Permission Level
Level 2 or Higher - See permission level document for details
Overview
This document details how to add shaded backgrounds of color to blocks of text in your website. Follow the steps in Option 1 if you want to add a background block of color to one paragraph. If you want to add a background color to more than one paragraph, follow the steps in Option 2. These blocks are useful for adding emphasis to sections on your web page.
Table of Contents
Option 1: Adding a Background of Color to One Paragraph
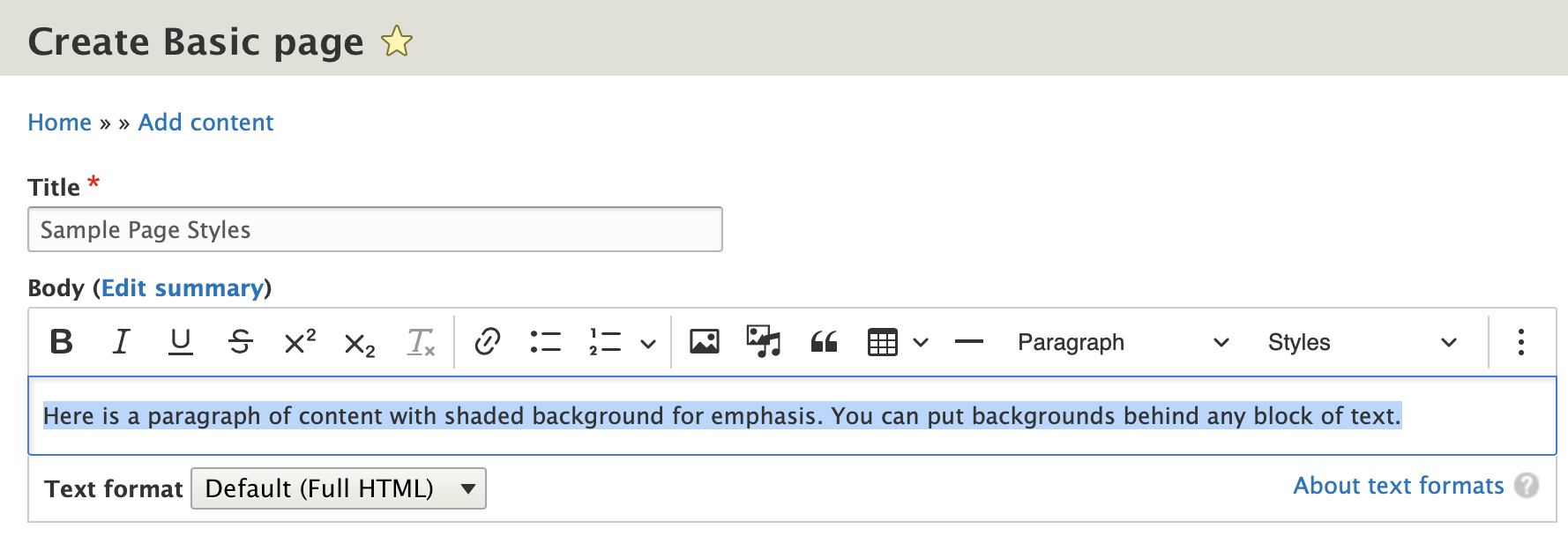
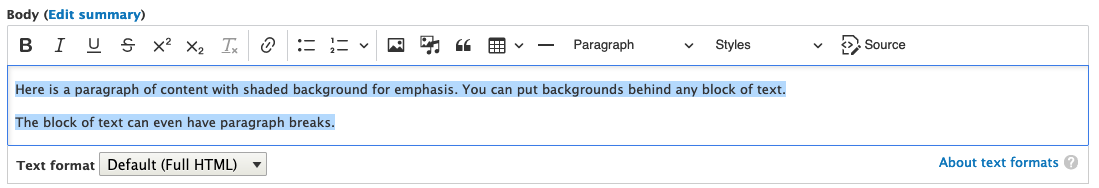
Step 1: Select the Text you Want to Add a Background to:
- Highlight the block of text that you want to add a shaded background to.
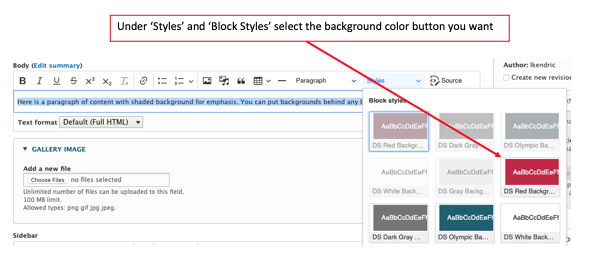
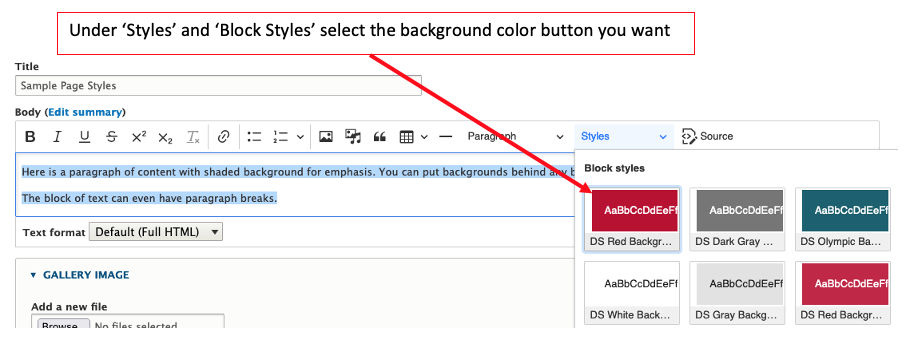
Step 2: Select Background Color
- While the text is still highlighted, click on the "styles" drop down in the text editor and look under Block Styles and choose which color you want to use for the background of the text block.
- You can select from red, dark gray, olympic, white or gray
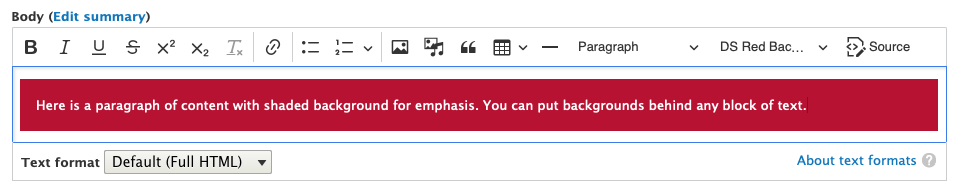
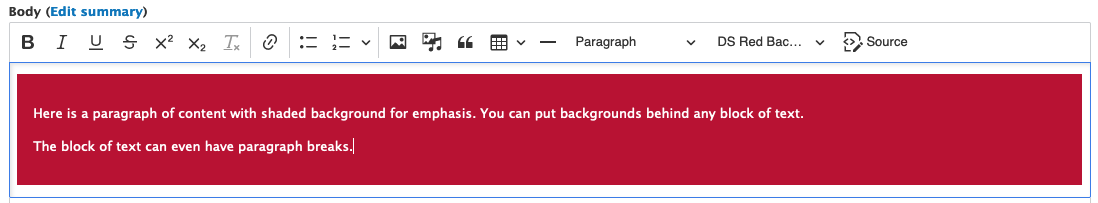
Once you select the color, it should look like this:
Step 3: Save
Click on Save at the bottom of the page:
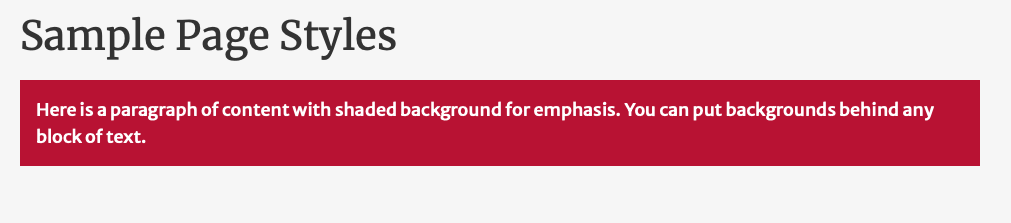
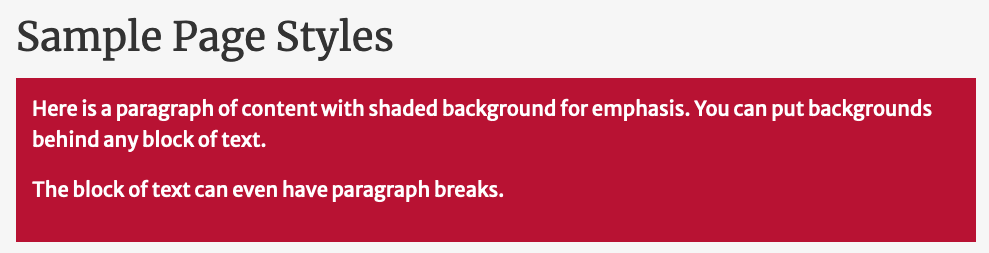
Your page will look like this:
Option 2: Adding a Background Block of Color to More than One Paragraph
Example:
Step 1: Add Section Tags in Source View
- You're going to need to make a small edit to the Source Code before adding the background color.
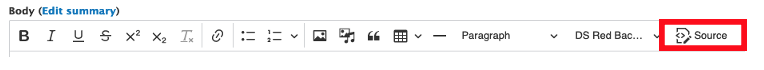
- Click on 'Source':
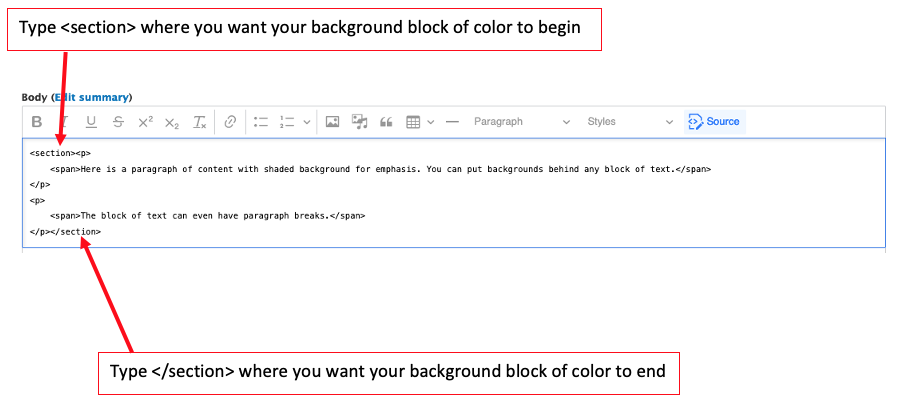
In the Source view, you'll see the html code for your page. Here is where you'll need to add section tags to the source code.
- Type <section> at the beginning of the text where you want your background block of color to begin
- Then type </section> at the end of the text where you want your background block of color to end
Click on Source Again to return to the WYSIWIG editor:
Step 2: Select the Text you Want to Add a Background to:
- Highlight the block of text that you want to add a shaded background to:
Step 3: Select Background Color
- While the text is still highlighted, click on the "Styles" drop down in the text editor. Look under Block Styles and choose which color you want to use for the background of the text block.
- You can select from red, dark gray, olympic, white or gray
Once you select the color, it should look like this:
Step 5: Click Save
Once you're done, click "Save" at the bottom of the page.
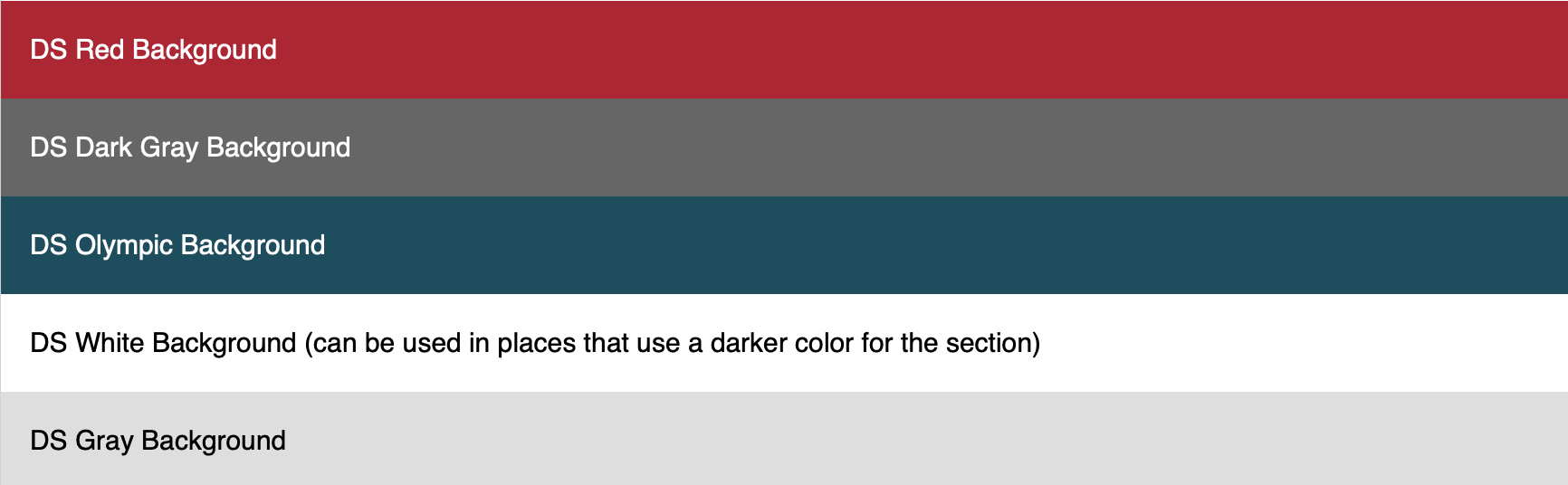
Background Colors
Here is an example what all the different background colors look like.
The color names are provided in each section and should match the name in the styles list.