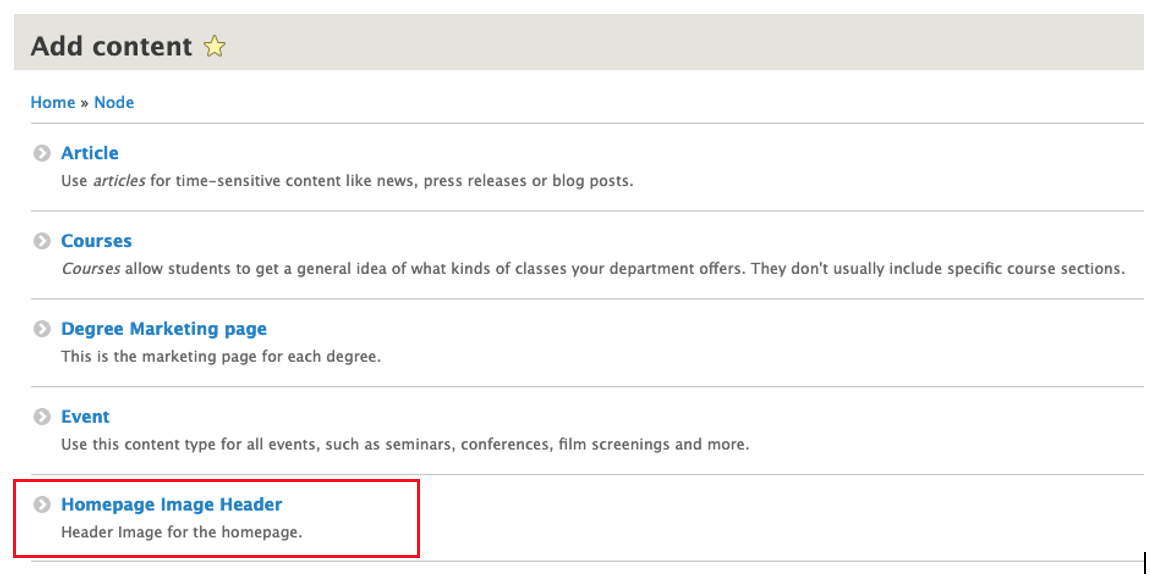
Then click on 'Homepage Image Header'.

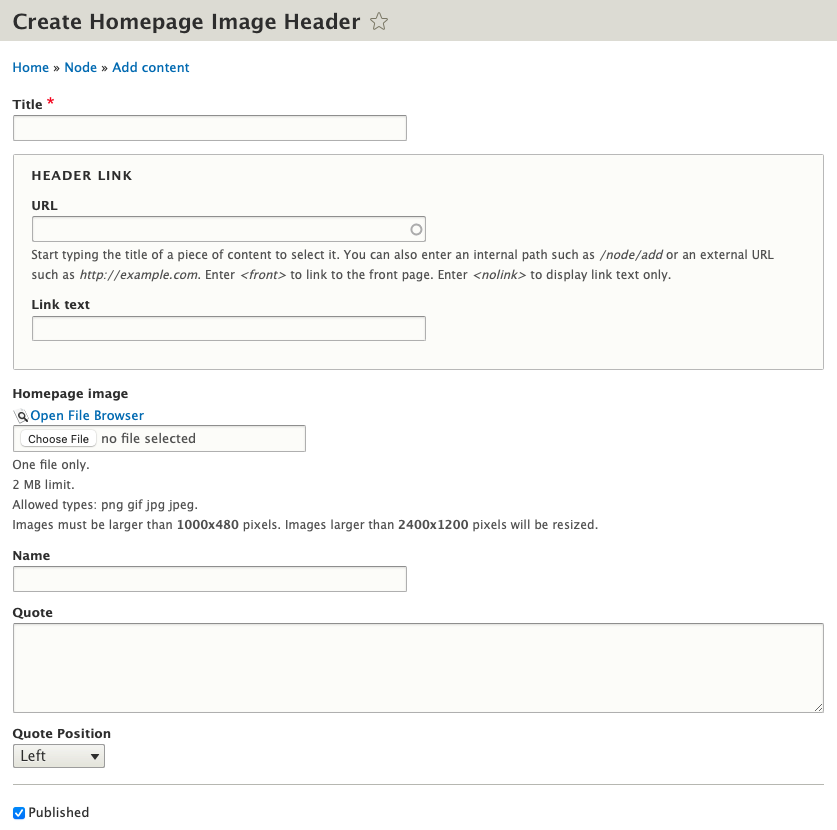
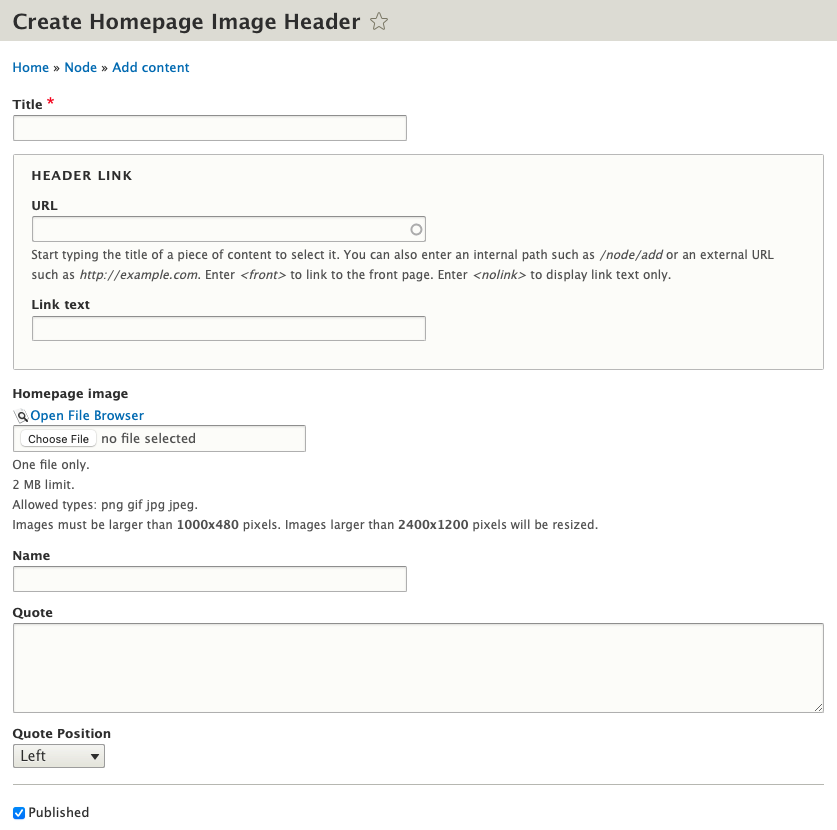
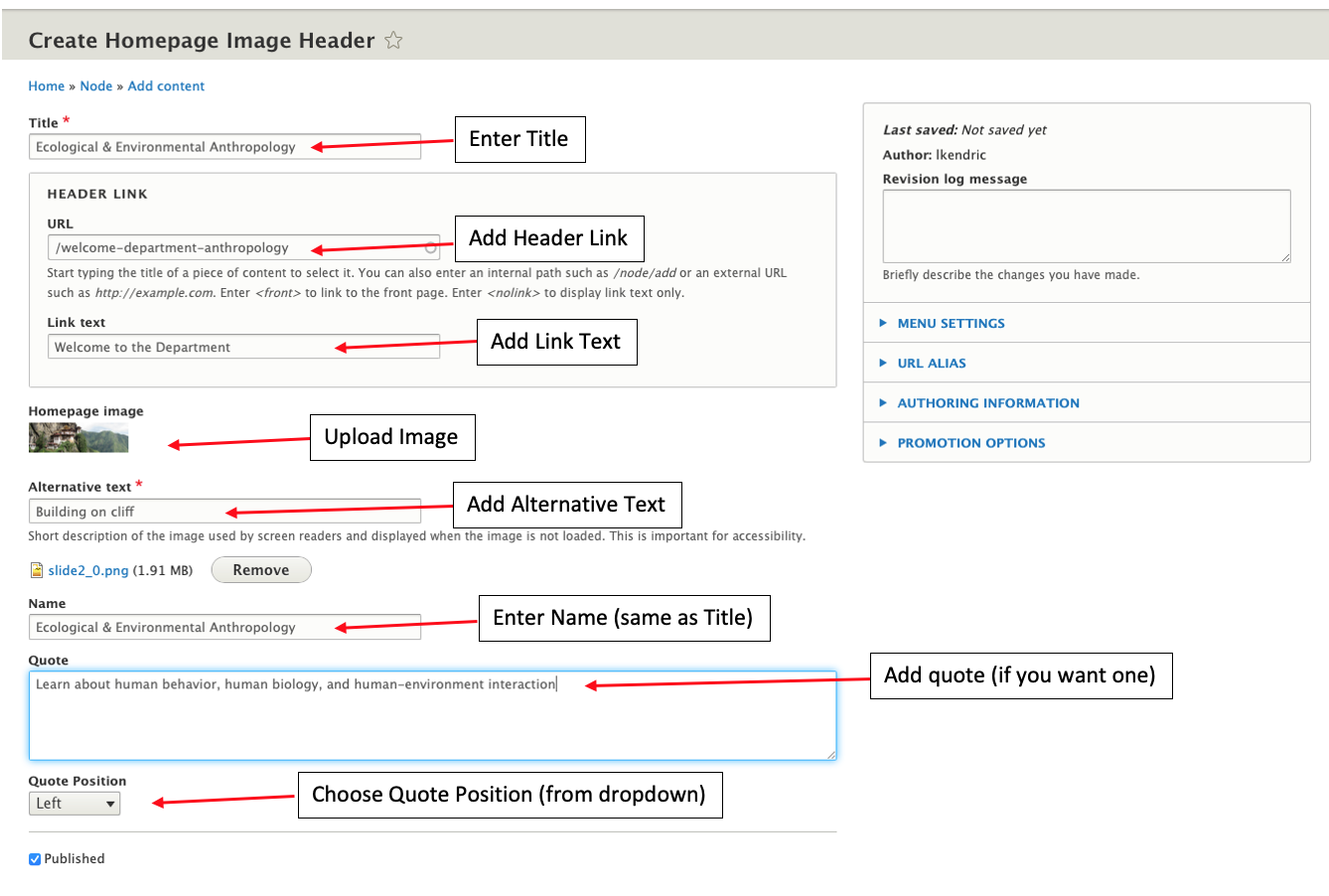
You should get to this page:

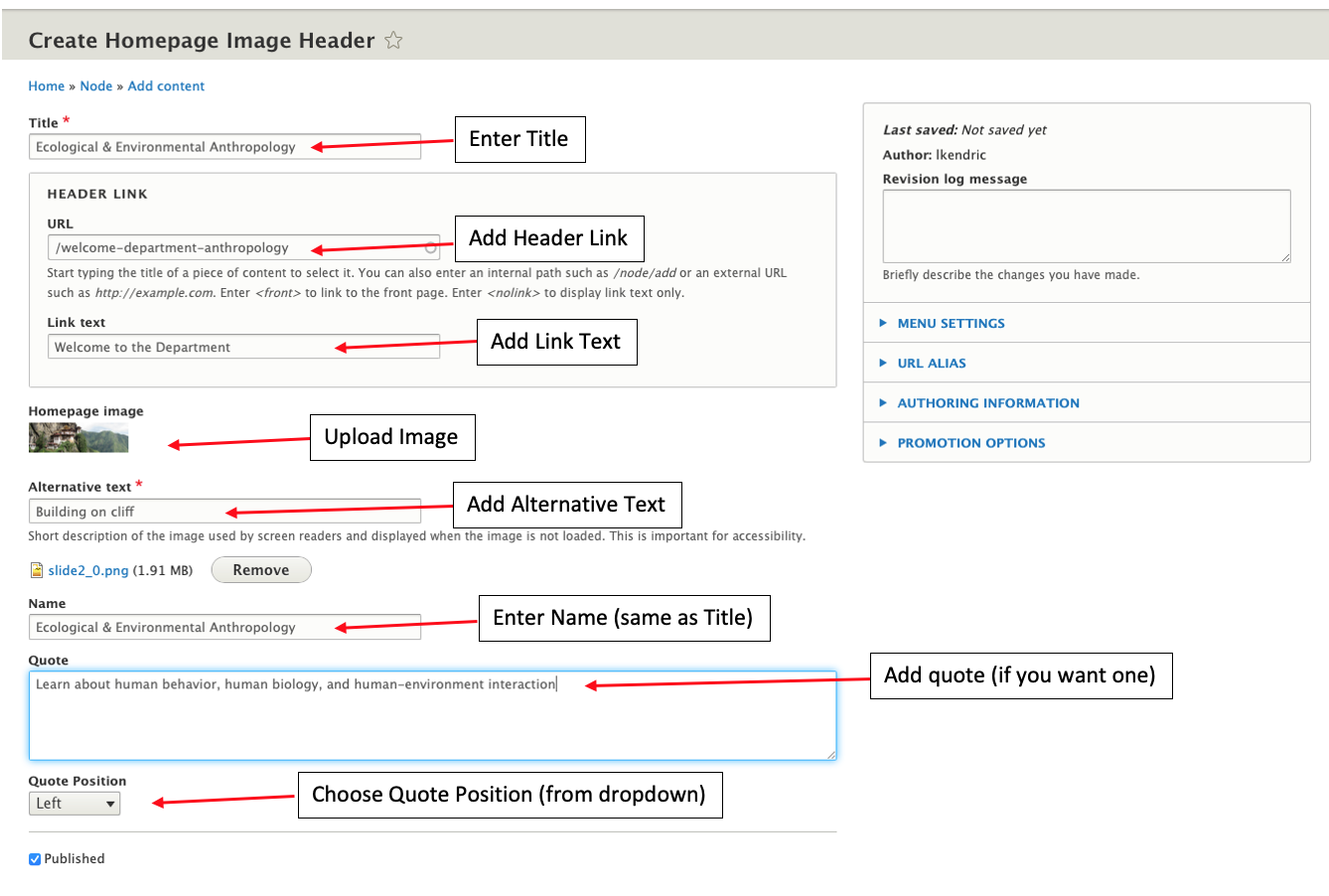
The minimum this page needs to have is a Title, an Image and Alternative Text. If you add text to the other areas, it will be displayed on top of the image.

Scroll down to the bottom of the page and click the save button.

And that's it! The new homepage image header is created. It will be randomly shown along with any other homepage image headers your site already has. If you want to control which headers are shown, unpublish all headers, except for three of them.