Versions Compared
| Version | Old Version 5 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info | ||
|---|---|---|
| ||
Level 2 or Higher - See permission level document for details |
Overview
This document shows unit administrators or web committee members how to create labs on their Drupal web sites.
Table of Contents
| Table of Contents | ||
|---|---|---|
|
Labs
If your department has labs, you may find this content type useful. Labs can reference Personnel and general Research Areas if you like. Articles are used for time-sensitive content, like news, press releases, or blog posts. For example, a page about a faculty award, a page with news about the department, or a page listing graduating doctoral students are considered articles. An article A lab is simply a title , with some text in the bodyAbout this Lab section. Images can be embedded within the body of the page ; or one can also have a main image, a banner image (across the top), and/or a gallery of images. Specific personnel, mentioned in the article, can be linked (so that the article automatically links to their directory page at the bottom, and the directory page will link to articles mentioning that personnel). The type of news or audience can be indicated, which will make filtering by audience possible. Tags may be included, so that articles can be sorted by tag. Depending on your unit, research areas can also be linked (as with personnel).
Step 1: Create
new labNew Lab
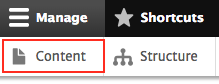
First click on 'Content.'

Then 'Add content'
 Image Removed
Image Removed Image Added
Image Added
Then click on 'Labs'
 Image Removed
Image Removed Image Added
Image Added
You should get to this page:
 Image Removed
Image Removed Image Added
Image Added
Step 2: Fill in
basic required relevant informationBasic Required Relevant Information
The minimum this page needs to have is Title and About this Lab. See below.
 Image Removed
Image Removed Image Added
Image Added
Step 3: Fill in
optional fieldsOptional Fields
There are lots of also optional fields you might want to use. Please see below for an explanation for all of the optional fields for labs.
Lab Summary
When you add a lab, it will be shown on a page listing all of the labs. That page will show a truncated version of the text in the About this Lab section as a summary. If you would prefer to write your own summary, click "Edit Summary" to create that summary. See below:
 Image Removed
Image Removed Image Added
Image Added
 Image Removed
Image Removed
 Image Added
Image Added
Upload Image
You can also add a link to the Lab site(s) related to the lab
 Image Removed
Image Removed
To link to a personnel, type any part of their name, and the list will autopopulate. Simply choose the individual you want to link the article to.
 Image Removed
Image Removed
After selecting a personnel, it will look like this:
 Image Removed
Image Removed
Categorize News Articles
Some departments organize articles for different audiences such as news for faculty, students, alumni, etc. If you see options available under "Type of News/Audience" you are free to choose the relevant audience from the checkboxes available. If there are no checkboxes available but you would like to organize articles by audience, feel free to create a helpdesk ticket and we can assist with creating audiences.
 Image Removed
Image Removed
Upload Image
You can also upload an image for the article (or a banner, or even a gallery of images). Basic image is a rectangular presentation, banner is a wide image presentation, and gallery is a group of photos.
 Image Removed
Image Removed
 Image Removed
Image Removed
 Image Removed
Image Removed
Tag the article
You can tag the content (so that articles containing similar topics can be found more easily):
 Image Removed
Image Removed
Add Read More Link
You can add a "Read more" link to another article (including external websites, like news.uga.edu or outside publications):
 Image Removed
Image Removed
upload an image for the lab. Click on Browse to select an image from your computer.
 Image Added
Image Added
Once you have uploaded the image, add a description in the 'Alternative Text'. Click on 'Crop Image' to change how the image will appear on the website.
 Image Added
Image Added
The "Crop 3:2 Spotlight" is how it will appear if it shows up in spotlights. This cropping is particularly handy to avoid having important parts of the image cut out. You will simply scroll over the lighter area and move it to the area you would like to display.
 Image Added
Image Added
Adding Lab Site
You can also add a link to the Lab site(s) related to the lab, if one is available.
 Image Added
Image Added
For this example, I am linking to an external sample lab site.
 Image Added
Image Added
Associate Research Areas
If you have research areas defined, you can link to research areas mentioned in the articlearea(s) associated with the lab:
 Image Removed
Image Removed Image Added
Image Added
This field also autocompletes will autopopulate as you type and you can choose from the existing pages:
 Image Removed
Image Removed Image Added
Image Added
When selected, the research area looks like this:
 Image Removed
Image Removed
Schedule article to post in future
You can also schedule the article's publication for the future; this is an option on the editing sidebar:
 Image Removed
Image Removed
When expanded, it looks like this:
 Image Removed
Image Removed Image Added
Image Added
Step 3: Save
 Image Added
Image Added
After you have saved the page, you will see the visual page. In this example, we linked to a personnel page an external lab site and a research area, but again this is optional. Here is how it will look.
 Image Removed
Image Removed Image Added
Image Added
Also see Adding images Images to contentContent for assistance adding an image to an article. a lab.
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|