This is an intermediate topic. You will need to possess some basic understanding and have some experience with Drupal content editing.
An accordion is a type of menu that displays a list of headers stacked on top of one another. When clicked on (or triggered by a keyboard interaction or screen reader), these headers will either reveal or hide associated content. It helps you organize a page into sections so that all of the headings are seen all at once. It's especially helpful if you have a web page that has a large amount of text.
This an intermediate topics for our content editors. If you want to "practice", we recommend doing so on an unpublished page and only publishing the content once it is how you want it.
For help with the basics, please see our extensive self-help documentation under Drupal Support. If after reading through the documentation you need extra help or run into issues, please put in a ticket.
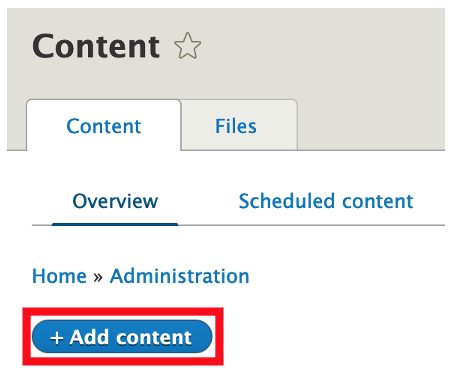
First click on 'Content.'

Then 'Add Content'
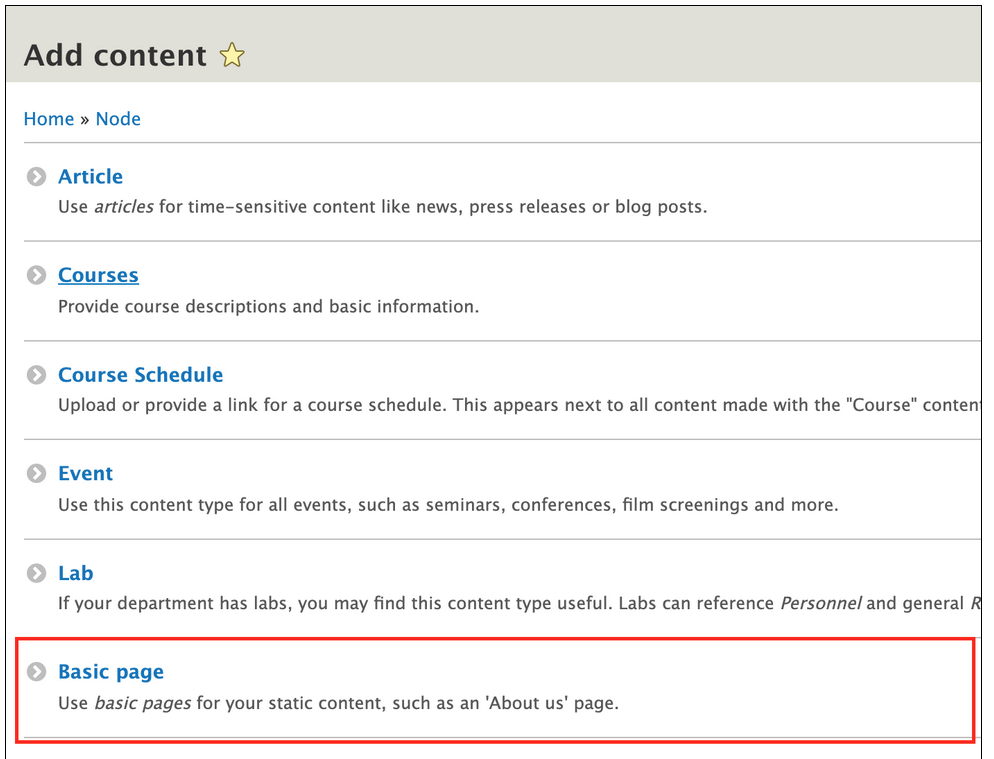
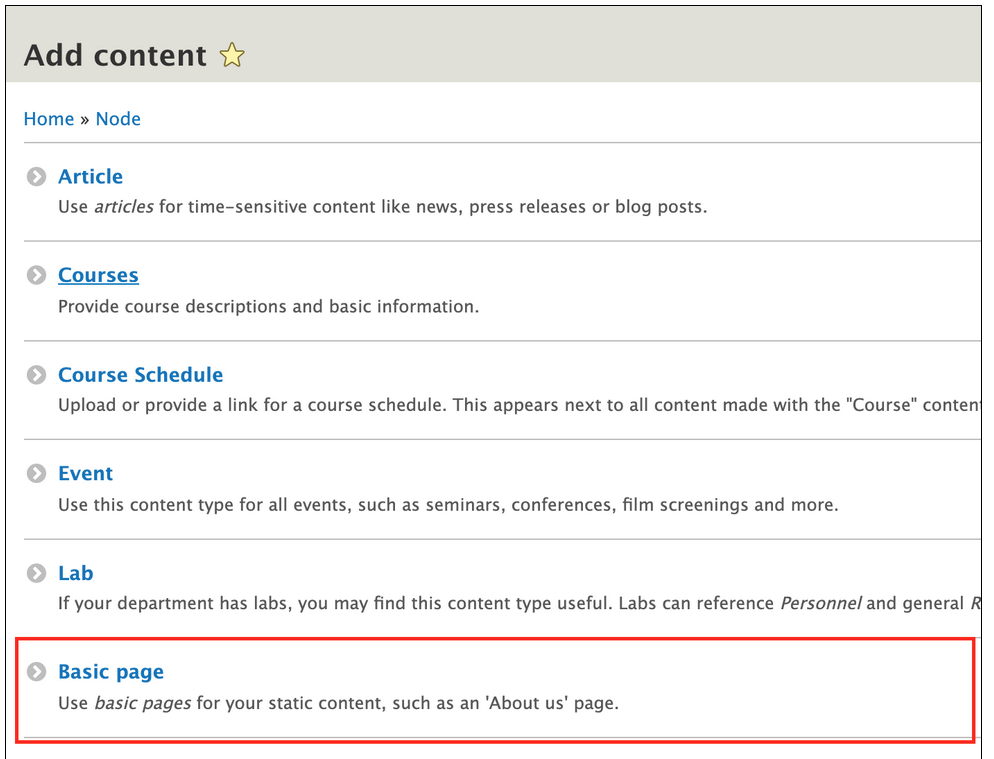
Then click on 'Basic Page'

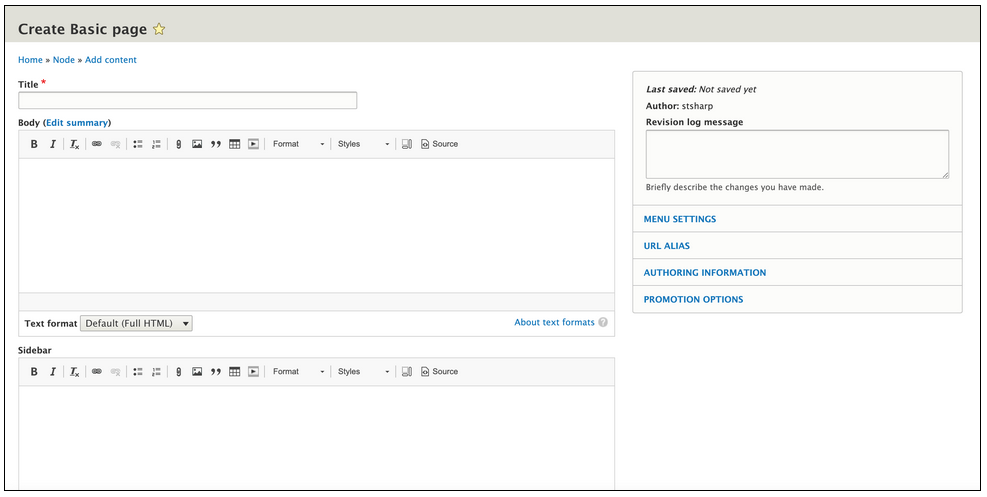
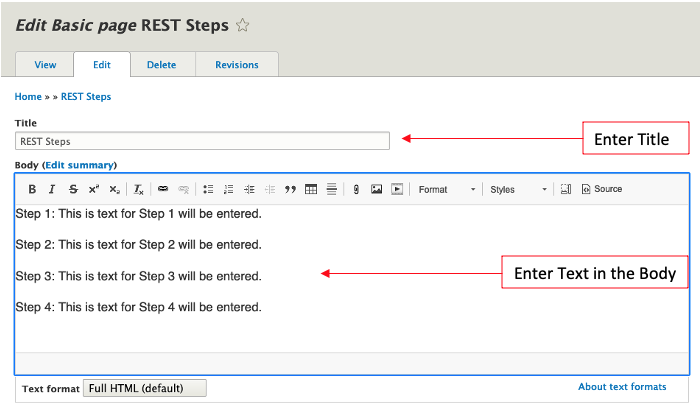
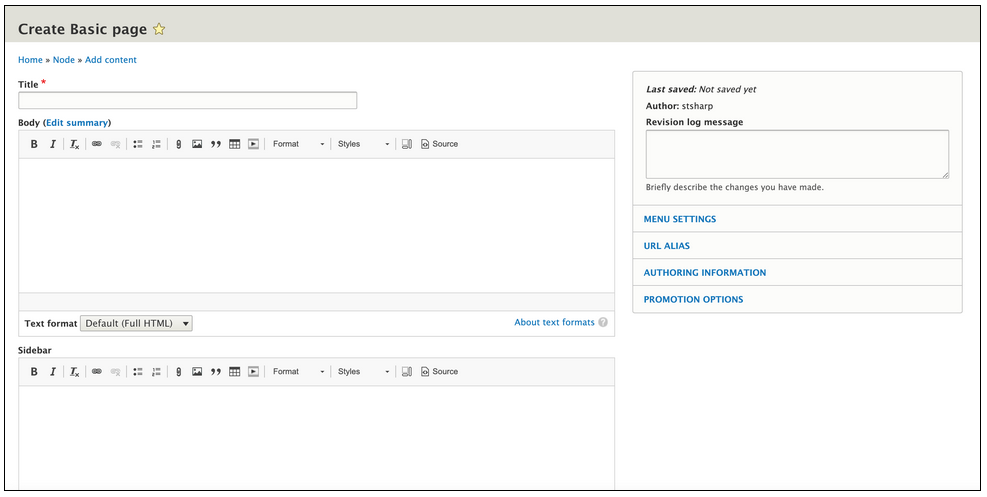
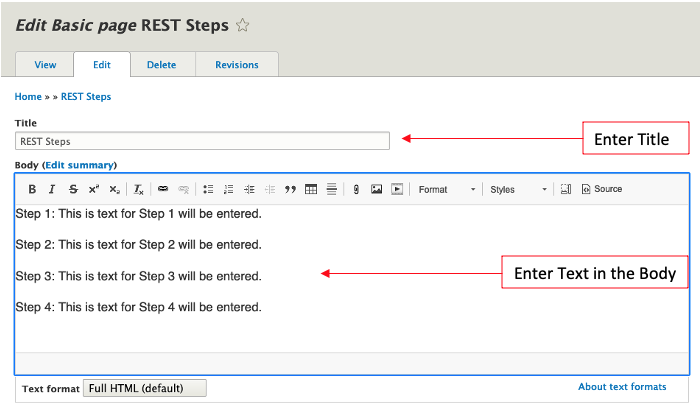
You should see this page:

Fill in the title and the body field.

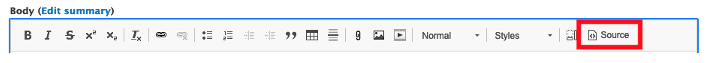
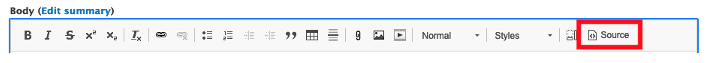
Under the Body section, click on 'Source'. This will open the source file, so you can make edits to the html.

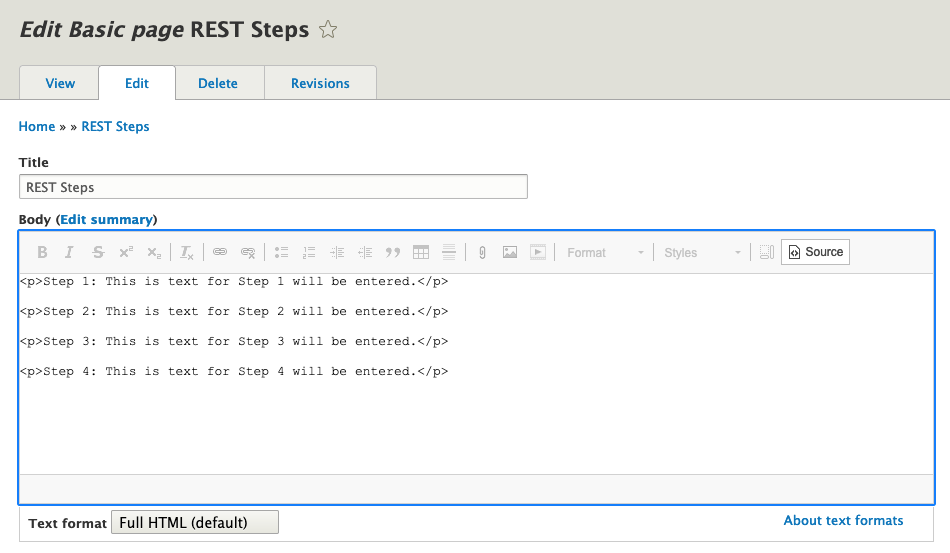
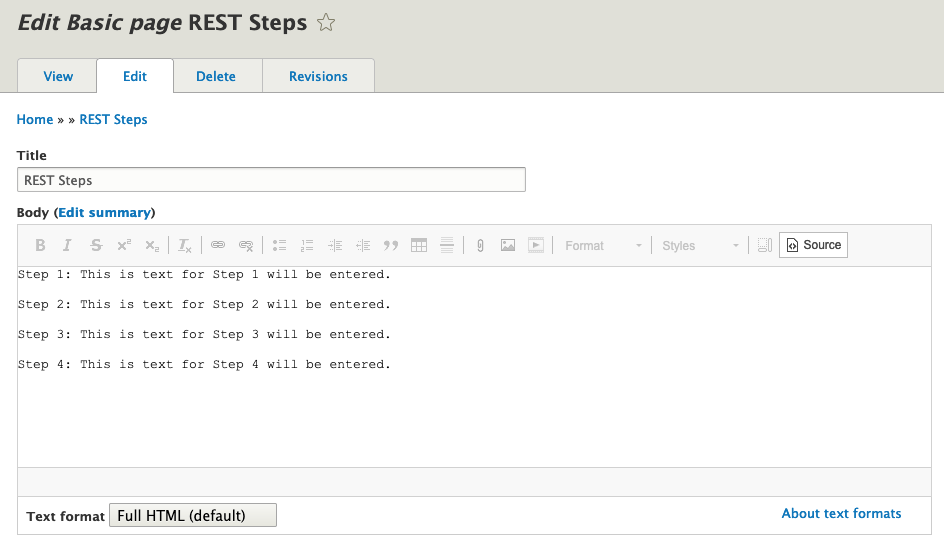
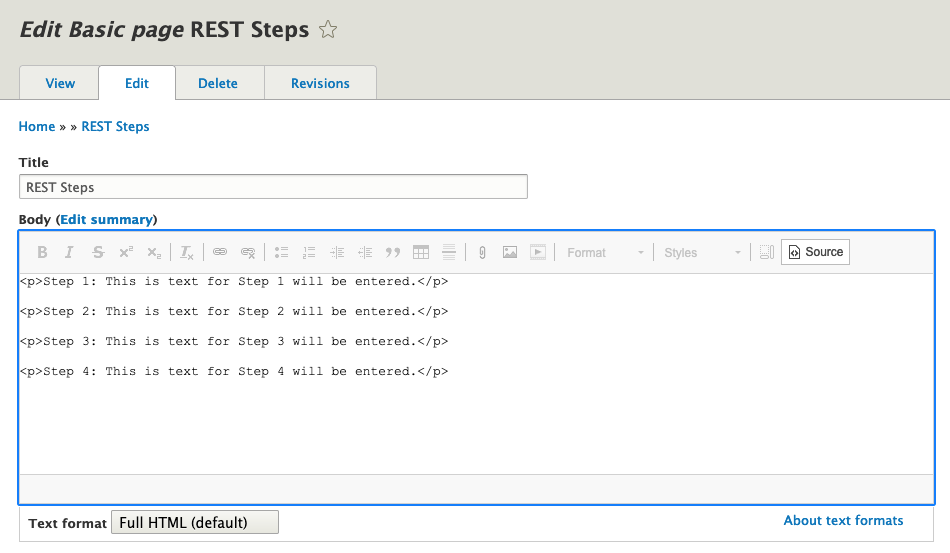
Your page should now look like this:

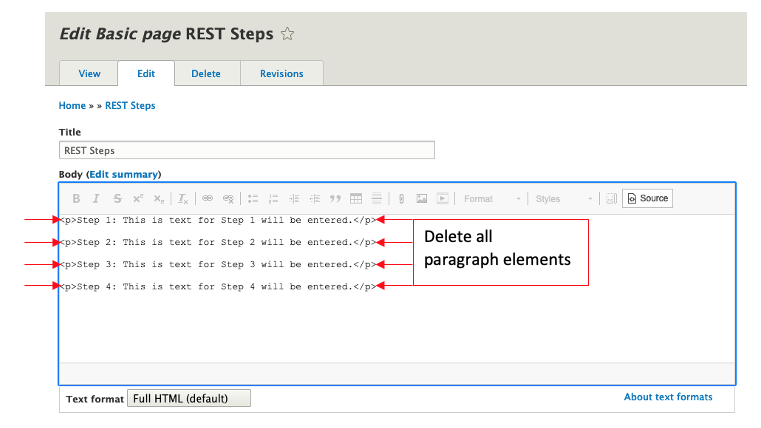
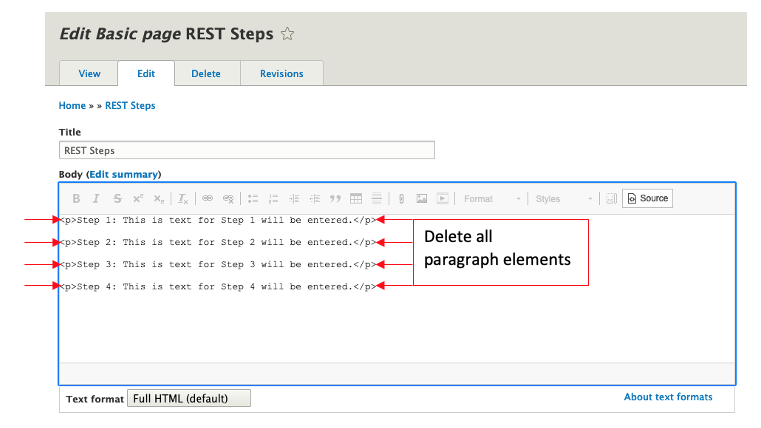
You will need to delete all paragraph elements (<p> and </p>).
Note: The accordion menu will automatically be styled, so there is no need to style the text with headings.

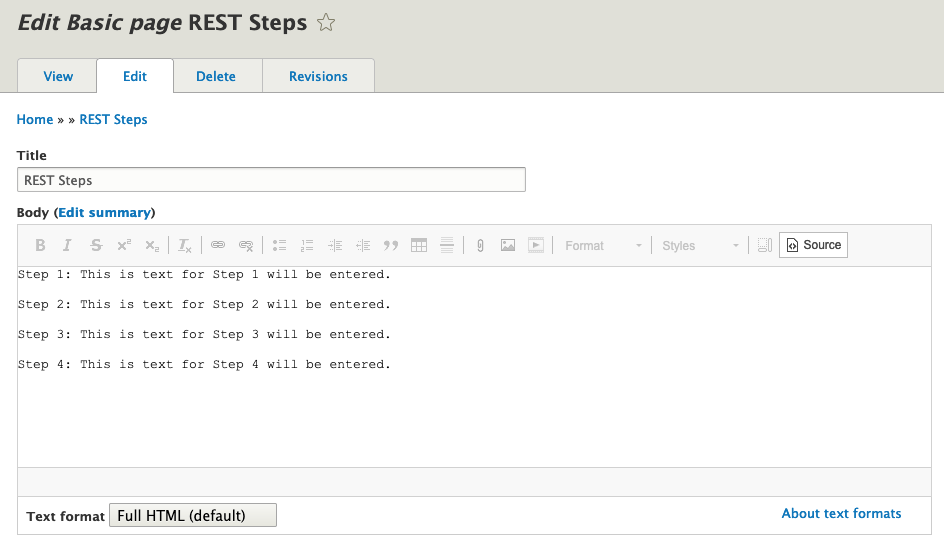
Your source code will now look like this:

Step 5: Add Details and Summary
You are going to need to add the <details> and <summary> tags to your source code. The <summary> tag defines a visible heading for the <details> element. The heading can be clicked to view/hide the details.
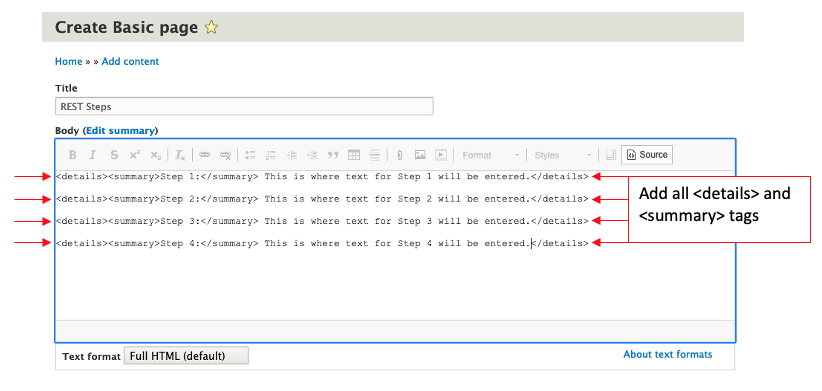
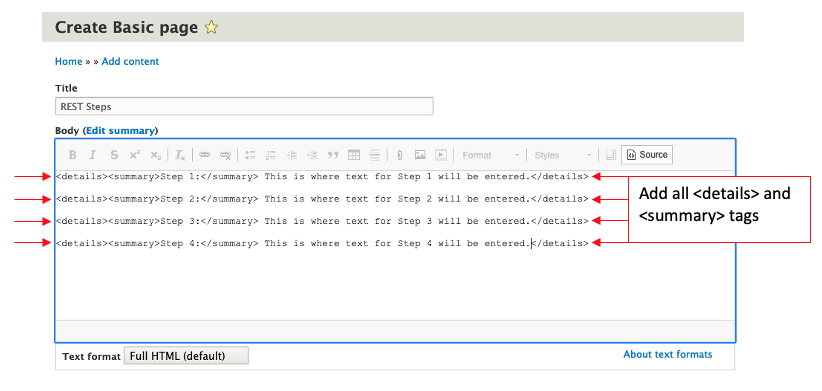
You will place the beginning <details> tag at the beginning of each accordion section and an ending </details> tag at the end of the text for each accordion section. The <summary> tag will be placed before the heading for each accordion section and will be followed by an ending </summary> tag. Here is what your source code will look like:

Example code to cut and paste for a section
<details><summary>This is the text that shows up that you can click to expand</summary>
This is the text that shows up when you click on the text above to expand</details>
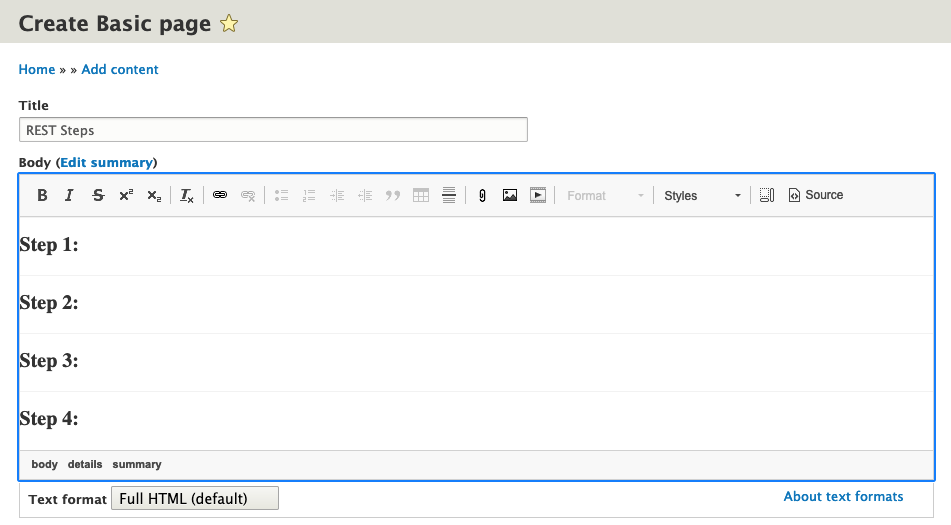
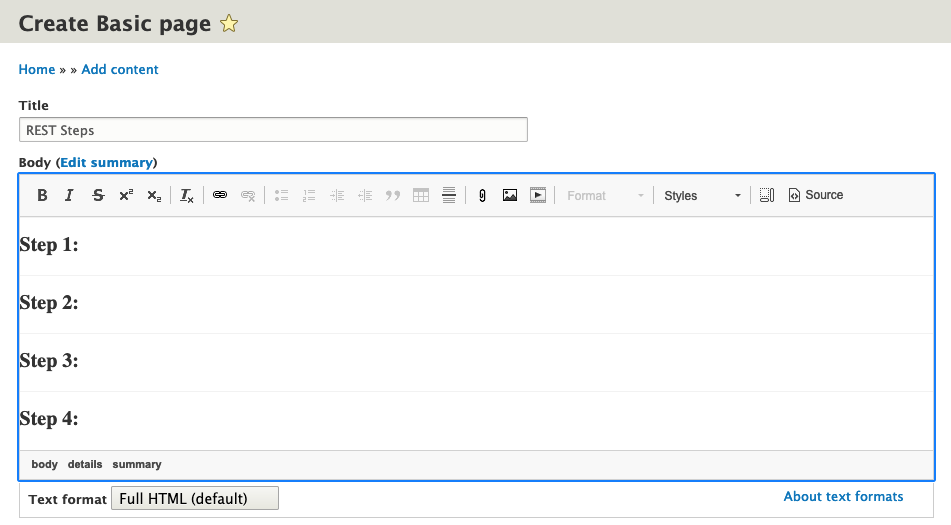
Click on 'Source' again and your page should look like this:
Please note: You should keep all of the sections closed (see below). If any of the sections are open when you save it, that section of the accordion will always be open when someone comes to the web page.

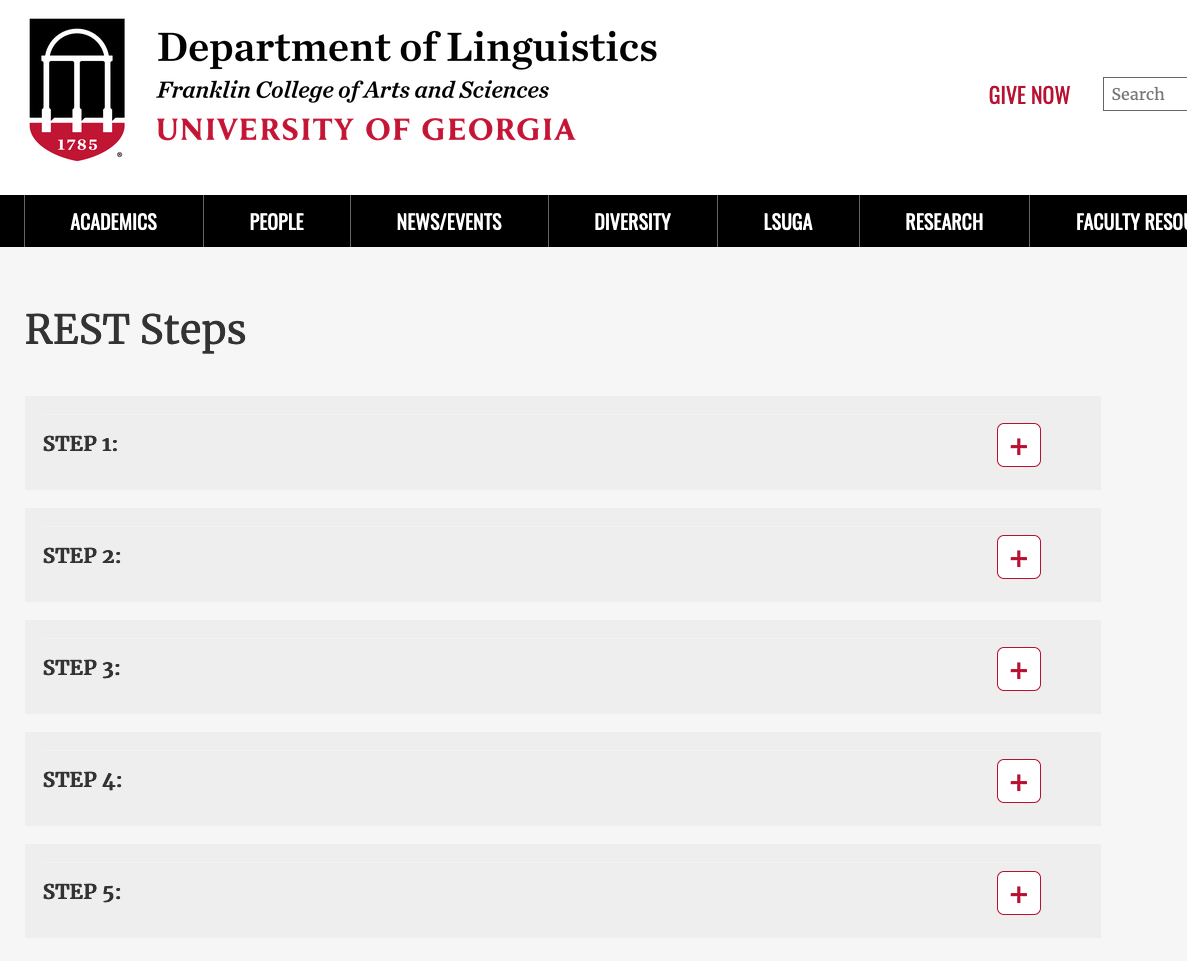
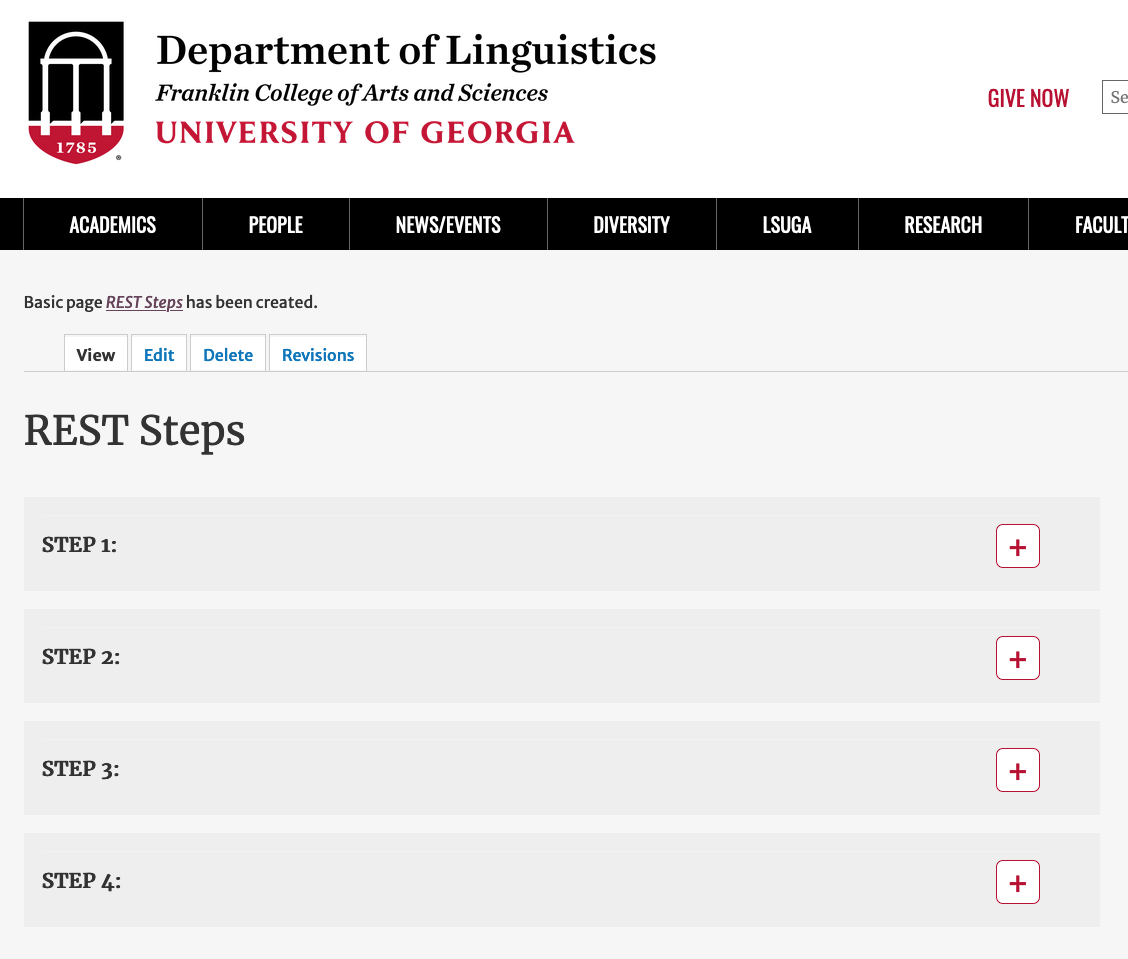
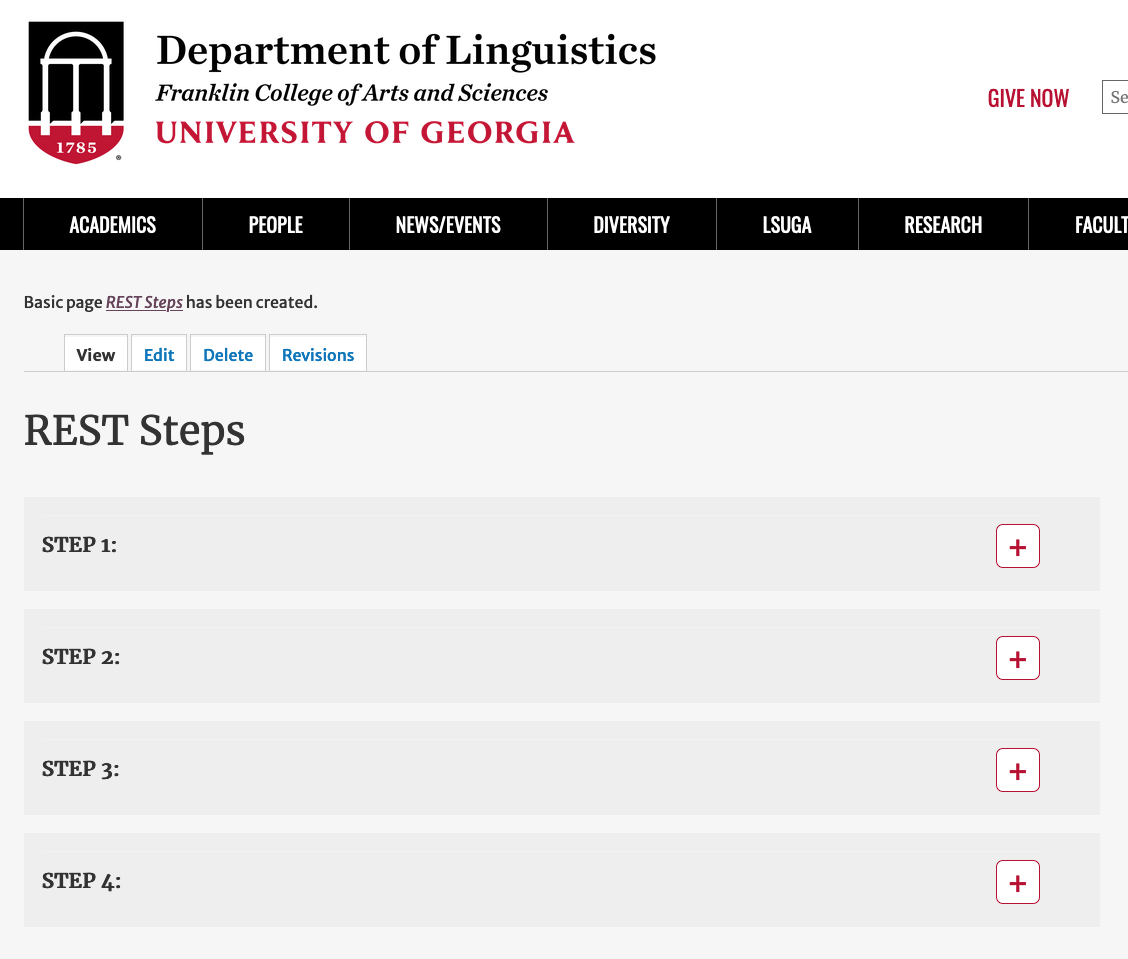
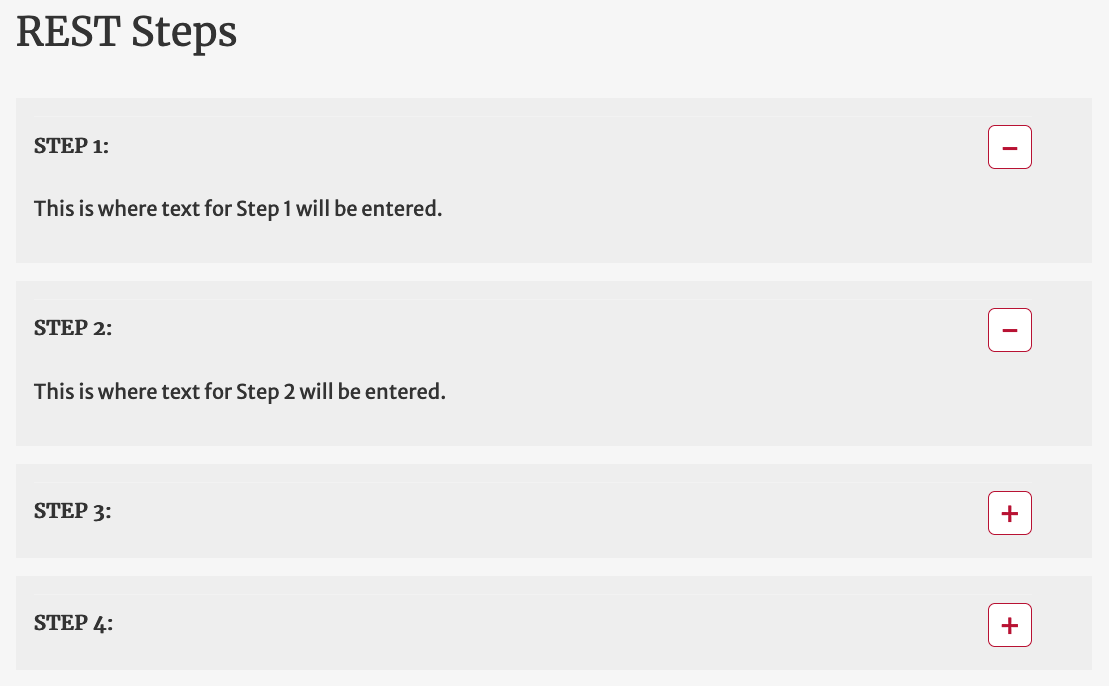
Your saved page should look like this one:

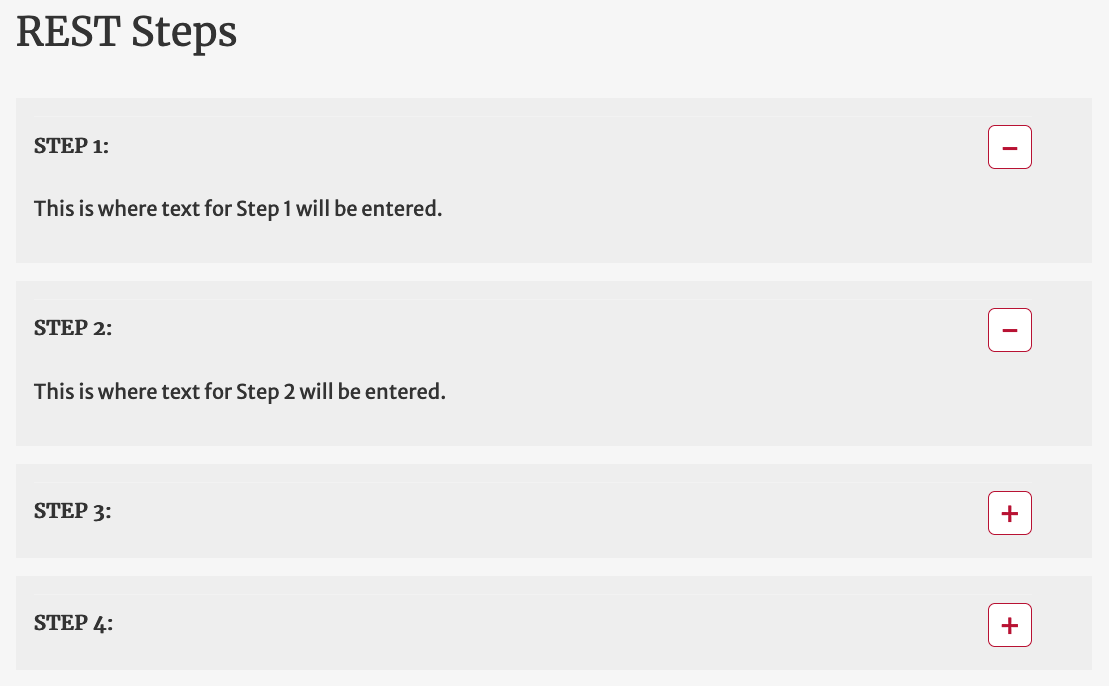
You will click on the plus sign to the right to view the text for each section.

You are now finished adding an accordion menu to your web page!