Creating a New Homepage Image Header
Laura P Rowan
Del Gray
Stephanie Lynn
This is a beginner topic. Little to no advanced knowledge is required.
Overview
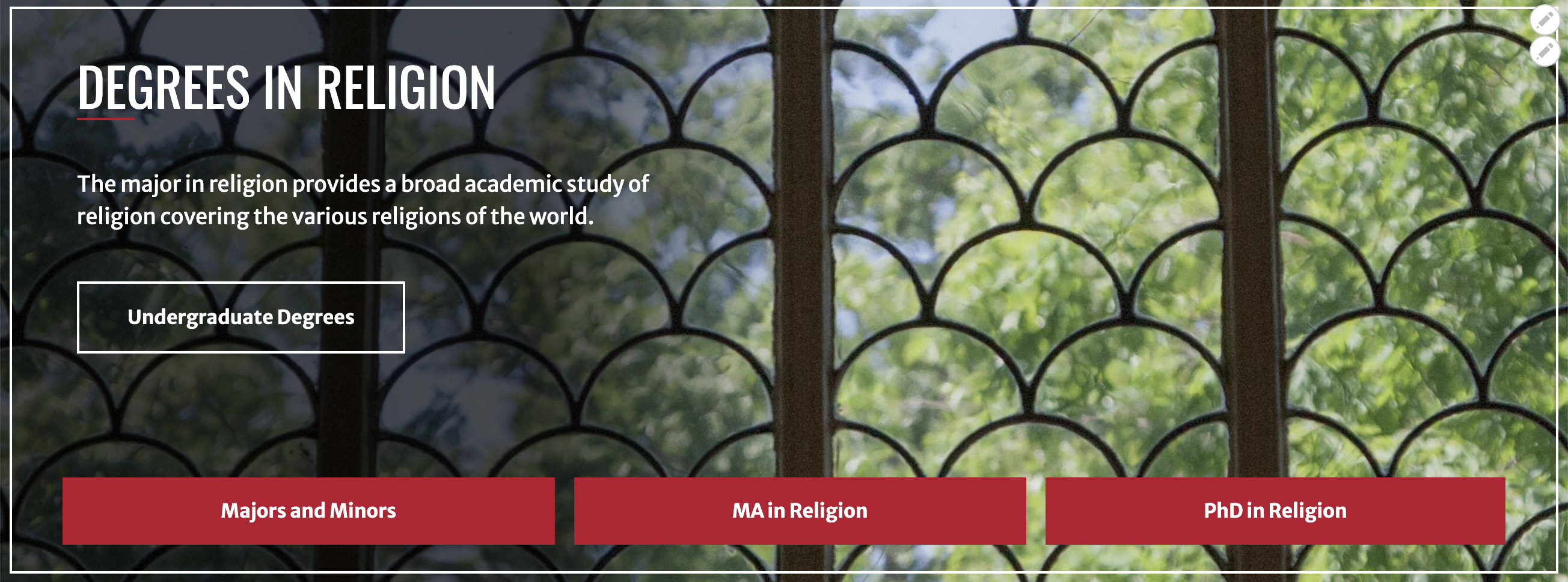
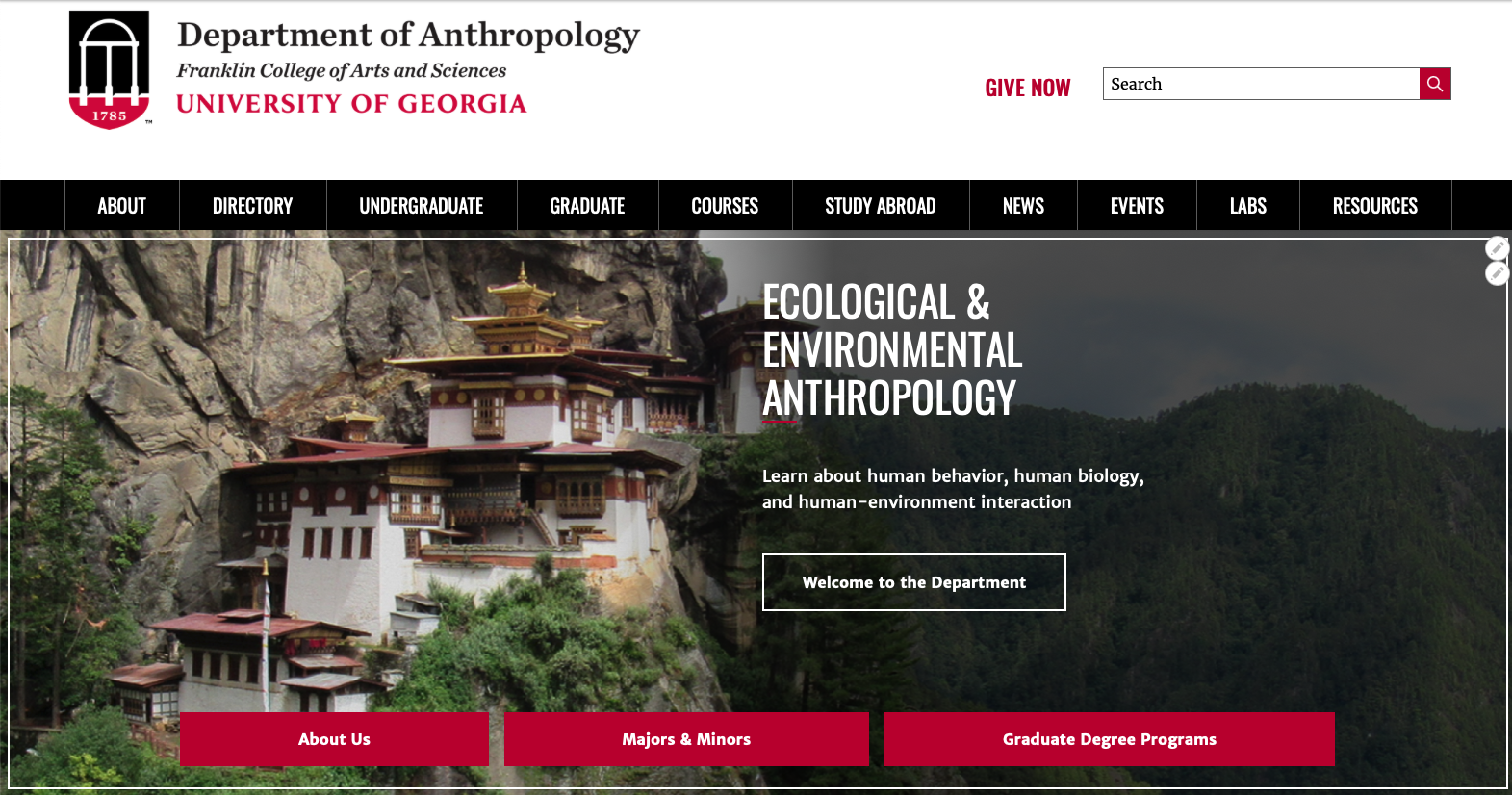
Our homepage image header contains an image, caption, button link and three pre-programmed buttons that are on every slide. You can have multiple slides active in your site, but only one image header is randomly served to the end user in a session.
Homepage Image Header

This document shows unit administrators or web committee members how to create new homepage image headers. The header allows you to select an image, a headline, some body text, button text and a link to a page of your choice. Only one image is shown at a time, while the red buttons at the bottom are consistent and static across all header images. The image that is served up is random and served out of all your active image headers. You can have as many active images as you want, but only one is served per page view.
Table of Contents
Create a New Homepage Image Header
This document will help you create new homepage image headers to show on your site.
Please Note
If you haven't had this feature set up on your site yet (with the static red buttons at the bottom of the homepage header image), please submit this form to have it added. Once we've made some changes on our end, you can follow the steps below to add additional image headers.
Step 1: Create New Homepage Image Header
First click on 'Content.'

Then 'Add content'

Then click on 'Homepage Image Header'.

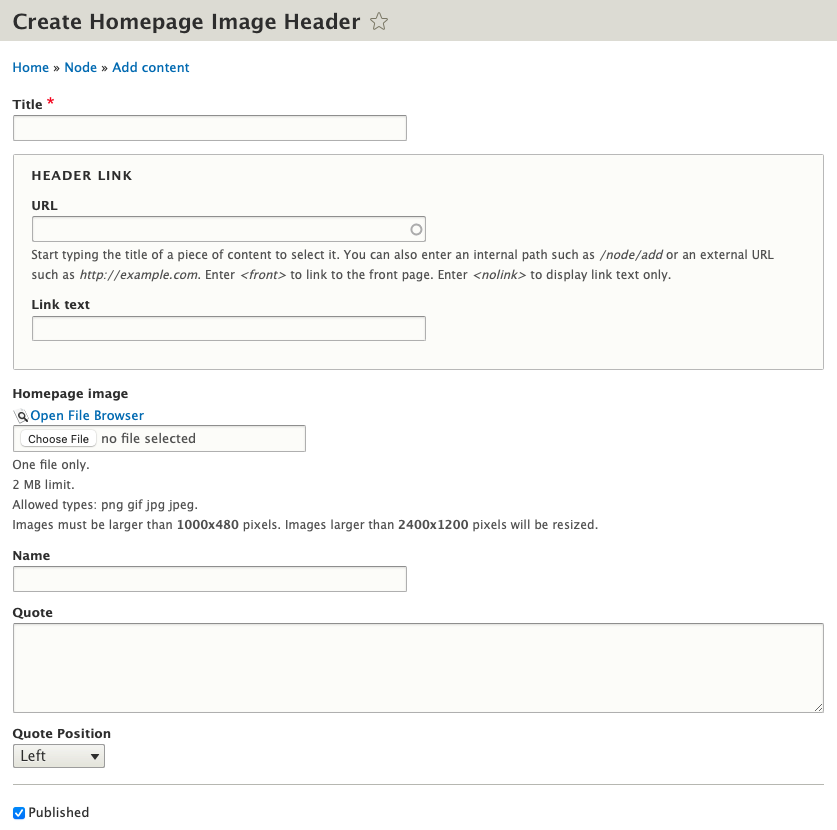
You should get to this page:

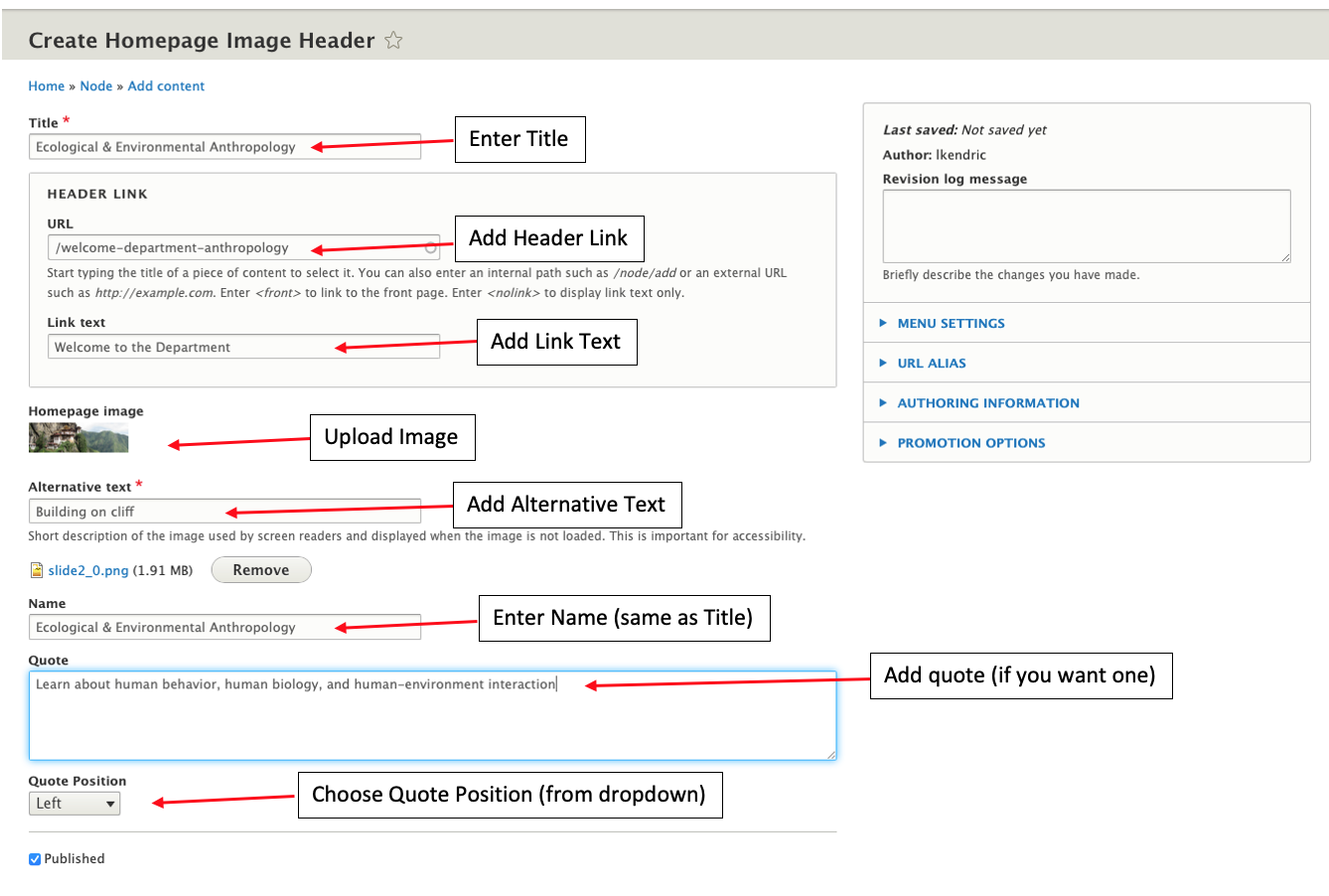
Step 2: Fill in Relevant Information
The minimum this page needs to have is a Title, an Image and Alternative Text. If you add text to the other areas, it will be displayed on top of the image.

Step 3: Save!
Scroll down to the bottom of the page and click the save button.

And that's it! The new homepage image header is created. It will be randomly shown along with any other homepage image headers your site already has. If you want to control which headers are shown, unpublish all headers, except for three of them.

To manage any part of your web site, you will have to be logged into the Drupal CMS.
If you need help logging in, please review this login help document.
Contact the Franklin OIT Help Desk |
Hours of Operation |
Monday - Friday 8:00 a.m. - 5:00 p.m. |
Website Information |
Homepage & Directory Service Offerings |
Systems Status Information |
Franklin OIT Status http://status.franklin.uga.edu/ Receive or Discontinue Status and Service Updates from Franklin OIT UGA/EITS Systems Status Pages https://www.facebook.com/uga.eits USG Systems Status Page |
Please Note
If you haven't had this feature set up on your site yet (with the static red buttons at the bottom of the homepage header image), please submit this form to have it added. Once we've made some changes on our end, you can follow the steps below to add additional image headers.
