Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info | ||
|---|---|---|
| ||
Level 2 or Higher - See permission level document for details |
Overview
This document shows unit administrators or web committee members how to create labs on their Drupal web sites.
Table of Contents
| Table of Contents | ||
|---|---|---|
|
Labs
If your department has labs, you may find this content type useful. Labs can reference general Research Areas if you like. A lab is simply a title with some text in the About this Lab section. Images can be embedded within the body of the page or one can also have a main image. Depending on your unit, research areas can also be linked.
Step 1: Create
new labNew Lab
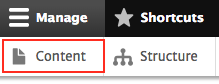
First click on 'Content.'

Then 'Add content'
 Image Removed
Image Removed Image Added
Image Added
Then click on 'Labs'
 Image Removed
Image Removed Image Added
Image Added
You should get to this page:
 Image Removed
Image Removed Image Added
Image Added
Step 2: Fill in
basic required relevant informationBasic Required Relevant Information
The minimum this page needs to have is Title and About this Lab. See below.
 Image Removed
Image Removed Image Added
Image Added
Step 3: Fill in
optional fieldsOptional Fields
There are also optional fields you might want to use. Please see below for an explanation for all of the optional fields for labs.
Lab Summary
When you add a lab, it will be shown on a page listing all of the labs. That page will show a truncated version of the text in the About this Lab section as a summary. If you would prefer to write your own summary, click "Edit Summary" to create that summary. See below:
 Image Removed
Image Removed
 Image Removed
Image Removed
 Image Added
Image Added
 Image Added
Image Added
Upload Image
You can also upload an image for the lab. Click on Browse to select an image from your computer.
 Image Added
Image Added
Once you have uploaded the image, add a description in the 'Alternative Text'. Click on 'Crop Image' to change how the image will appear on the website.
 Image Added
Image Added
The "Crop 3:2 Spotlight" is how it will appear if it shows up in spotlights. This cropping is particularly handy to avoid having important parts of the image cut out. You will simply scroll over the lighter area and move it to the area you would like to display.
 Image Added
Image Added
Adding Lab Site
You can also add a link to the Lab site(s) related to the lab, if one is available.
 Image Removed
Image Removed Image Added
Image Added
For this example, I am linking to an external sample lab site.
 Image Removed
Image Removed Image Added
Image Added
Associate Research Areas
If you have research areas defined, you can link to research area(s) associated with the lab:
 Image Removed
Image Removed Image Added
Image Added
This field will autopopulate as you type and you can choose from the existing pages:
 Image Removed
Image Removed Image Added
Image Added
When selected, the research area looks like this:
 Image Removed
Image Removed
Upload Image
You can also upload an image for the lab. Click on Browse to select an image from your computer.
 Image Removed
Image Removed
The "Crop 3:2 Spotlight" is how it will appear if it shows up in spotlights. This cropping is particularly handy to avoid having your face or chin cut off.
 Image Removed
Image Removed Image Added
Image Added
Step 3: Save
 Image Added
Image Added
After you have saved the page, you will see the visual page. In this example, we linked to an external lab site and a research area, but this is optional. Here is how it will look.
 Image Removed
Image Removed Image Added
Image Added
Also see Adding images Images to contentContent for assistance adding an image to a lab.
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|